Mostrando del 91 al 100 de 203 registros
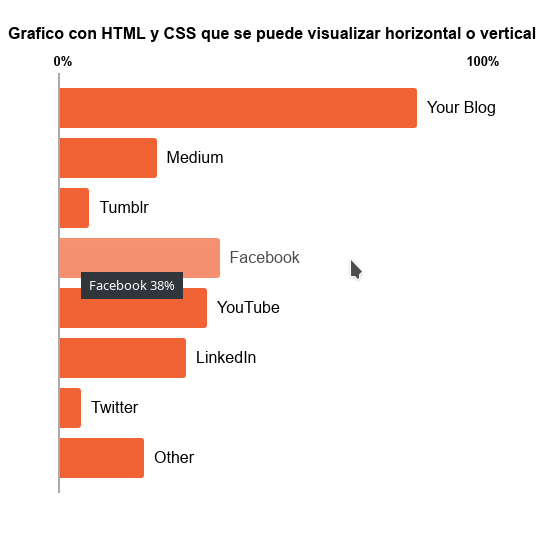
Código que muestra como al pasar el ratón por encima de un texto, te muestra una capa con el contenido que desees al lado del ratón. Al quitar el ratón de encima de el texto, desaparece la capa que se esta mostrando.
Versión 1:
Probado con IE6,7,8, 9, Firefox, Opera, Chrome y Safari.
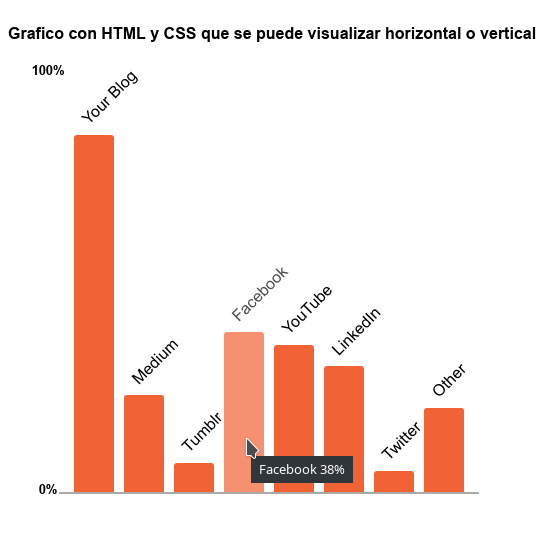
Versión 2:
Funciona con todos los navegadores excepto con IE

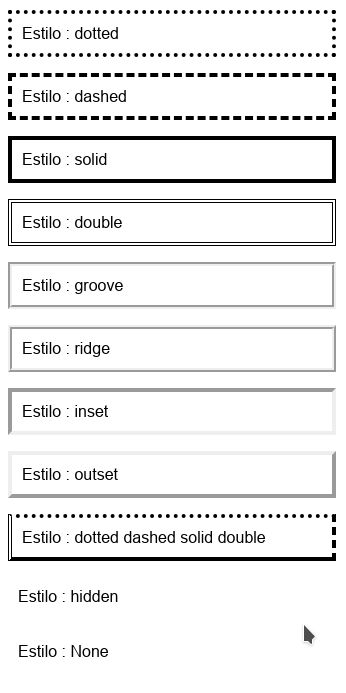
Este código muestra como utilizar variables en CSS y cambiar dichas variables desde JavaScript para cambiar completamente el diseño de nuestra web.
En este ejemplo, se muestra como cambiar los colores y el estilo de un borde cambiando el valor de las variables CSS mediante JavaScript.




 (3)
(3)