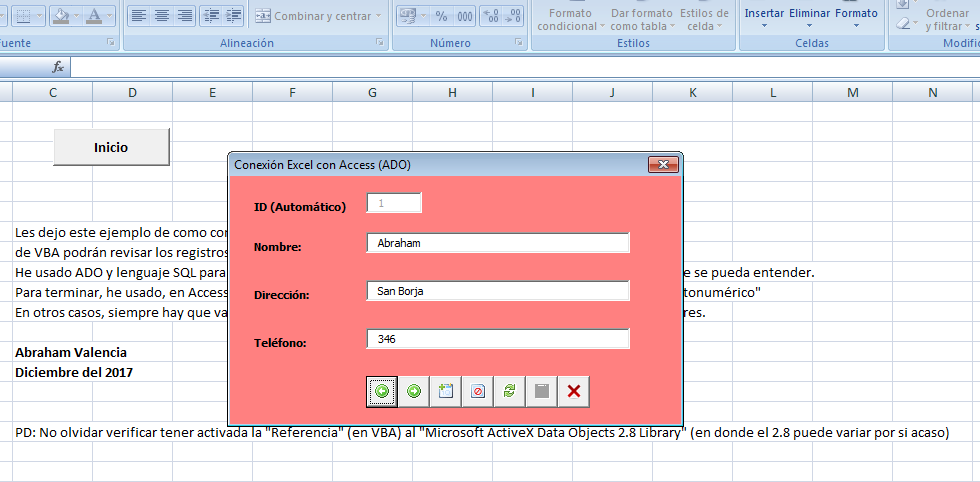
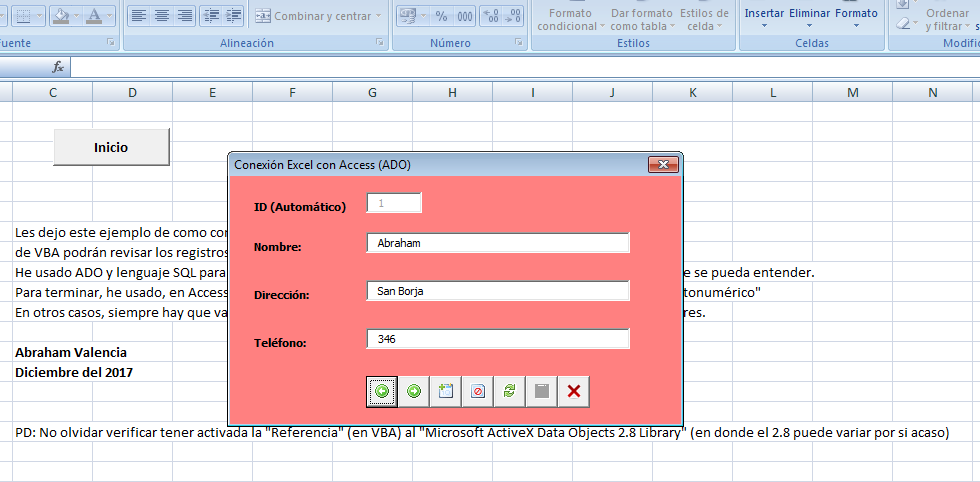
Gestionar una tabla de Access desde Excel
Visual Basic para Aplicaciones




 (1)
(1)Publicado el 24 de Septiembre del 2019 por Administrador (718 códigos)
3.570 visualizaciones desde el 24 de Septiembre del 2019
Revisar, eliminar, modificar e ingresar registros en Access a través de un "UserForm" de Excel utilizando ADO (VBA).