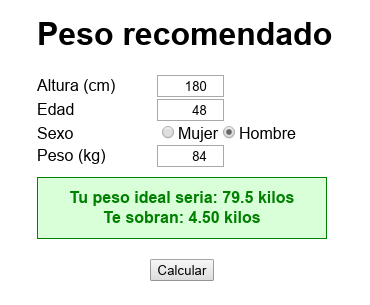
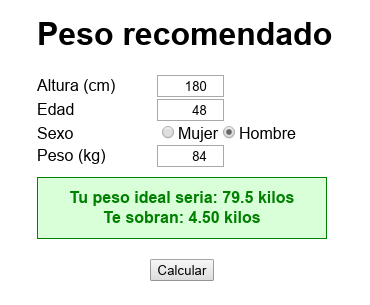
Calcula tu peso recomendado con JavaScript
374 visualizaciones el último mes
JavaScript




 (2)
(2)Publicado el 23 de Septiembre del 2018 por Xve (294 códigos)
62.400 visualizaciones desde el 23 de Septiembre del 2018
Este código calcula el peso recomendado utilizando la formula:
50 + ( ( Altura - 150) / 4) * 3 ) + ( Edad - 20 ) / 4
En caso de ser una mujer, hay que multiplicar el resultado por 0.9.

50 + ( ( Altura - 150) / 4) * 3 ) + ( Edad - 20 ) / 4
En caso de ser una mujer, hay que multiplicar el resultado por 0.9.
























 .
.