Efecto PARALLAX
HTML




 (3)
(3)Publicado el 7 de Abril del 2020 por John Alexander (10 códigos)
4.332 visualizaciones desde el 7 de Abril del 2020
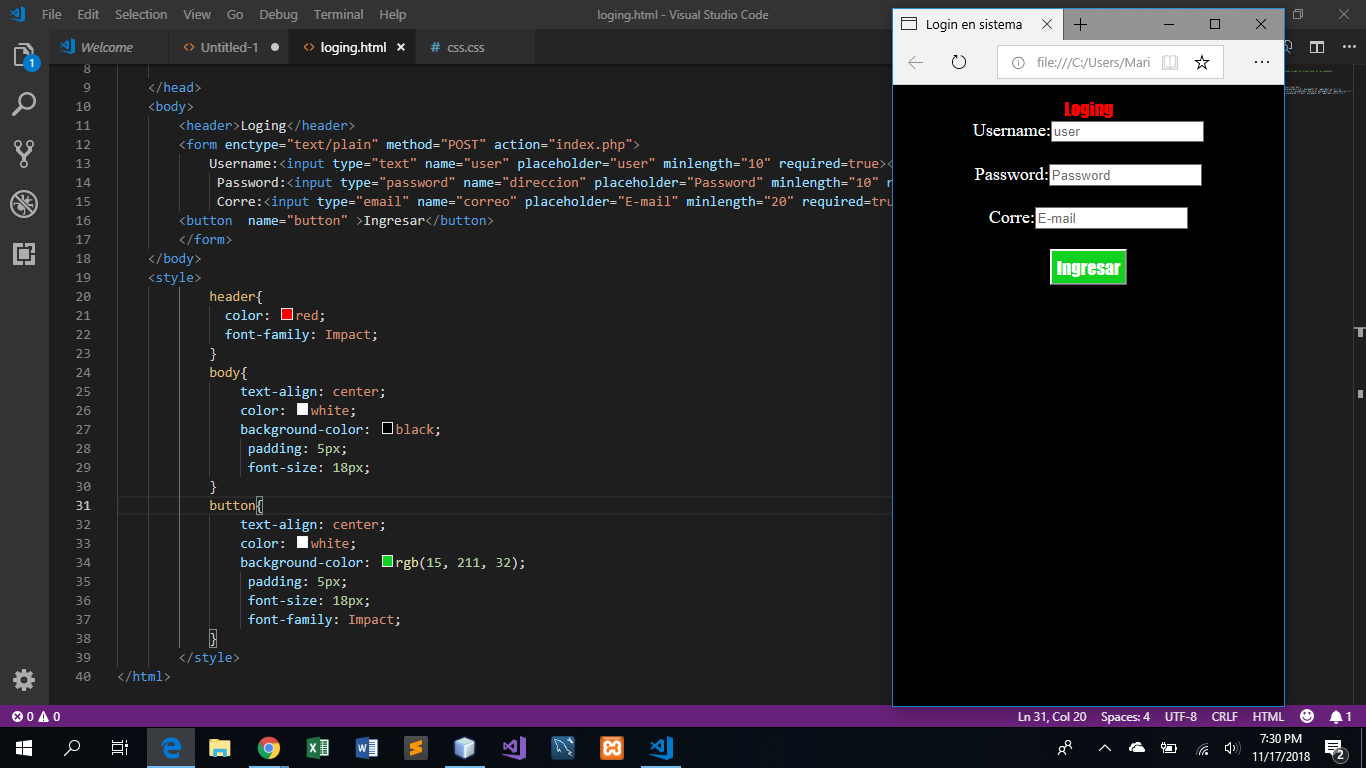
En este código podás ver cómo hacer una página web que tiene un efecto PARALLAX solo con HTML y CSS.






 (3)
(3)




 (3)
(3)






 (1)
(1)




 (13)
(13)



 (6)
(6)




 (3)
(3)





 (17)
(17)





 (1)
(1)