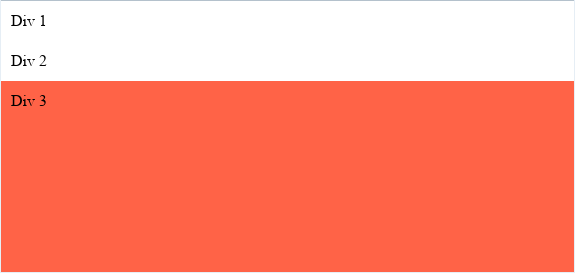
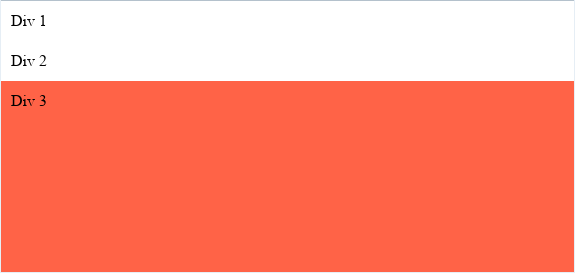
El ultimo div ocupa el 100% de altura restantes de la ventana
CSS
Publicado el 4 de Julio del 2019 por Xavi (548 códigos)
4.592 visualizaciones desde el 4 de Julio del 2019
Este simple código muestra como poner el ultimo <div> ocupando el resto de altura de la pantalla.



display: flex - Habilitamos el flexbox en el contenedor
flex-direction: column - Establecemos la dirección de los elementos flex de arriba hacia abajo
flex-grow: 1 - el flexbox aplicará el espacio disponible restante del contenedor al último elemento