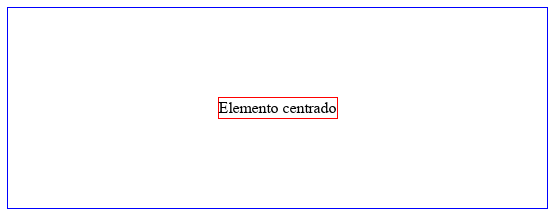
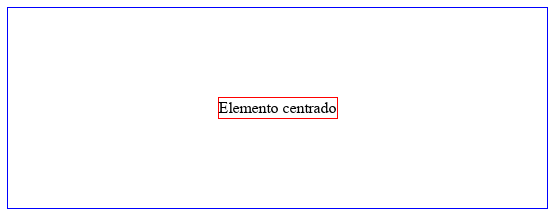
Centrar un elemento horizonta y vertical con display:grid
CSS
Publicado el 11 de Enero del 2020 por Katas (47 códigos)
1.928 visualizaciones desde el 11 de Enero del 2020
Este código muestra como centrar un elemento verticalmente y horizontalmente utilizando el display:grid



Comentarios sobre la versión: 1 (0)
No hay comentarios