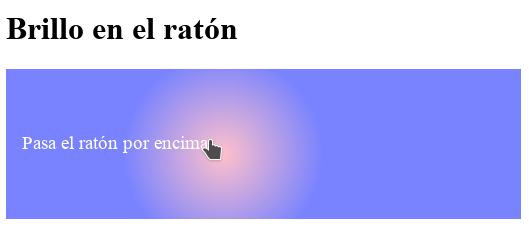
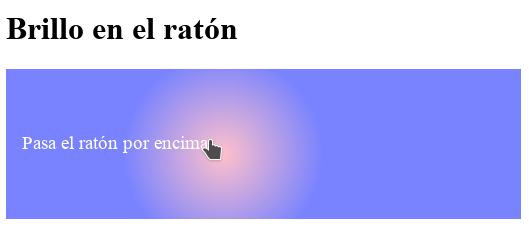
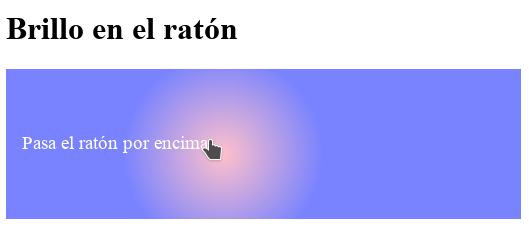
Efecto gradient al mover el ratón sobre un elemento
CSS
Publicado el 21 de Noviembre del 2019 por Joan (121 códigos)
1.858 visualizaciones desde el 21 de Noviembre del 2019
Ejemplo del uso de gradient en la posición del ratón.



















<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.cursor-gradient {
position: relative;background: #7983ff;
padding: 4rem 1rem;font-size: 1.2rem;
border: none; color: white; cursor: pointer; outline: none; overflow: hidden; }.cursor-gradient span {
position: relative; }.cursor-gradient::before {
--size: 0;
content: '';
position: absolute;left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, pink, transparent);
transform: translate(-50%, -50%);
transition: width 0.2s ease, height 0.2s ease;
}.cursor-gradient:hover::before {
--size: 200px;
}</style>
</head>
<body>
<h1>Brillo en el ratón</h1>
<div class="cursor-gradient"><span>Pasa el ratón por encima</span></div>
<body>
</html>
<script>
var btn = document.querySelector('.cursor-gradient');
btn.onmousemove = function(e) {
var x = e.pageX - btn.offsetLeft - btn.offsetParent.offsetLeft
var y = e.pageY - btn.offsetTop - btn.offsetParent.offsetTop
btn.style.setProperty('--x', x + 'px')
btn.style.setProperty('--y', y + 'px')
}</script>
Comentarios sobre la versión: Versión 1 (0)
No hay comentarios