CSS ejemplo del uso de object-fit sobre imágenes
CSS
Publicado el 22 de Mayo del 2019 por Joan (121 códigos)
2.511 visualizaciones desde el 22 de Mayo del 2019
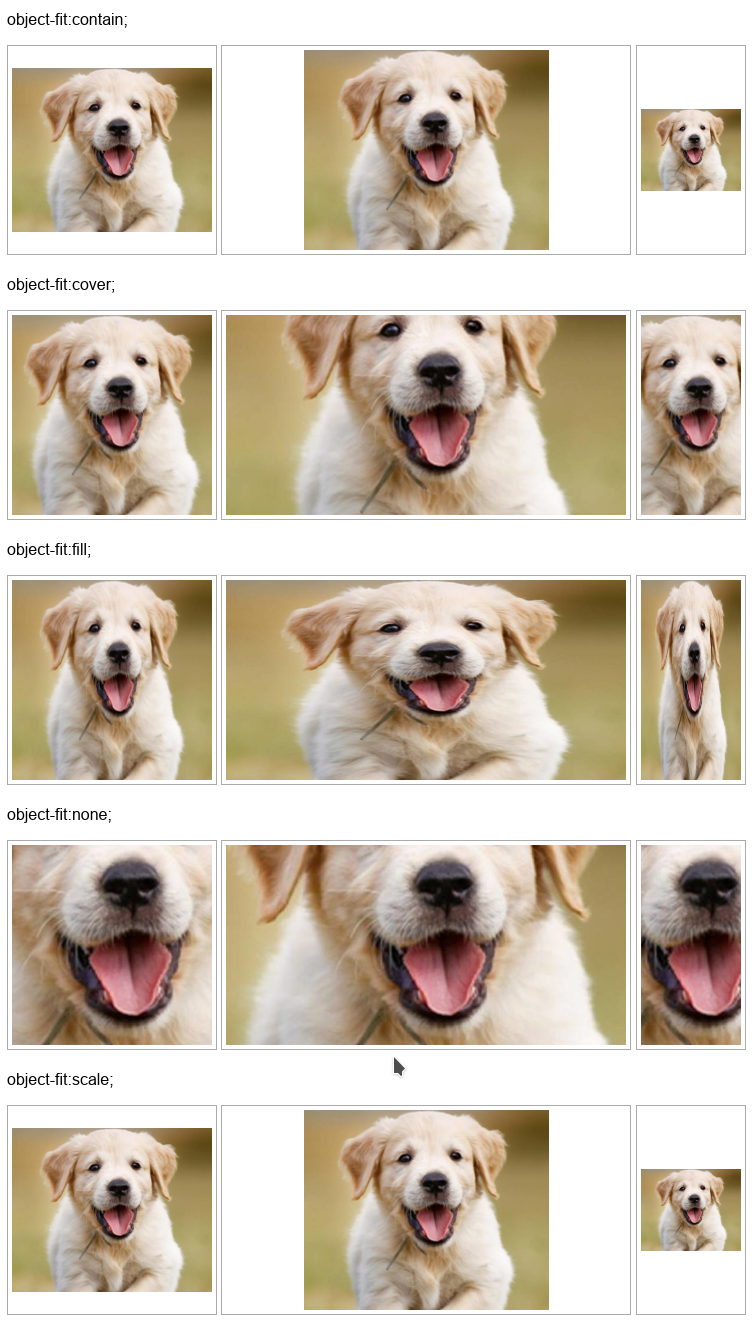
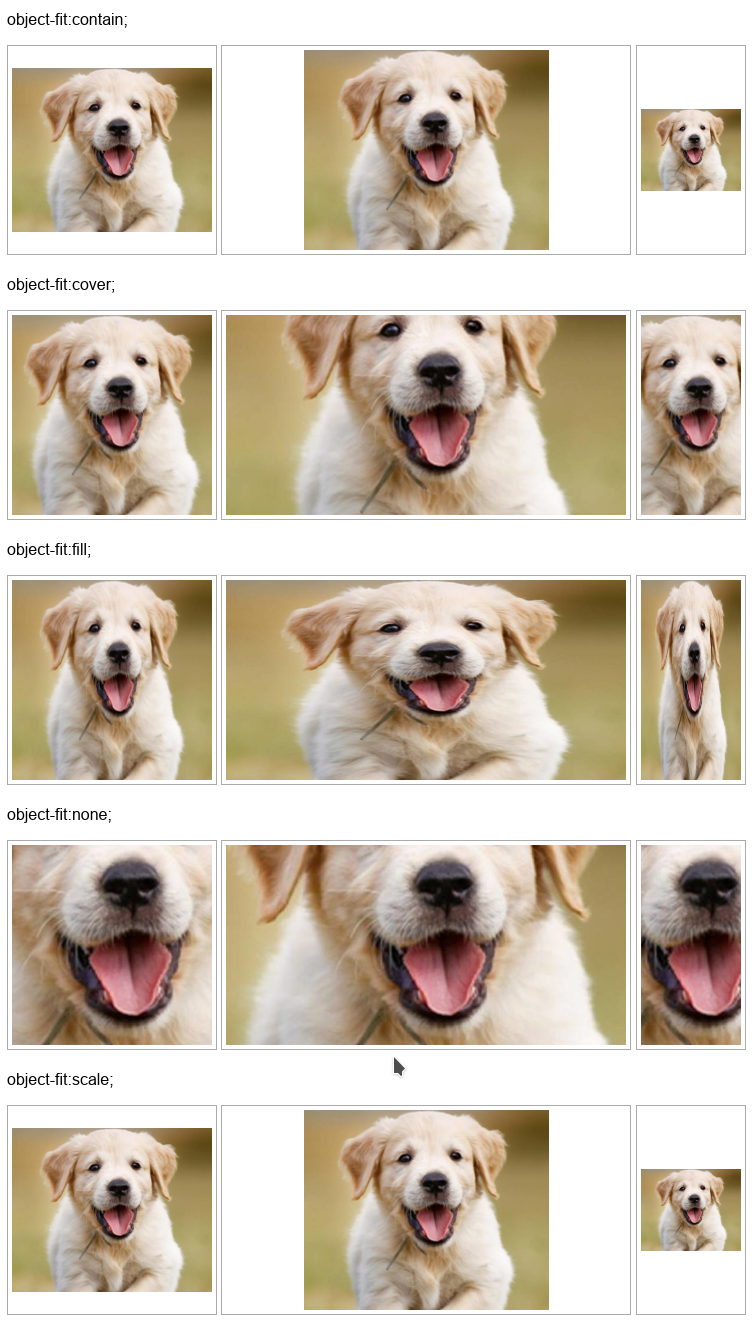
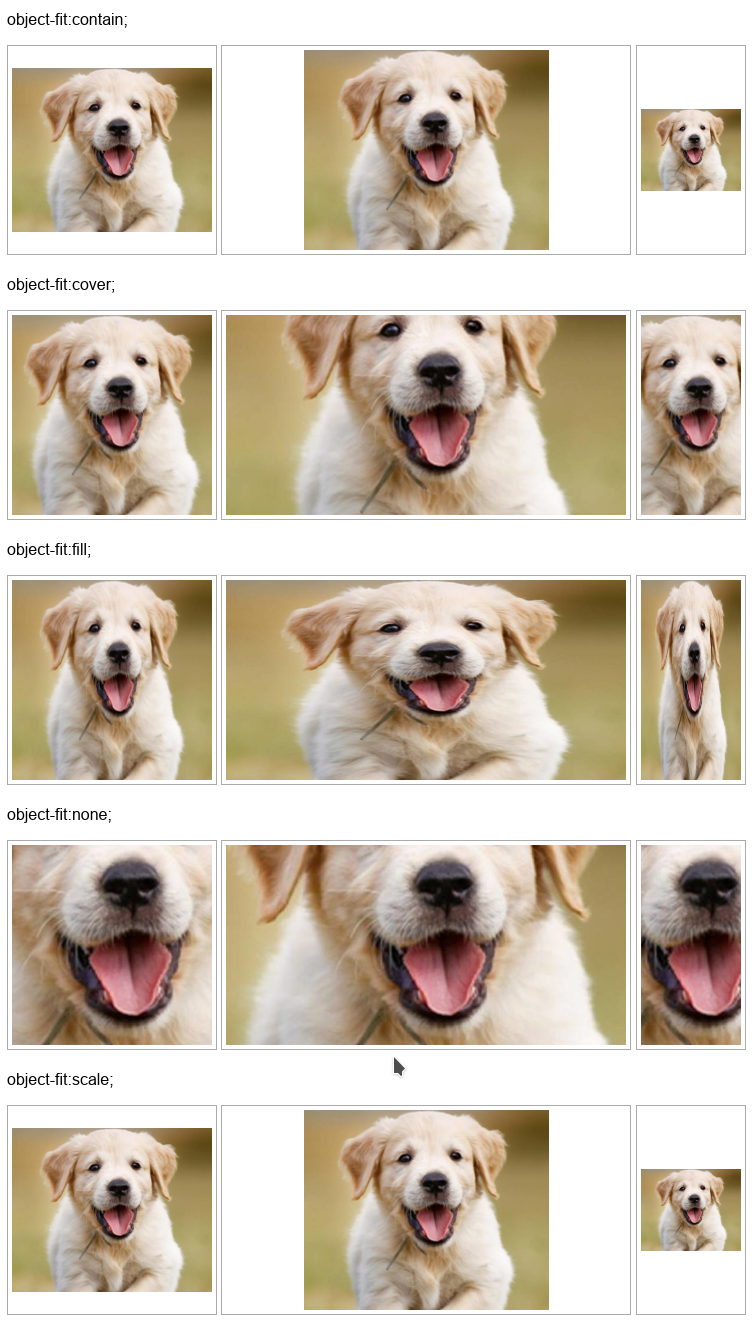
Se muestra un ejemplo del uso de la propiedad object-fit sobre una imagen.



















<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {font-family:Arial;}
img {border:1px solid #aaa;padding:4px;}
.img1 {width:200px;height:200px;}
.img2 {width:400px;height:200px;}
.img3 {width:100px;height:200px;}
.contain {object-fit:contain;}
.cover {object-fit:cover;}
.fill {object-fit:fill;}
.none {object-fit:none;}
.scale {object-fit:scale-down}
</style>
</head>
<body>
<p>
object-fit:contain;
<div>
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img1 contain">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img2 contain">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img3 contain">
</div>
</p>
<p>
object-fit:cover;
<div>
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img1 cover">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img2 cover">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img3 cover">
</div>
</p>
<p>
object-fit:fill;
<div>
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img1 fit">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img2 fit">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img3 fit">
</div>
</p>
<p>
object-fit:none;
<div>
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img1 none">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img2 none">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img3 none">
</div>
</p>
<p>
object-fit:scale;
<div>
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img1 scale">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img2 scale">
<img src="https://i.ibb.co/nPrvt89/perro.png" class="img3 scale">
</div>
</p>
</body>
</html>
No hay comentarios