Crear Div con transparencia para descubrir un resultado
CSS
Publicado el 4 de Mayo del 2020 por Francisco Javier (11 códigos)
2.177 visualizaciones desde el 4 de Mayo del 2020
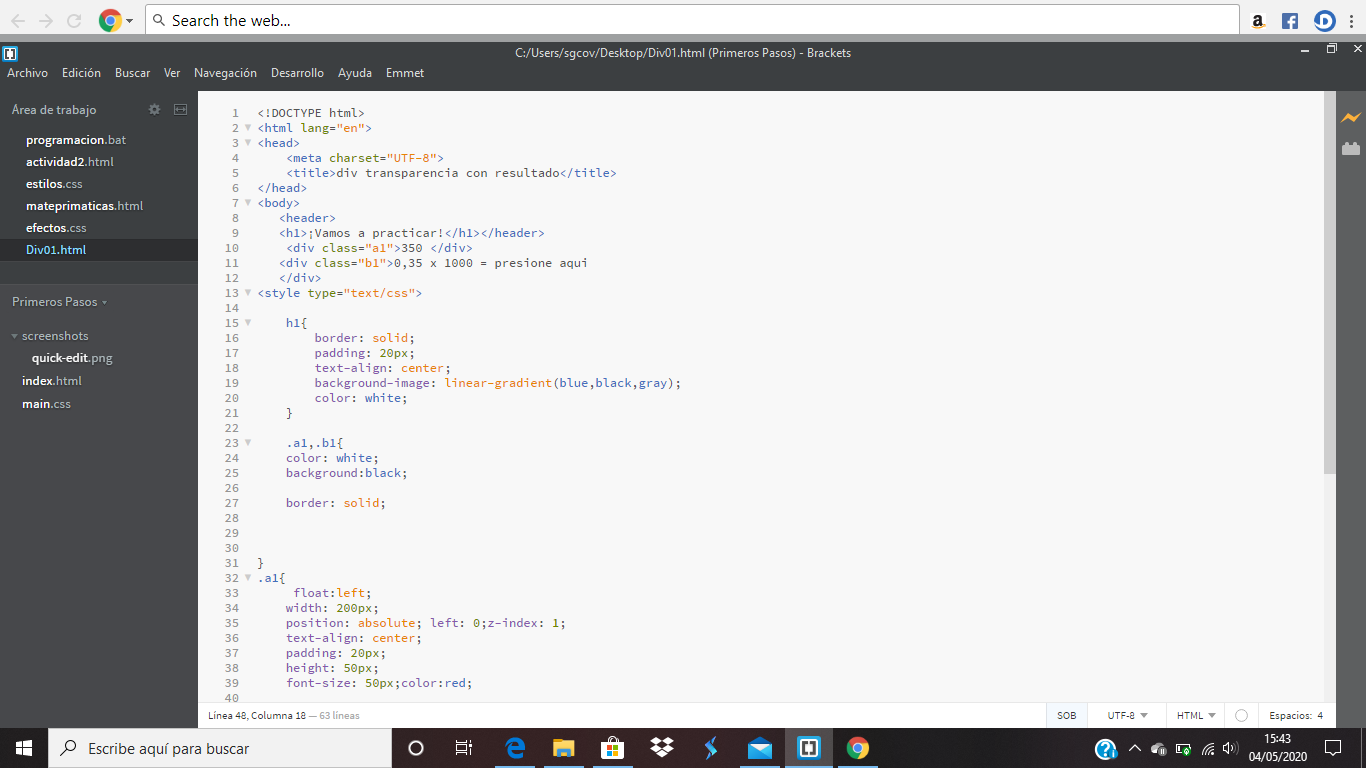
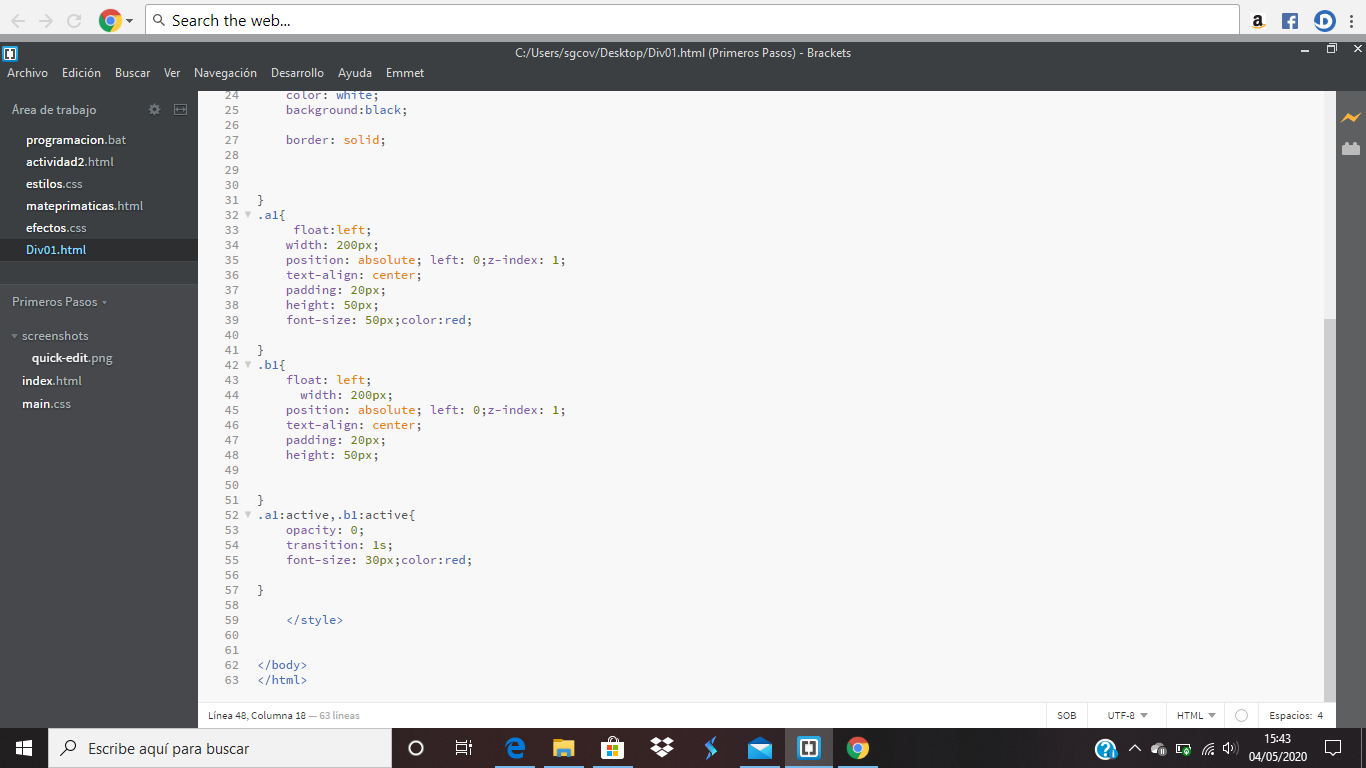
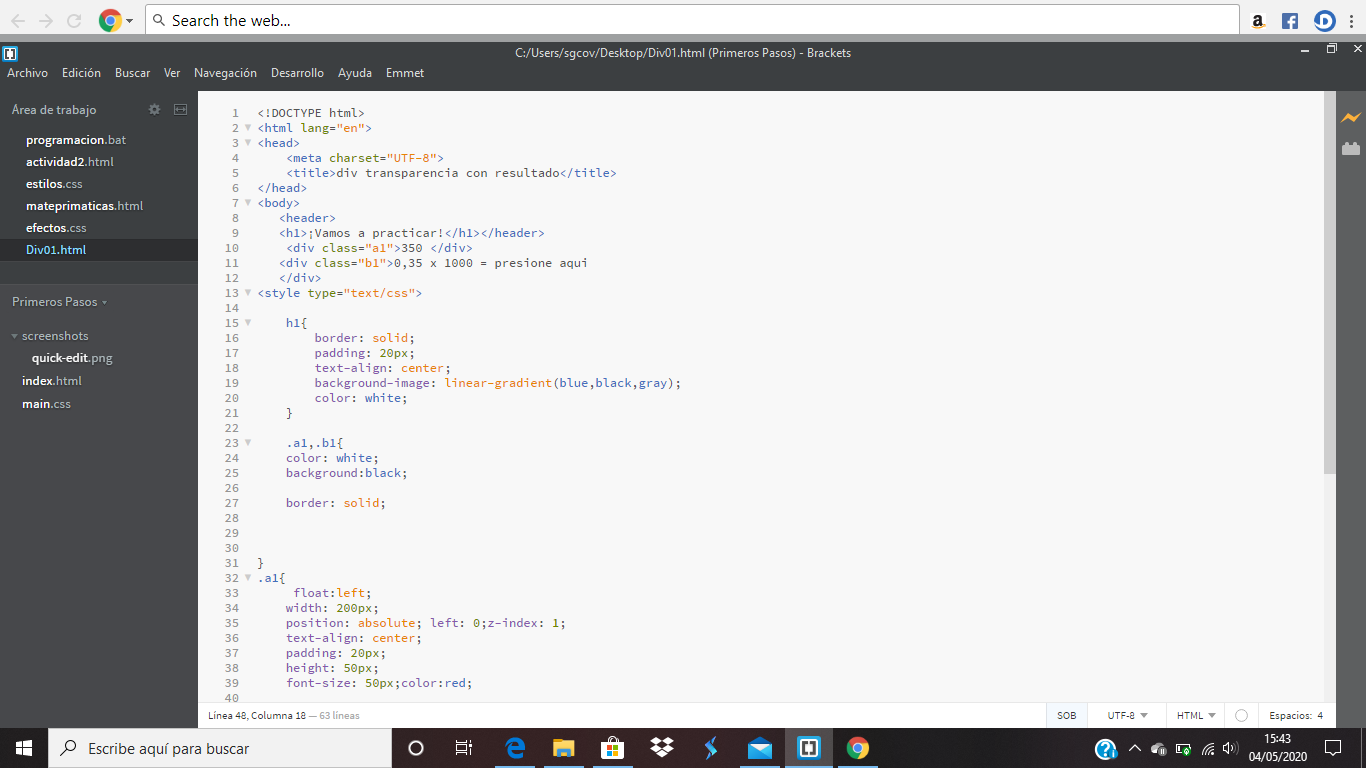
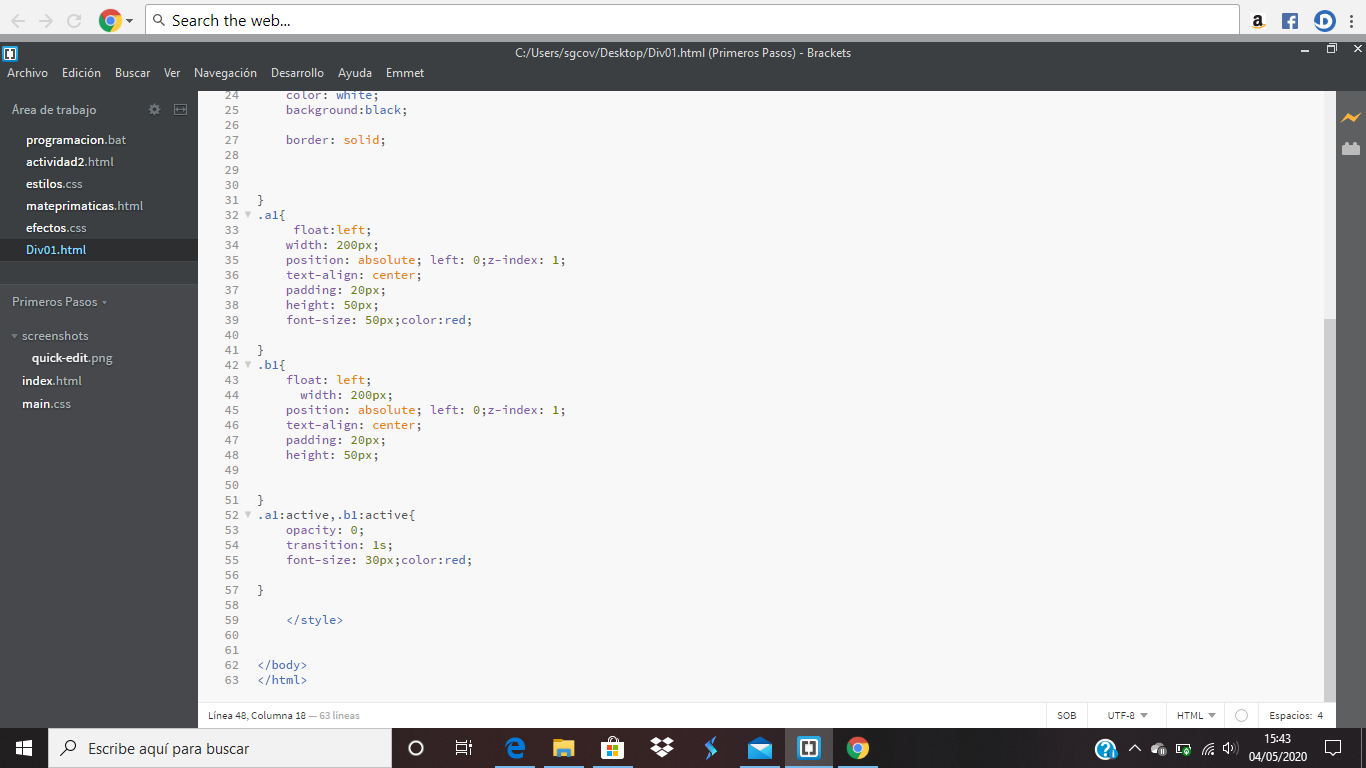
Este código esta creado en Windows 10 con Bracket y en HTML haciendo referencia a un css, lo suyo es crear una pagina "css" a parte y relacionarla con un "link rel" asi podemos crear varios div con preguntas y respuestas o para cualquier otro uso con información o características sobre algún elemento.