Mover el scroll para bajar y subir
JavaScript
Publicado el 10 de Junio del 2021 por Katas (200 códigos)
25.143 visualizaciones desde el 10 de Junio del 2021
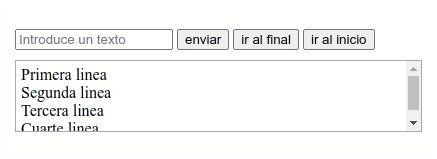
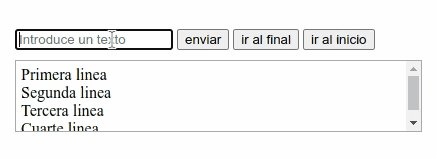
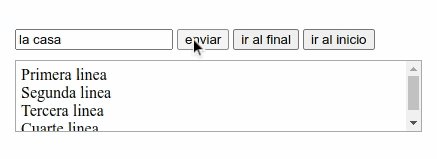
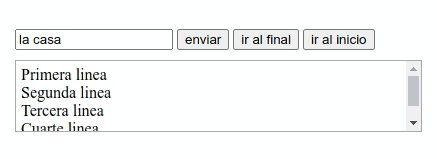
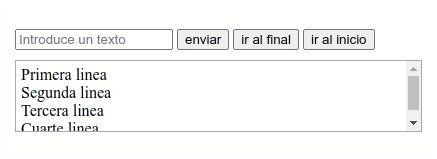
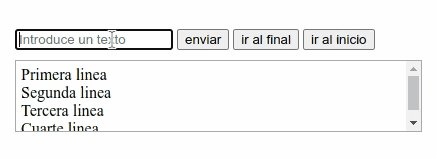
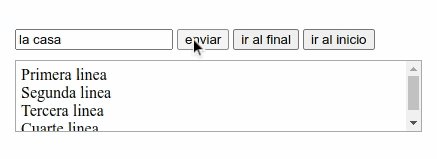
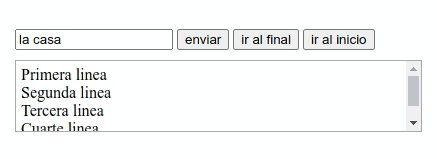
Este código muestra como mover el scroll de un elemento que tiene el estilo overflow-y:auto; asignado.
Para bajar el scroll, ponemos en la posición scrollTop del elemento el valor de scrollHeight.
Para subir el scroll, simplemente le ponemos la posición scrollTop a 0.

Para bajar el scroll, ponemos en la posición scrollTop del elemento el valor de scrollHeight.
Para subir el scroll, simplemente le ponemos la posición scrollTop a 0.


112 visualizaciones durante los últimos 90 días