Promedio de descarga/visualización de los códigos de JavaScript
Listado de los códigos con más promedio de visualizaciones realizadas por día desde su publicación en la web.
Código de ejemplo que muestra como obtener los valores de un cuadro de texto por su nombre, por su id, por el elemento, por el tagname y por la clase asignada.
Simple código que muestra como cambiar una imagen de nuestra pagina cada 5 segundos por otra imagen de forma aleatoria o secuencial
Hay tres versiones:
- una sin enlace aleatorio
- una con enlaces (link) en las imágenes de forma aleatoria
- una con enlaces (link) en las imágenes de forma secuencial
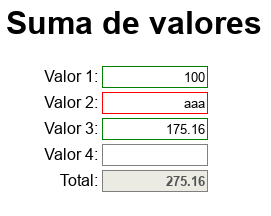
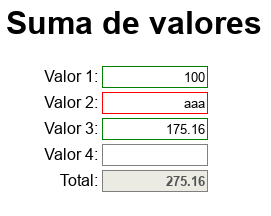
Código que muestra como sumar los valores numéricos de unos cuadros de texto a medida que vamos escribiendo. Valida que los valores sean numéricos, mostrando el cuadro de texto en rojo si son incorrectos.

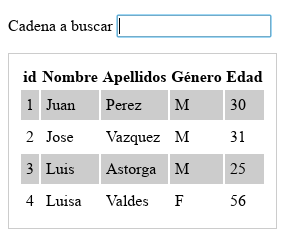
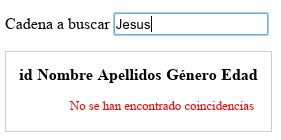
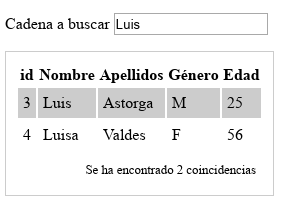
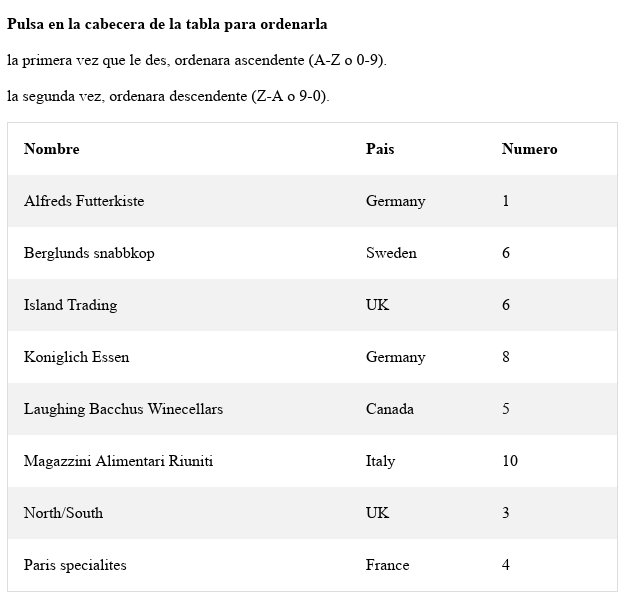
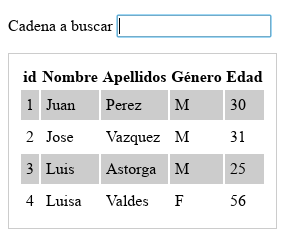
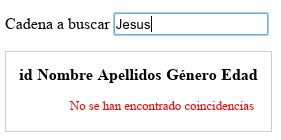
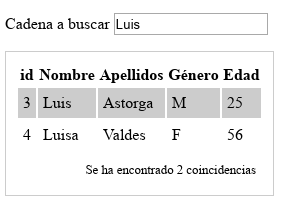
Código que muestra como realizar una búsqueda dentro de una <tabla> de html con Javascript.
Este ejemplo ha sido sacado del foro de JavaScript de esta página.



Código que calcula la edad de una persona seleccionando la fecha en un <input type="data"> de HTML5.
Ejemplo que muestra como calcular los múltiplos de un número dado utilizando el resto de una división en JavaScript.
Para este ejemplo, se devuelven los múltiplos de 3 y 5 de entre los números 1 y 100
Código de ejemplo que muestra como obtener los valores de un select por su nombre, por su id, por el elemento, por el tagname y por la clase asignada.
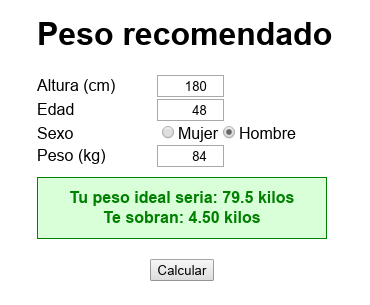
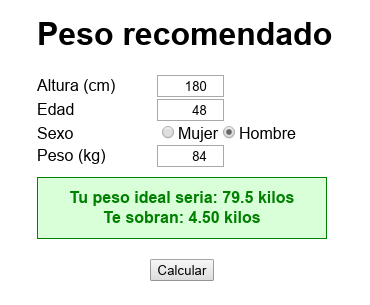
Este código calcula el peso recomendado utilizando la formula:
50 + ( ( Altura - 150) / 4) * 3 ) + ( Edad - 20 ) / 4
En caso de ser una mujer, hay que multiplicar el resultado por 0.9.

Esta es una calculadora un poco mas compleja que la que había hecho anteriormente
Sencilla función en JavaScript de un menú con items desplegables.
Para IE.
Simple código que muestra como convertir un array de php a javascript.
Código que muestra como obtener el valor del radio button seleccionado.
Código que muestra como eliminar los valores de un select y cargar otros valores nuevos dependiendo de la selección en un select previo. Estos valores son cargados de un array de valores previamente definido.
Este simple código muestra si un numero es par o impar
Código de ejemplo que muestra como obtener los valores de un checkbox por su nombre, por su id, por el elemento, por el tagname y por la clase asignada.
Código que muestra como añadir y eliminar elementos en una lista desordenada.
Código sencillo, que devuelve la sucesión de números del Fibonacci.
Código que muestra como validar una dirección de correo electrónico mediante una expresion regular
Código que muestra una función que devuelve la fecha actual aumentada o disminuida en días dependiendo de los días recibidos como parámetro.
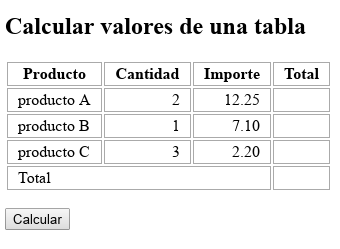
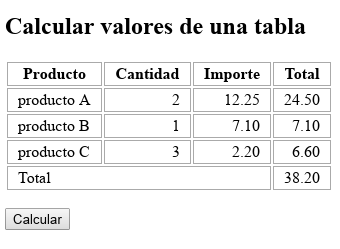
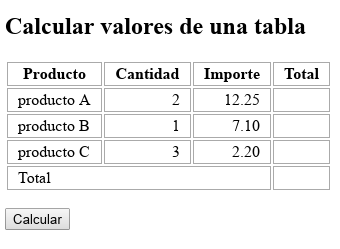
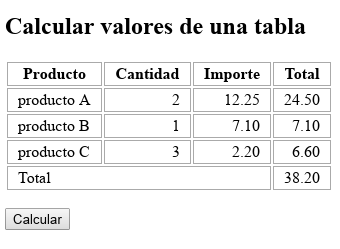
En este sencillo código, muestro como multiplicar el precio de los productos por el precio y mostrar el total, obteniendo los datos de una tabla html


Este simple código muestra como buscar en los <option> de un <select> y seleccionar el valor encontrado desde JavaScript con selectedIndex.
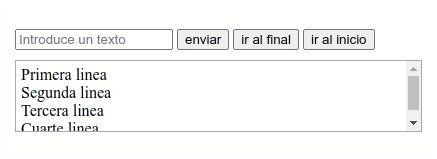
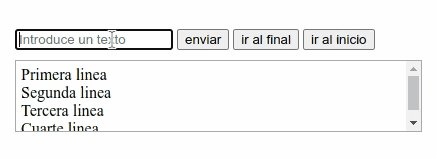
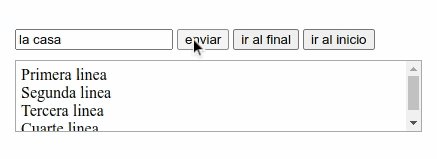
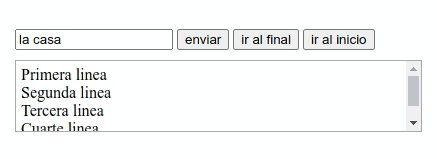
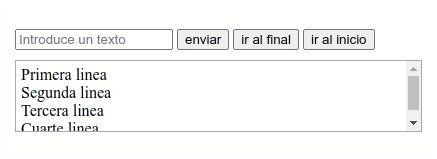
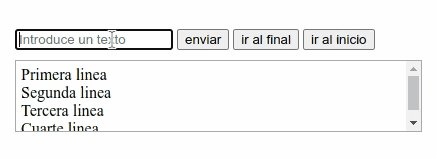
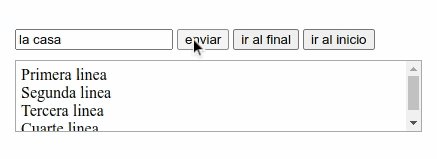
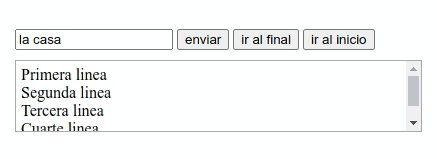
Este código muestra como mover el scroll de un elemento que tiene el estilo
overflow-y:auto; asignado.
Para bajar el scroll, ponemos en la posición
scrollTop del elemento el valor de
scrollHeight.
Para subir el scroll, simplemente le ponemos la posición
scrollTop a 0.


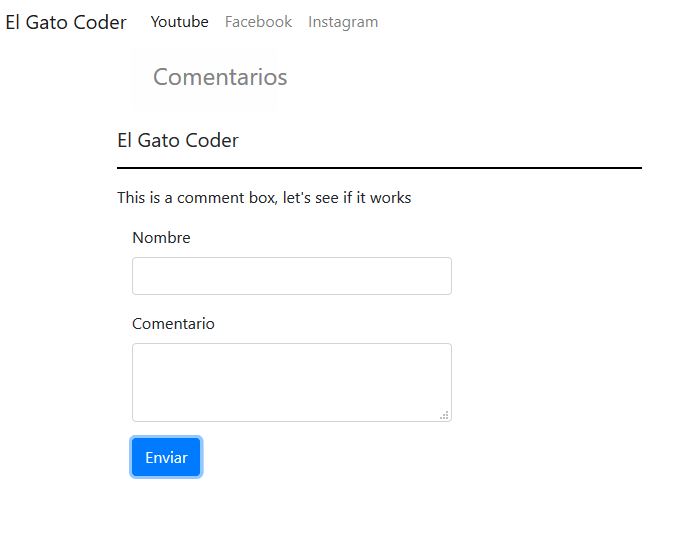
Hola amigos despues de mucho tiempo vuelvo con este pequeno y simple caja de comentarios en javascript espero les sirva de alguna forma.
pongo el codigo HTML y Javascript
Mis mejores deseos para todos en este foro
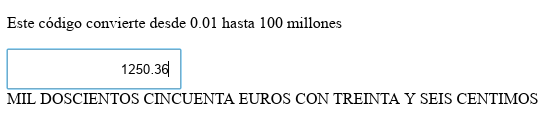
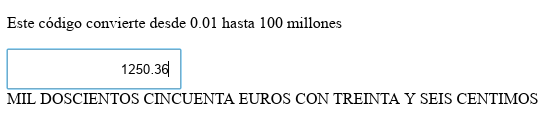
Este código convierte cualquier cantidad a letras entre 100 millones y 0.01 céntimos

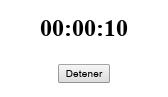
Simple cronometro en JavaScript que permite iniciar y parar el tiempo.

Código que muestra como obtener las variable pasadas por GET a una página web.
Código que muestra como habilitar y deshabilitar un combo (select) según la sección de otro combo.
Este simple código muestra como abrir en una nueva pestaña una pagina web utilizando javascript
Función que devuelve un numero separando los separadores de miles. Puede recibir valores negativos y con decimales.




 (27)
(27)