Promedio de descarga/visualización de los códigos de HTML
Listado de los códigos con más promedio de visualizaciones realizadas por día desde su publicación en la web.
Código que muestra como reproducir un fichero MP3 en una web con el reproductor Windows Media.
Unicamente funciona en Internet Explorer.
En este código podrás ver cómo hacer una carta de amor ANIMADA solo con HTML y CSS.

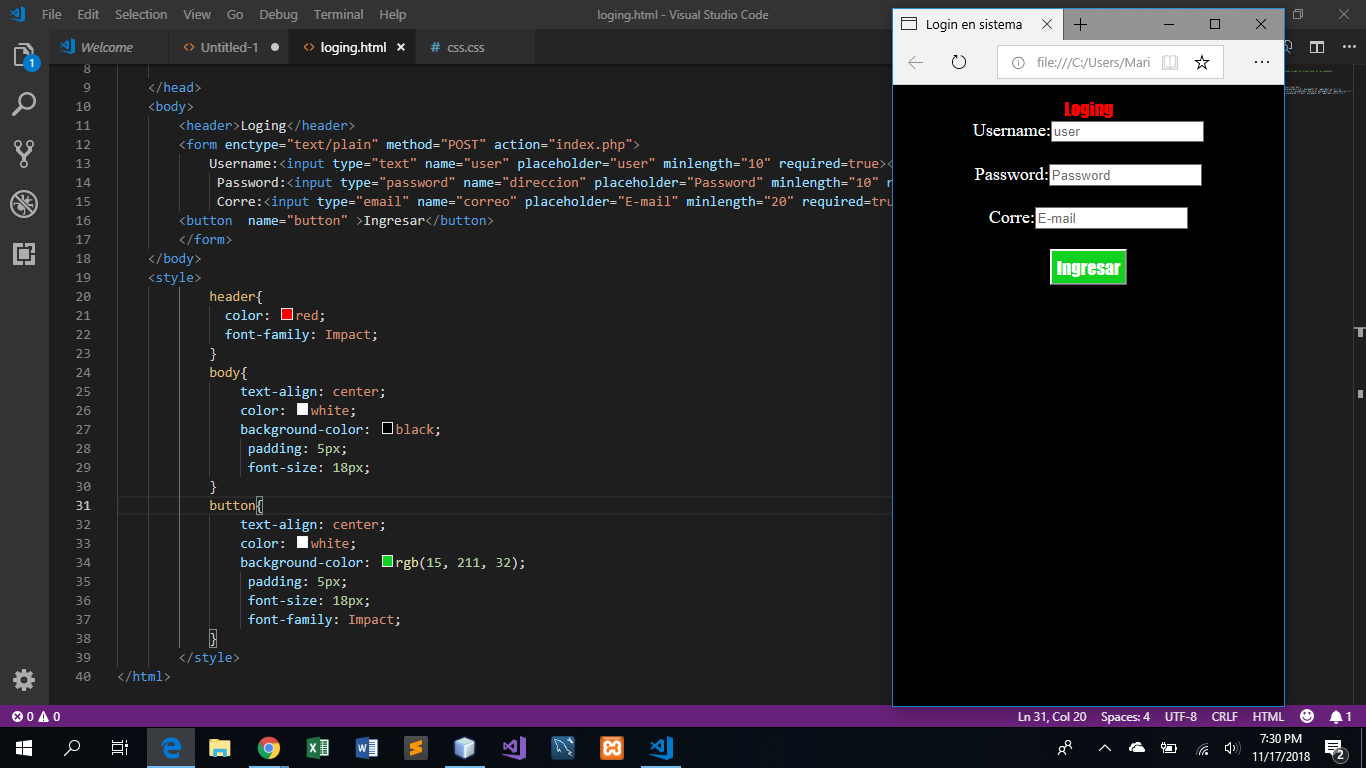
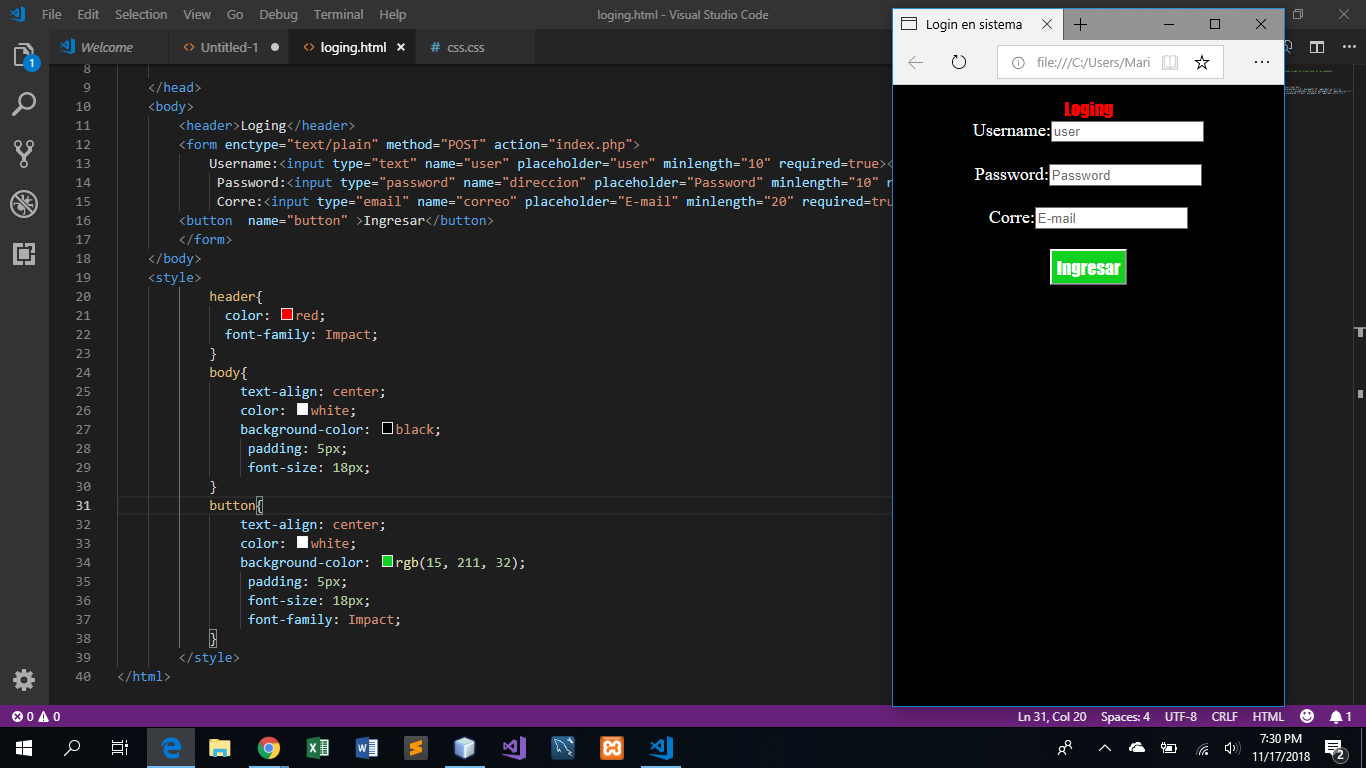
Login hecho en html con css

Style que permite cambiar el tipo de borde en una tabla.
Este código simula el efecto de la matrix a pantalla completa con ayuda de imágenes.
Este código permite iniciar sesión hotmail por medio de Loginnet.Passport.Com
Código que muestra como utilizar diferentes tipos de fuentes, ya sean archivos con extensión .ttf, .otf o .eot, y alguna de las 600 fuentes libres de google.
Código de autentificación para entrar en una página web. Se le requiere un password correcto al usuario para poder visualizar una determinada página.

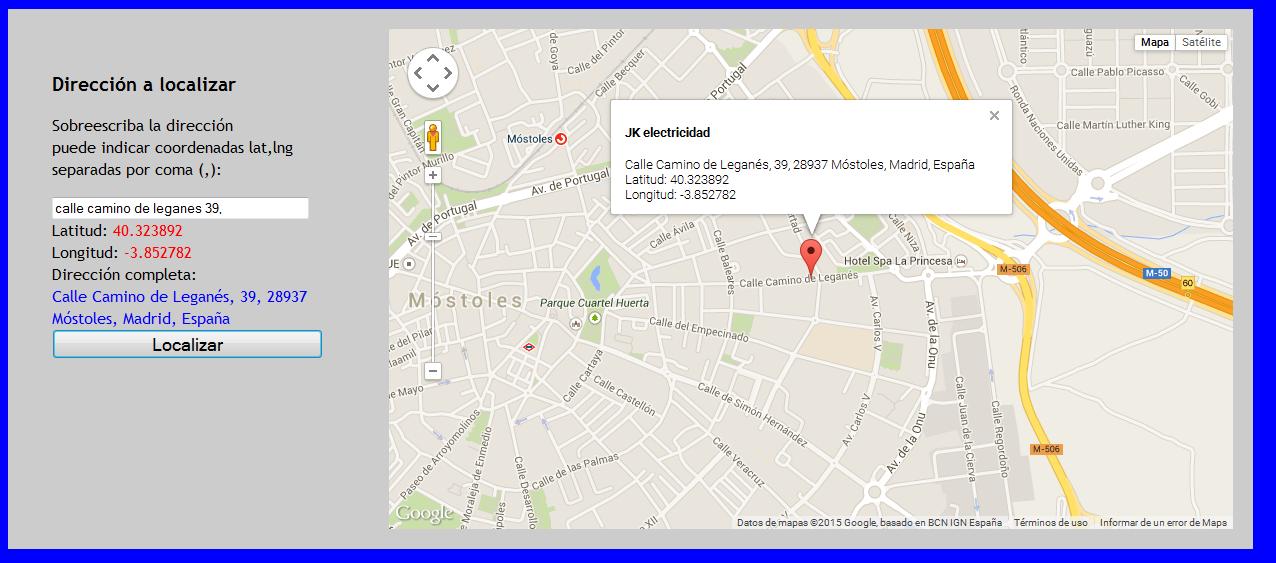
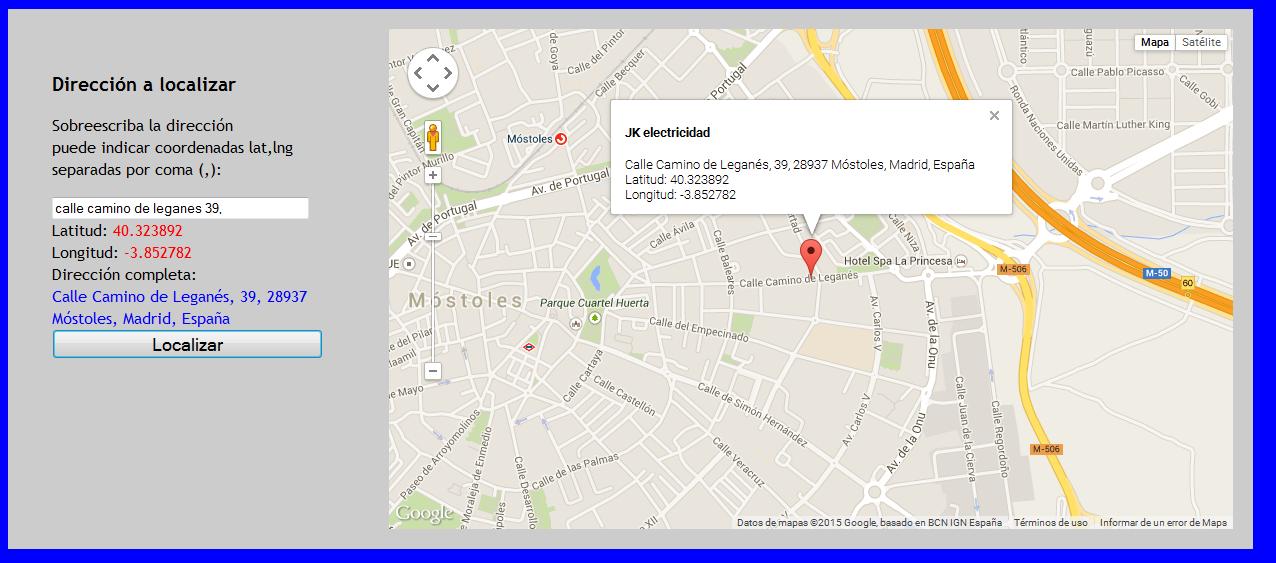
El siguiente código permite obtener las coordenadas de la ubicación de un sitio para poder ser mostrado y personalizado mediante geolocalización
Lo primero que hay que hacer es introducir la dirección del sitio que queremos mostrar en nuestro mapa ,nos devolverá las coordenadas ,cambiamos las que mostramos al igual que los datos mostrados en el tooltip , podemos aumentar o disminuir el zoom de visualización del mapa
Código para establecer la pagina de inicio del navegador.
Este código, redirecciona o actualiza una pagina automáticamente
Código que muestra como implementar la API de Google maps para mostrar un mapa en nuestra web, colocar una marca y poner un popup encima de nuestra marca.
Este código muestra como utilizando canvas, se puede realizar el juego de la serpiente, donde hay que ir moviendo la serpiente con las teclas para ir comiéndose las fichas. Por cada ficha que se come, la serpiente es un poco mas larga.
Página que sirve para generar el codigo correspondiente a una marquesina (texto desplazándose) ya sea para poner dentro de la página, la barra de estado o la barra del titulo.
Código que cambia el cursor dentro de la pagina o enlace. Probado con IE 6.
Reproductor de musica que permite escuchar archivos mp3, mid, wav, rmi, ....
Funciona en IE 5.5 o posteriores.
Código que muestra una marquesina de contenidos con su respectivo resumen y se detiene al pasar el mouse sobre el.
Probado con IE, Firefox y Konqueror
Página que, además de mostrar la fecha del sistema, muestra al usuario el tiempo que ha permanecido en la página cuando la abandona.
Método simple para proteger el acceso a una web mediante el uso de un password.
Código de un formulario donde se incluyen parámetros para personalizar la presentación.
Código que muestra como hacer una mapa interactivo de españa, donde al pasar el ratón por encima de las comunidades, se marca la comunidad y muestra su nombre.
Se utiliza css y jquery.
Puedes ver un ejemplo aquí
aquíCódigo que muestra una lista de sitios o noticias con una pequeña descripción y su respectivo enlace, cuenta con las funciones pausa y continue, utilizando el menor código posible para su mejor entendimiento.
Crearemos cualquier texto en 3d para nuestra Página Web!

Esta página sirve para generar los metatags más habituales para una página web. A partir del contenido del formulario genera el código html para incluir.
Este es un menú en donde al poner el cursor el elemento gira ya también responsive
espero les sirva en algo, gracias a todos, no olviden dejar sus comentarios o sugerencias.
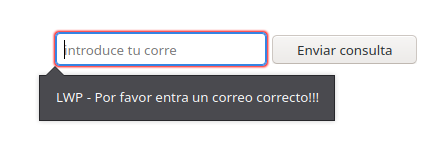
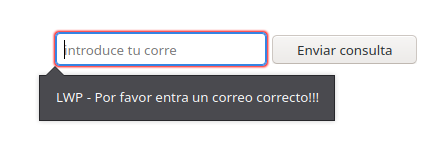
Este código muestra como cambiar el mensaje que muestra un cuadro de texto

Una Web 2.0 basada en HTML y CSS compatible.
Un efecto Parallax y Reveal para presentar todos los contenidos desplazando la barra de Scroll.
La estructura es ampliable, adaptable, compatible con cualquier pantalla y/o dispositivo.
La respuesta del Sitio es ágil y rápida con imágenes optimizadas.
Un Saludo
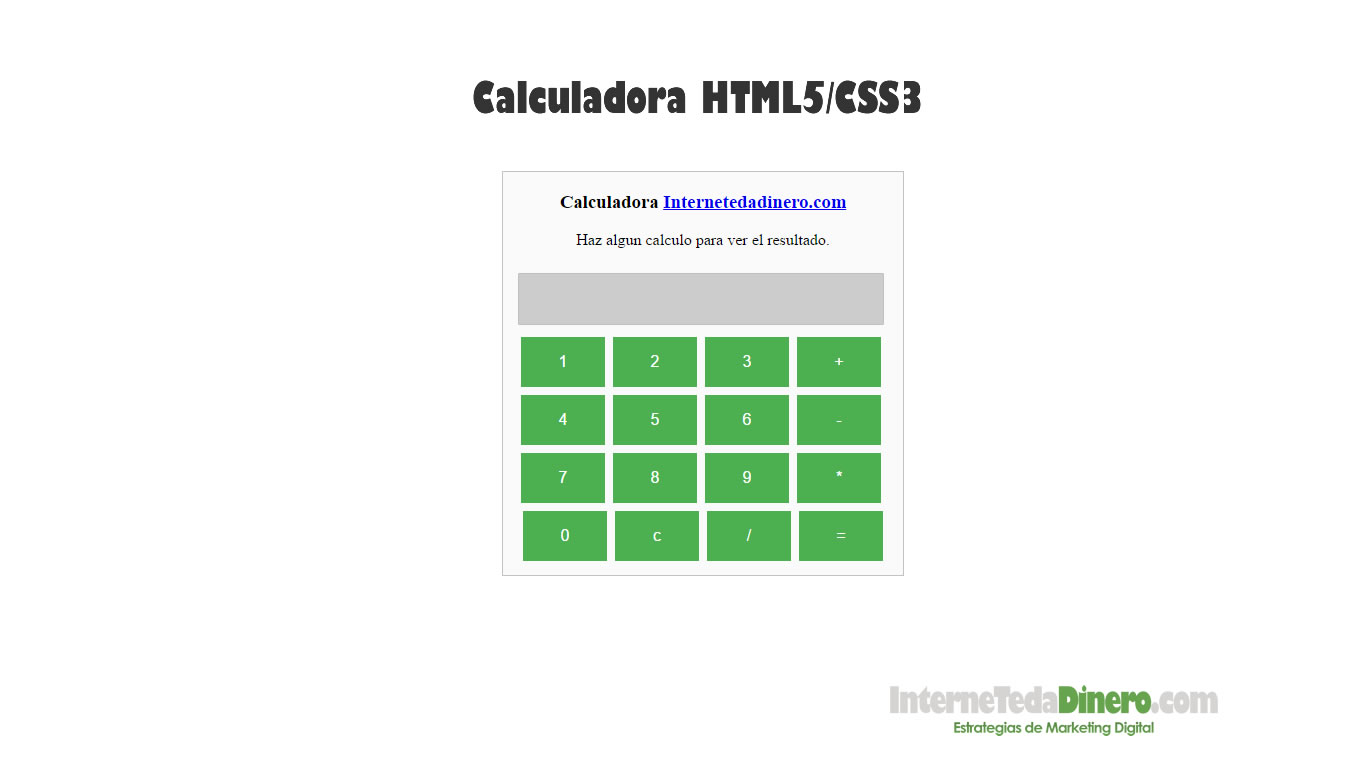
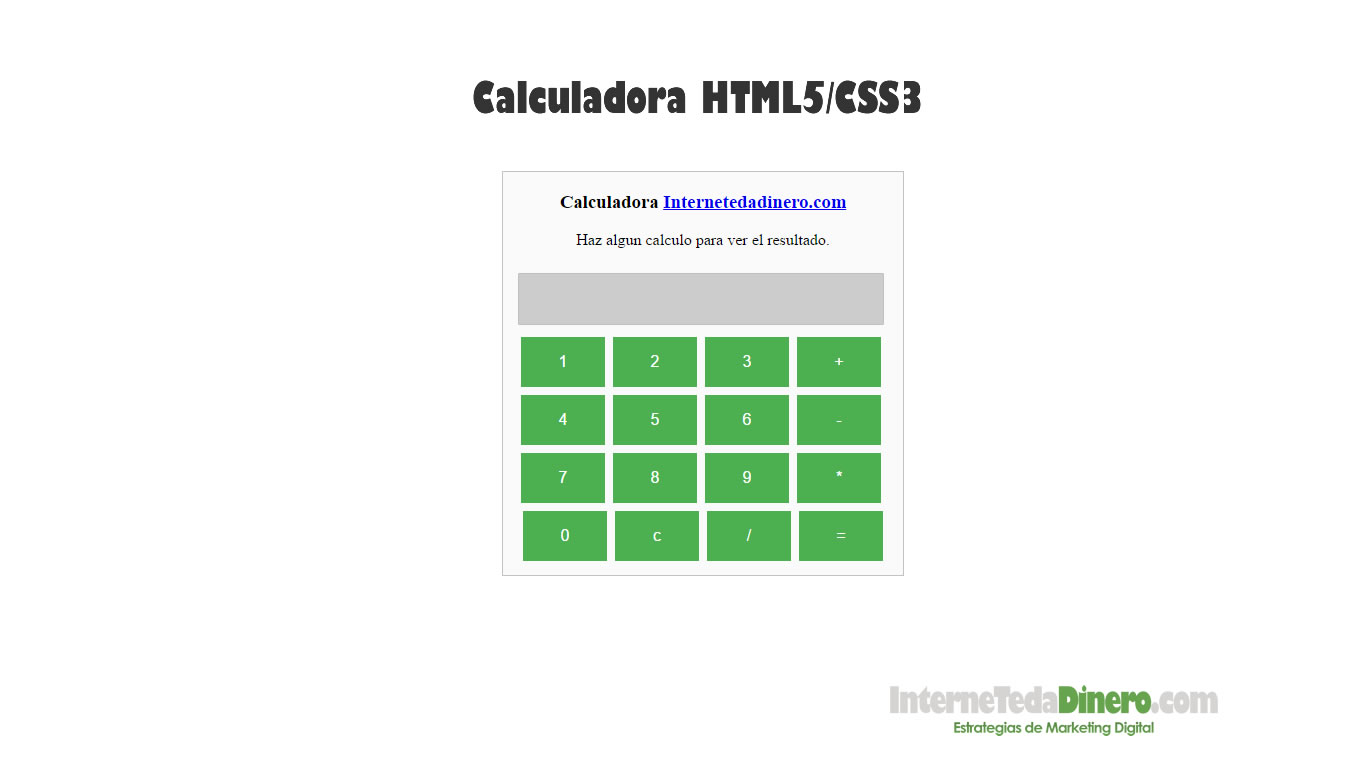
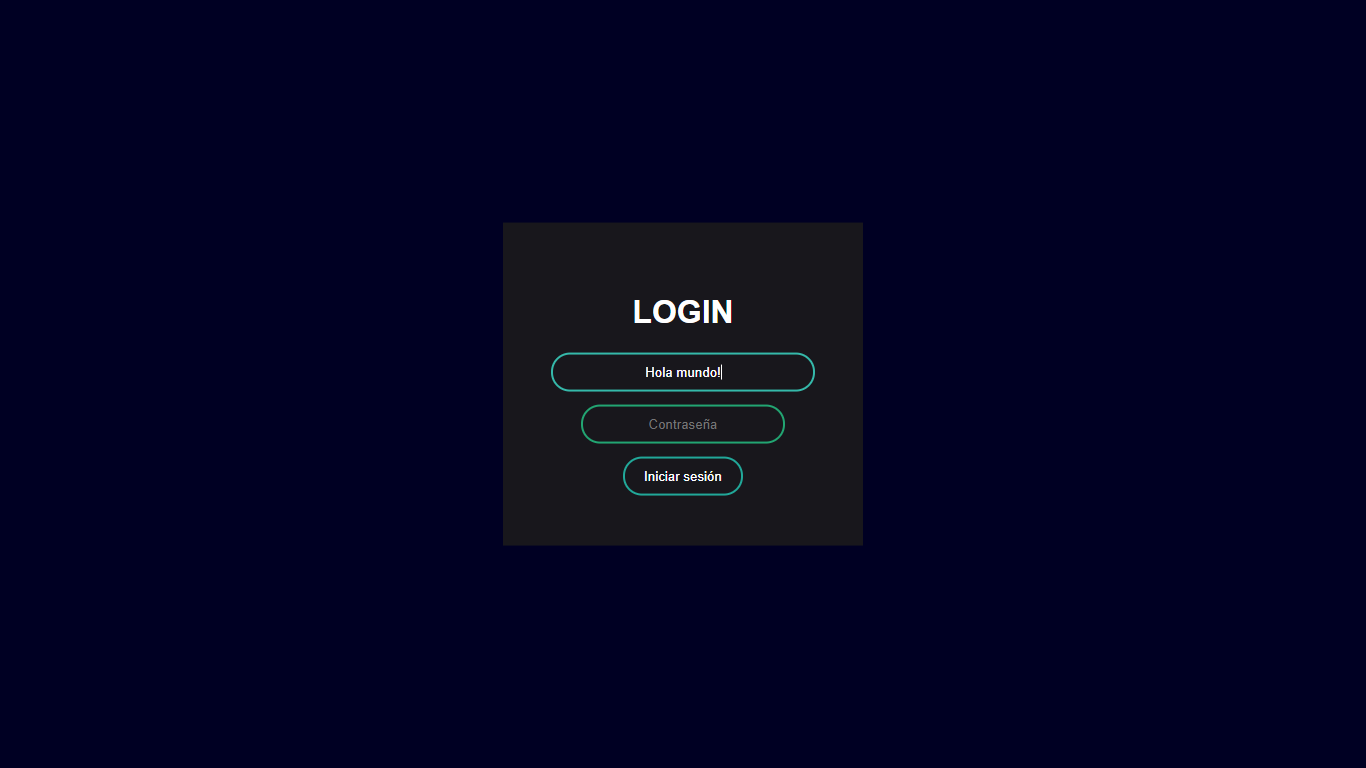
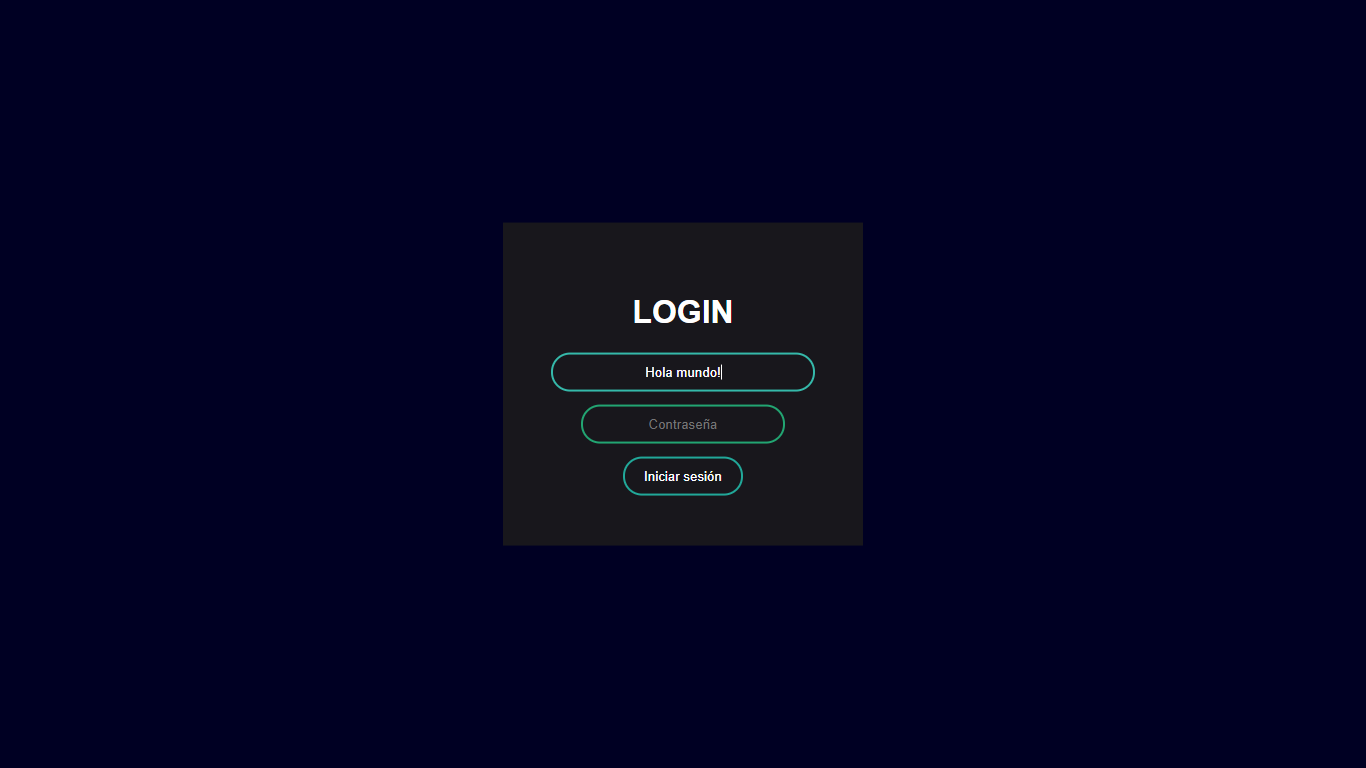
En este código podrás ver cómo hacer el FRONTEND de un login con HTML y CSS.






 (17)
(17)