<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div { float:left;
margin-right:20px;
}
.estilo1 { width: 200px;
height: 200px;
border-radius: 20px 20px 0 0;
border-width: 4px 4px 0 4px;
border-color: green;
border-style: solid;
position: relative;
background-color: #ddd;
}
.estilo1:after { content: '';
position: absolute;
border-right: 4px white solid;
border-left: 4px white solid;
height: 60%;
width: 100%;
top:40%;
left:-4px;
}
.estilo2, .estilo3 { width: 200px;
height: 200px;
border-radius: 20px;
border: 4px solid green;
position: relative;
background-color: #ddd;
}
.estilo2:after, .estilo3:after { content: '';
position: absolute;
border-right: 4px white solid;
border-left: 4px white solid;
height: 50%;
width: 100%;
top:25%;
left:-4px;
}
.estilo3::before { content: '';
position: absolute;
border-top: 4px white solid;
border-bottom: 4px white solid;
height: 100%;
width: 50%;
left:25%;
top:-4px;
}
</style>
</head>
<body>
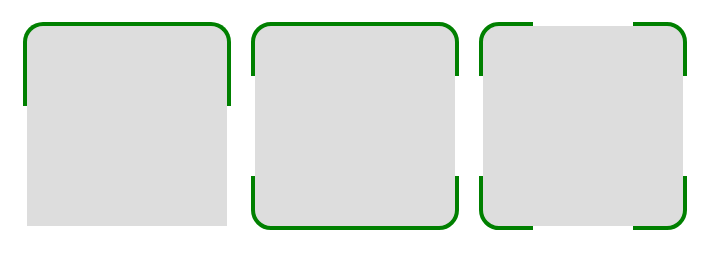
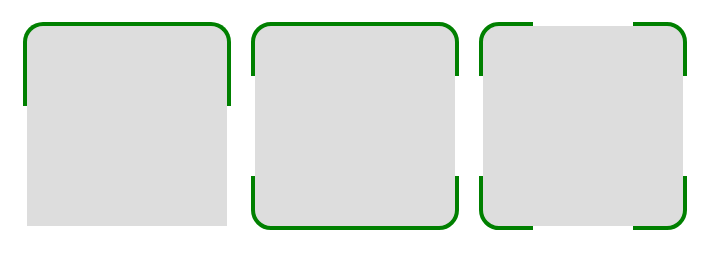
<div class='estilo1'></div>
<div class='estilo2'></div>
<div class='estilo3'></div>
</body>
</html>




Comentarios sobre la versión: 1 (0)
No hay comentarios