<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Autocompletar desde un array de valores</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
body { font-family:Arial;
font-size:14px;
}
.autocompletar input { padding:5px;
font-size: 14px;
}
.autocompletar ul { background-color:white;
border:1px solid #ccc;
display:none;
margin:0px;
padding:0px;
position:absolute;
width:300px;
}
.autocompletar ul li { border-bottom:1px solid #ccc;
list-style:none;
padding:3px;
cursor:pointer;
}
.autocompletar ul li:last-child { border-bottom:none;
}
.autocompletar ul li:hover { background-color:#ccc;
}
#tags {
margin-top:20px;
}
#tags>div {
background-color:#f0f0f0;
border:1px solid #ccc;
display:inline-block;
margin-right:5px;
padding:3px 5px;
}
#tags>div>span {
background-color:#ccc;
border-radius:10px;
cursor:pointer;
display:inline-block;
font-size:12px;
margin-left:7px;
padding:3px;
text-align:center;
width:15px;
}
</style>
</head>
<body>
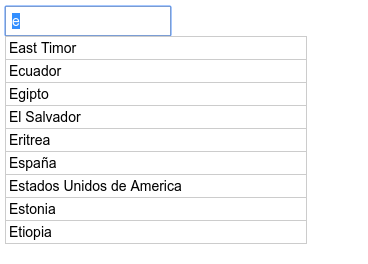
<div class="autocompletar">
<input type="text" value="">
<ul></ul>
</div>
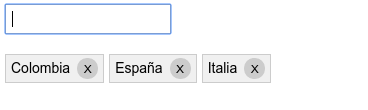
<div id="tags"></div>
</body>
</html>
<script>
// variable que contendra el valor del input cuando se pulse una tecla
var valueAutocompletar="";
// array que contendra los valores seleccionados por el usuario
var valoresSeleccionados=new Array();
$(document).ready(function(){
// Ordenamos el array para mostrar los datos ordenados
var sorted=arrayValores.sort();
// En cada pulsacion de una tecla, buscamos las posibles coincidencias
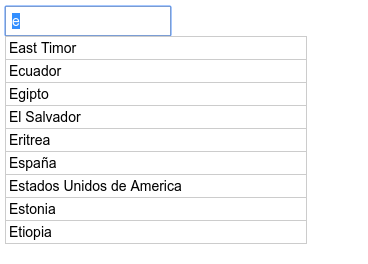
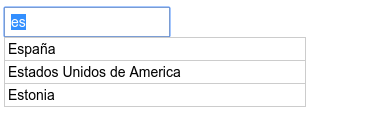
$(".autocompletar input[type=text]").keyup(function(e){ // Si se ha pulsado la tecla enter
if(e.which==13)
{
// Comprovamos que el valor escrito en el formulario exista en el array
// de valores, y que no este ya en el array de valores seleccionados.
if(sorted.indexOf($(this).val())!=-1 && valoresSeleccionados.indexOf($(this).val())==-1)
{ valoresSeleccionados.push($(this).val());
$(this).parent().find("ul").hide(); showTags();
}
}else{ buscar($(this));
}
});
/**
* Funcion que busca el texto introducido en el array de valores
* Tiene que recibir el objeto donde se encuentra la cadena a buscar
*/
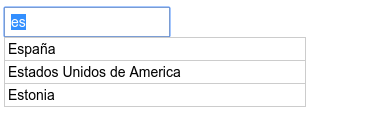
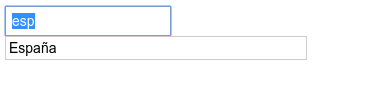
function buscar(objeto)
{ objeto.css("color","Black");
valueAutocompletar=objeto.val();
if(valueAutocompletar)
{
// Buscamos el indice del primer elemento del array
var positionStart=sorted.findIndex(findMyWord);
if(positionStart>=0)
{ var li="";
var re=new RegExp("^"+valueAutocompletar+"+", "i");
// Recorremos el array de valores desde la primera posición del
// array que tiene una coincidencia
for(var i=positionStart;i<sorted.length;i++)
{
// Si el texto coincide con el inicio del valor del array
// lo mostraremos
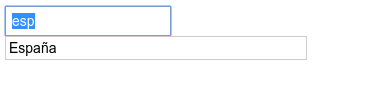
if(re.test(sorted[i]))
li+="<li>"+sorted[i]+"</li>";
else
break;
}
objeto.parent().find("ul").html(li).show();
// Evento que se ejecuta cuando se pulsa con el raton sobre un
// elemento de la lista
$(".autocompletar ul li").unbind("click").click(function(){
// Comprovamos que el elemento seleccionado se encuentre ya
// en el array de valores seleccionados
if(valoresSeleccionados.indexOf($(this).html())==-1)
{ // Añadimos el elemento al array
valoresSeleccionados.push($(this).html());
showTags();
}
});
}else{ objeto.parent().find("ul").hide(); objeto.css("color","Red"); }
}else{ objeto.parent().find("ul").hide(); }
}
// Evento que se ejecuta cuando el cuadro de texto obtiene el foco
// para mostrar la lista de opciones si las hay
$(".autocompletar input[type=text]").focus(function(){ if($(this).val()!="")
{ buscar($(this));
// Seleccionamos todo el texto del cuadro de texto
$(this).select();
}
});
// Evento que se ejecuta cuando se pulsa en el documento para esconder la
// lista de opciones
$(document).click(function(){
// Se esconde la lista si no estamos en el cuadro de texto
if($(".autocompletar input[type=text]").is(":focus")==false) { $(".autocompletar").find("ul").hide(); }
});
});
/**
* Función llamada desde el findIndex para buscar la primera coincidencia del
* texto escrito con el array de valores.
* Si se ha escrito "pa", devolvera el primer elemento que empiece por "pa", por
* ejemplo: "pagina"
*/
function findMyWord(element)
{ var re=new RegExp("^"+valueAutocompletar+"+","i"); if(re.test(element))
return true;
return false;
}
/**
* Función para mostrar los tags y crear el evento para eliminarlos
*/
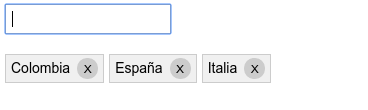
function showTags()
{ // Eliminamos los tags que se muestran en la web
$("#tags").html("");
// Ordenamos los tags seleccionados
var valoresSeleccionadosSorted=valoresSeleccionados.sort();
for(var i=0;i<valoresSeleccionadosSorted.length;i++)
{ // Añadimos cada uno de los tags en la web
$("#tags").append("<div>"+valoresSeleccionadosSorted[i]+"<span id='"+valoresSeleccionadosSorted[i]+"'>X</span></div>"); }
// Creamos el evento para eliminar cualquier tag
$("#tags span").unbind("click").click(function(){
// Eliminamos el tag del array de valores
valoresSeleccionados.splice( valoresSeleccionados.indexOf($(this).attr("id")), 1 );
// Eliminamos el tag de la web
$(this).parent().remove();
});
}
var arrayValores=Array("Afghanistan", "Albania", "Argelia", "Alemania", "American Samoa", "Andorra", "Angola", "Anguilla", "Antartida", "Antigua y Barbuda", "Argentina", "Armenia", "Aruba", "Australia", "Austria", "Azerbaijan", "Bahamas", "Bahrain", "Bangladesh", "Barbados", "Belarus", "Belgium", "Belize", "Benin", "Bermuda", "Bhutan", "Bolivia", "Bosnia-Herzegovina", "Botswana", "Bouvet Island", "Brasil", "Brit Ind Ocean Territory", "Brunei Darussalm", "Bulgaria", "Burkina Faso", "Burma", "Burundi", "Cambodia", "Cameroon", "Canada", "Canary Islands", "Cape Verde", "Caymen Islands", "Central African Rep", "Chad", "Chile", "China", "Christmas Islands", "Cocos Islands", "Colombia", "Comoros", "Congo", "Cook Islands", "Costa Rica", "Croatia", "Cuba", "Chipre", "Dem Rep. of Korea", "Dinamarca", "Djibouti", "Dominica", "East Timor", "Ecuador", "Egipto", "El Salvador", "Eritrea", "España", "Estados Unidos de America", "Estonia", "Etiopia", "Falkland Islands", "Faroe Islands", "Fiji", "Finland", "Francia", "Guiana Francesa", "Polynesia Francesa", "French So. Territories", "Gabon", "Gambia", "Georgia", "Ghana", "Gibraltar", "Guinea Equatorial", "Grecia", "Greenland", "Grenada", "Guadalupe", "Guatemala", "Guinea", "Guinea Bissau", "Guyana", "Haiti", "Heard, McDonald Island", "Honduras", "Hong Kong", "Hungary", "Iceland", "India", "Indonesia", "Inglaterra", "Iran", "Iraq", "Ireland", "Islas Filipinas", "Israel", "Italia", "Ivory Coast", "Jamaica", "Japon", "Jordan", "Kazakhistan", "Kenia", "Kiribati", "Korea del Norte", "Kuwait", "Kyrqyzstan", "Laos", "Lativa", "Libano", "Lesotho", "Liberia", "Libya", "Liechtenstein", "Lithuania", "Luxembourg", "Macau", "Madagascar", "Malawi", "Malaysia", "Maldivas", "Mali", "Malta", "Mariana Islands", "Marruecos", "Marshall Islands", "Martinique", "Mauritania", "Mauritius", "Mayotte", "Mexico", "Micronesia", "Moldova", "Monaco", "Mongolia", "Montserrat", "Mozambique", "Myanmar", "Nambia", "Nauru", "Nepal", "Netherland Antilles", "Netherlands", "New Caledonia", "New Zealand", "Nicaragua", "Niger", "Nigeria", "Niue Island", "Norfolk Island", "Northern Mariana Island", "Norway", "OCE", "Oman", "Pacific Islands", "Pakistan", "Palau", "Panama", "Papua New Guinea", "Paraguay", "Peru", "Pitcairn", "Poland", "Portugal", "Puerto Rico", "Qatar", "Reino Unido", "Republica de Corea", "Republica Dominicana", "Reunion", "Romania", "Russian Federation", "Rwanda", "South Georgia Sandwich", "Saint Pierre Miguelon", "Samoa", "San Marino", "Sao Tomee and Principe", "Saudi Arabia", "Senegal", "Seychelles", "Sierre Leone", "Singapore", "Slovakia", "Slovenia", "Solomon Islands", "Somali Republic", "South Africa", "South Korea", "Sri Lanka", "St. Helena", "St. Kits-Nevis", "St. Lucia", "St. Vincent/Grenadines", "Sudan", "Suriname", "Svalbard Jan Mayen", "Swaziland", "Sweden", "Switzerland", "Syria", "Taiwan", "Tajikistan", "Tanzania", "Thailand", "Togo", "Tokeelau", "Tonga", "Trinidad Tobago", "Tunisia", "Turquia", "Turkmenistan", "Turks Caicos Islands", "Tuvalu", "Uganda", "Ukrania", "United Arab Emirates", "Uruguay", "US Minor Outlying Is.", "Uzbekistan", "Vanuatu", "Vatican City State", "Venezuela", "Vietnam", "Virgin Islands: British", "Virgin Islands: US", "Wallis Futuna Islands", "Western Sahara", "Western Samoa", "Yemen", "Yugoslavia", "Zaire", "Zambia", "Zimbabwe");</script>










Comentarios sobre la versión: Versión 1.0 (4)
https://www.lawebdelprogramador.com/codigo/JavaScript/5545-Autocompletar-desde-un-array-de-valores-con-JavaScript.html
Un saludo