Buscar un código de JavaScript
Mostrando del 201 al 210 de 523 coincidencias
Se ha buscado por la cadena: editor
Varia gente esta en una fila, y necesita ser dividida en dos equipos. La primera persona va al equipo 1, la segunda persona va al equipo 2, la tercera al equipo 1, la cuarta al equipo 2 y así sucesivamente.
Crea una función que reciba un array de elementos positivos y devuelva un array con la suma de los equipos.
editor_code'>alternatingSums([50, 60, 60, 45, 70]); // [180, 105]
alternatingSums([100, 50]); // [100, 50]
Crear una función que recibe una matriz rectangular de caracteres, y devolver una matriz con un borde de asteriscos.
editor_code'>addBorder(["abc", "ded"]); // ["*****", "*abc*", "*ded*", "*****"]
addBorder(["a"]); // ["***", "*a*", "***"]
Escribir una función que reciba una cadena, y gire el contenido que se encuentre entre paréntesis.
editor_code'>reverseInParentheses("bar"); // "bar"
reverseInParentheses("(bar)"); // "rab"
reverseInParentheses("foo(bar)baz(blim)"); // "foorabbazmilb"
reverseInParentheses("foo(bar(baz))blim"); // "foobazrabblim"
reverseInParentheses("12(34(56))78(90)"); // "1256437809"
Algunas personas están paradas en una fila en un parque. Hay árboles entre ellos que no se pueden mover. Su tarea es reorganizar a las personas por sus alturas en un orden no descendente sin mover los árboles. ¡La gente puede ser muy alta!
Los arboles tienen el valor -1.
editor_code'>sortByHeight([-1, 150, 190, 170, -1, -1, 160, 180]); // [-1, 150, 160, 170, 190]
sortByHeight([-1, -1, -1, -1, -1]); // [-1, -1, -1, -1, -1]
sortByHeight([4, 2, 9, 11, 2, 16]); // [2, 2, 4, 9, 11, 16]
Dada un array de enteros, encuentre el par de elementos adyacentes que tiene el producto más grande y devuelva ese producto.
El array siempre contendrá como mínimo dos elementos.
editor_code'>adjacentElementsProduct([6, 6, -2, -5, 7, 3]); // 36
adjacentElementsProduct([3, 6, -2, -5, 7, 3]); // 21
adjacentElementsProduct([-23, 4, -3, 8, -12]); // -12
adjacentElementsProduct([4, 1, 2, 3, 1, 5]); // 6
adjacentElementsProduct([4, 1]); // 4
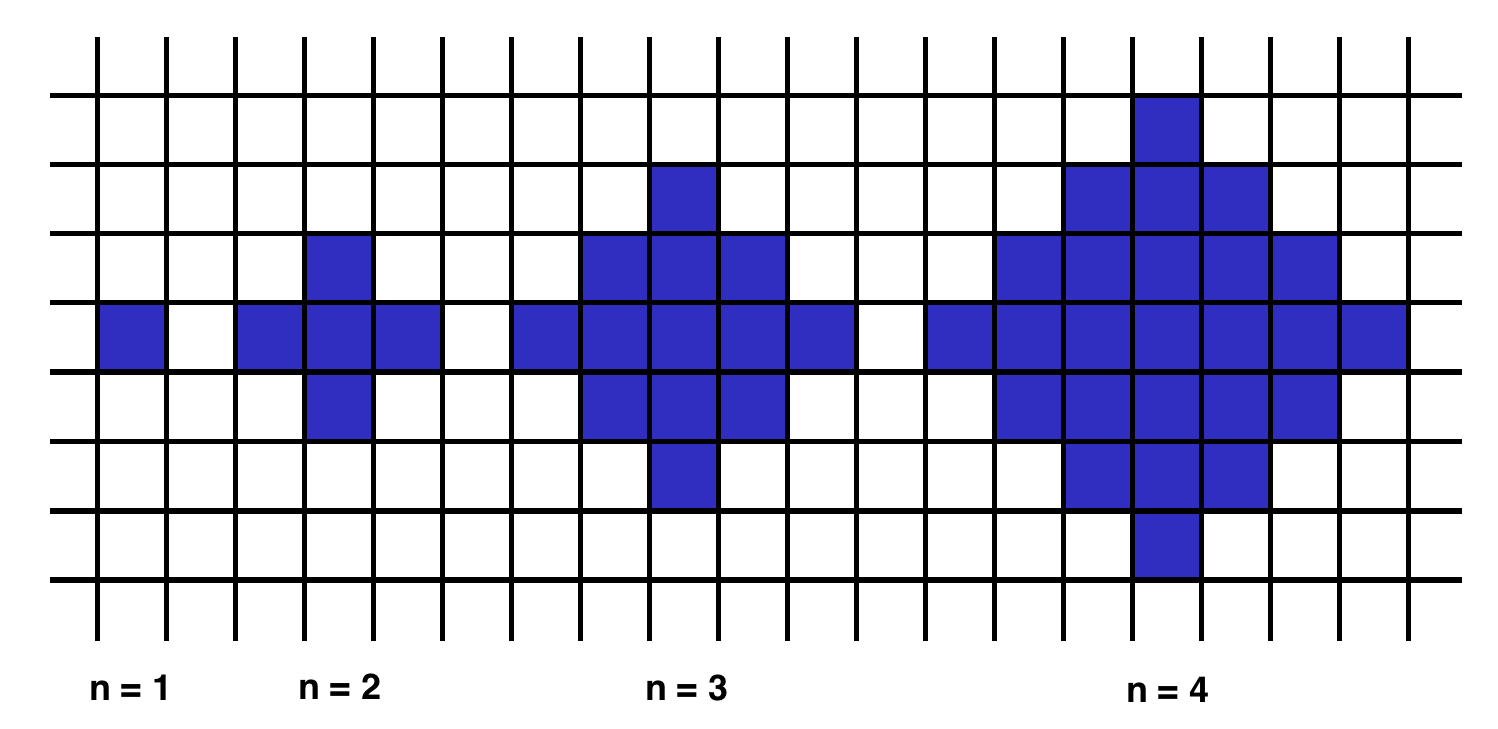
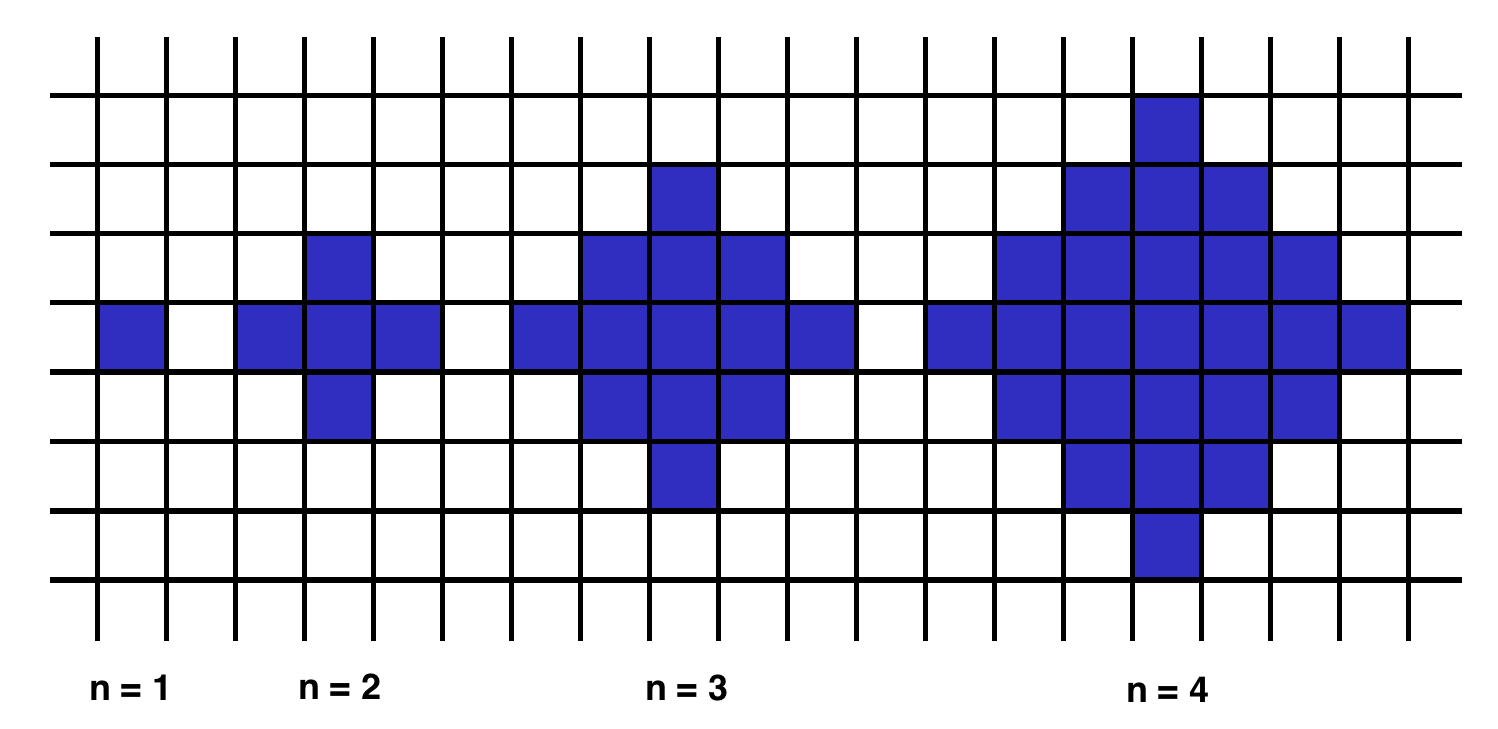
Crear una función que calcule el área de un polígono según el valore recibido
Imagen de los polígonos según n

editor_code'>shapeArea(1); // 1
shapeArea(2); // 5
shapeArea(3); // 13
shapeArea(4); // 25Crear una función que recibe un array de valores enteros y tiene que devolver la cantidad de números que faltan entre los valores del array.
editor_code'>makeArrayConsecutive2([0, 3]); // 2
makeArrayConsecutive2([6, 2, 3, 8]); // 3
makeArrayConsecutive2([5, 4, 6]); // 0
makeArrayConsecutive2([1]); // 0
Dada una secuencia de enteros como una matriz, determine si es posible obtener una secuencia estrictamente creciente eliminando no más de un elemento de la matriz.
Nota: la secuencia a0, a1, ..., an se considera estrictamente creciente si a0 <a1 <... <an. La secuencia que contiene solo un elemento también se considera estrictamente creciente.
editor_code'>almostIncreasingSequence([1, 2, 5, 3, 5]); // true
almostIncreasingSequence([1, 2, 1, 2]); // false
almostIncreasingSequence([1, 3, 2, 1]); // false
almostIncreasingSequence([1, 3, 2]); // true
almostIncreasingSequence([10, 1, 2, 3, 4, 5]); // true
Dada una matriz de matrices rectangular de enteros, donde cada valor representa el costo de la habitación, su tarea es devolver la suma total de todas las habitaciones que en su valor superior no haya un 0.
editor_code'>matrix = [[0, 1, 1, 2],
[0, 5, 0, 0],
[2, 0, 3, 3]];
matrixElementsSum(matrix); // 9
editor_code'>matrix = [[1, 1, 1, 0],
[0, 5, 0, 1],
[2, 1, 3, 10]];
matrixElementsSum(matrix); // 9
Dado un array de valores, crear una función que devuelva otro array de valores únicamente con los valores con la longitud mas larga.
editor_code'>allLongestStrings(["aba", "aa", "ad", "vcd", "aba"]); // ["aba", "vcd", "aba"]
allLongestStrings(["aa"]); // ["aa"]
allLongestStrings(["aa", "bbb", "cccc"]); // ["cccc"]