Cambiar la aparicencia de un formulario si algun elemento obtiene el foco
CSS
Publicado el 18 de Septiembre del 2019 por Joan (121 códigos)
1.836 visualizaciones desde el 18 de Septiembre del 2019
La pseudo clase focus-within aplica estilos a un elemento padre si algún elemento hijo obtiene el foco.
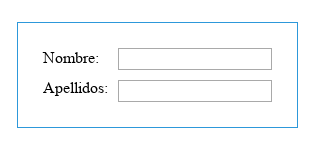
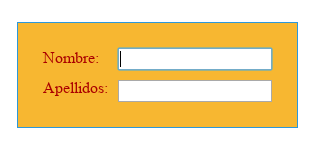
En este ejemplo se muestra el uso de focus-within en un formulario, cuando un elemento de entrada obtiene el foco dentro de un formulario.
Sin el foco

Con el foco

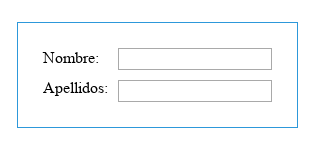
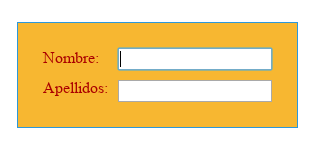
En este ejemplo se muestra el uso de focus-within en un formulario, cuando un elemento de entrada obtiene el foco dentro de un formulario.
Sin el foco

Con el foco


Comentarios sobre la versión: 1 (0)
No hay comentarios