Tipos de bordes en CSS3
CSS
Publicado el 25 de Abril del 2019 por Joan (121 códigos)
3.734 visualizaciones desde el 25 de Abril del 2019
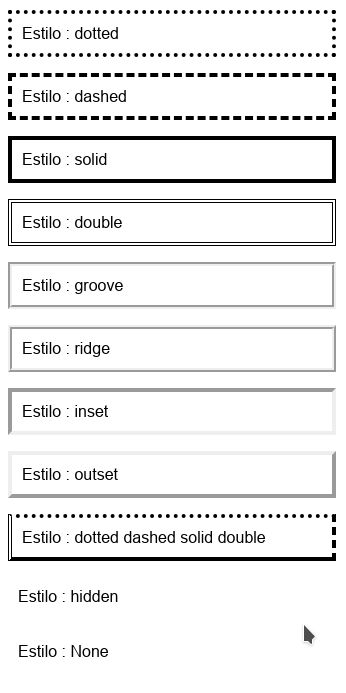
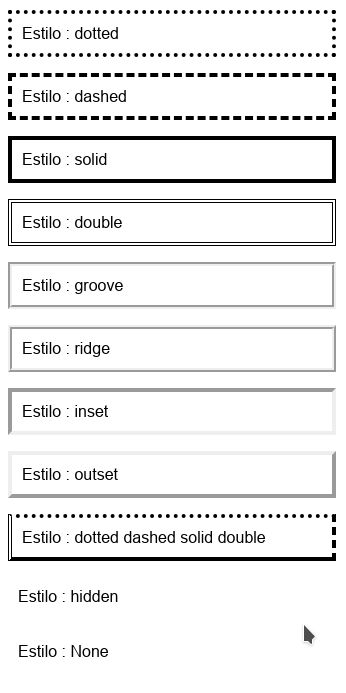
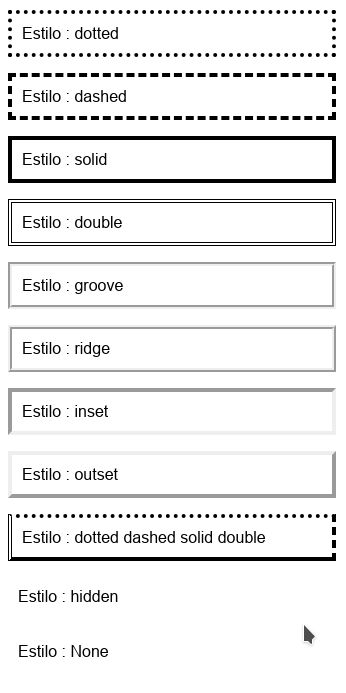
Ejemplo que muestra todos los tipos de bordes posibles en CSS



















<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p { padding:10px;border-width:4px;
font-family:Arial;
width:300px; }p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.mix {border-style: dotted dashed solid double;}
p.hidden {border-style: hidden;}
p.none {border-style: none;}
</style>
</head>
<body>
<p class="dotted">Estilo : dotted</p>
<p class="dashed">Estilo : dashed</p>
<p class="solid">Estilo : solid</p>
<p class="double">Estilo : double</p>
<p class="groove">Estilo : groove</p>
<p class="ridge">Estilo : ridge</p>
<p class="inset">Estilo : inset</p>
<p class="outset">Estilo : outset</p>
<p class="mix">Estilo : dotted dashed solid double</p>
<p class="hidden">Estilo : hidden</p>
<p class="none">Estilo : None</p>
</body>
</html>
Comentarios sobre la versión: 1 (0)
No hay comentarios