Botón de Agregar en chosen js
JavaScript
Publicado el 24 de Junio del 2018 por Carlos Luis (2 códigos)
2.707 visualizaciones desde el 24 de Junio del 2018

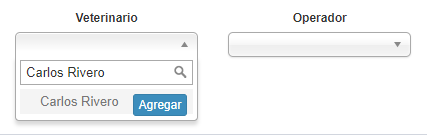
Permite agregar un nombre no registrado en la base de datos, en este caso un veterinario, el cual no figura en el select, extraido de una consulta.
En resumen. Se aprovecha que se puede incluir codigo HTML en el mensaje que muestra chosen.js (no_results_text:), cuando no consigue una opción al ser buscada.
La función: agregarItemChosen = function(elem, tipo, strUrl1, strUrl2),
* elem: Elemento del chosen que contiene el nuevo dato.
* tipo: Necesario porque reutilzo la función para otros controles select (operadores, ejemplo).
* strUrl1: Primera url para guardar el dato.
* strUrl2: Si es exitosa al guardar los dato, esta permite volver a consultar.
El proceso es:
- Asignar el boton a chosen.
- Guardar el dato.
- Volver a consultar
- Asignar el dato al select.
Van a ver mucho código, pero lo principal esta en Javascript, mostre las funciones en PHP, para aclarar dudas.
Saludos


36 visualizaciones durante los últimos 90 días