Mostrando del 1.601 al 1.610 de 2.862 coincidencias
Se ha buscado por el tag: c

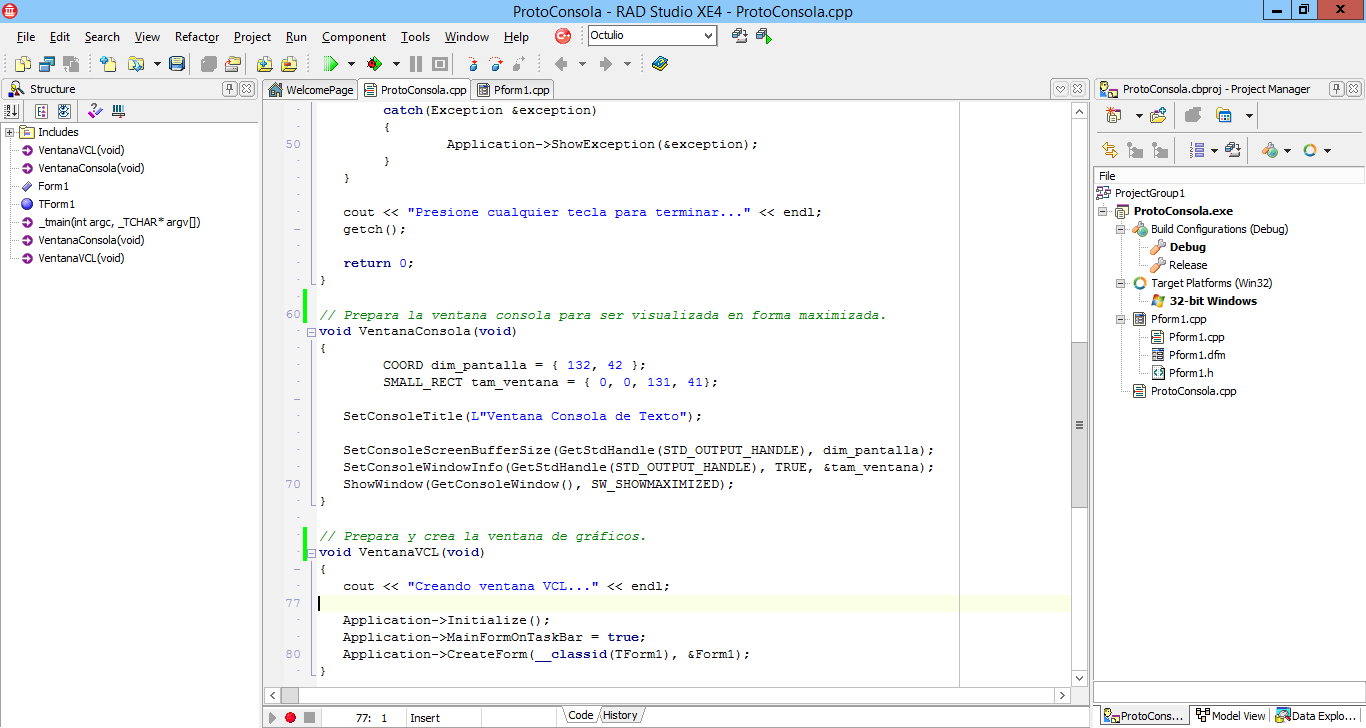
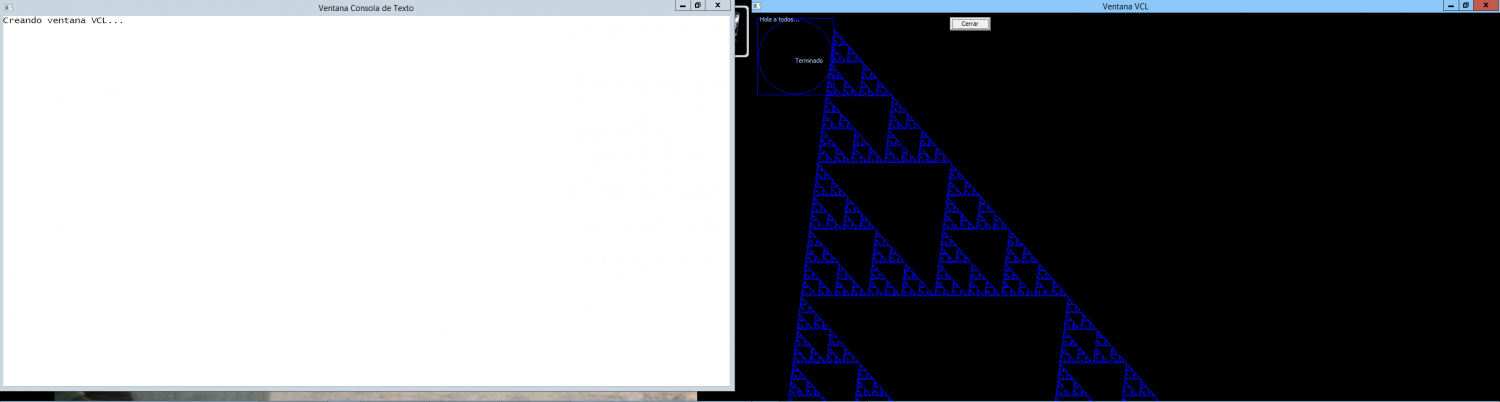
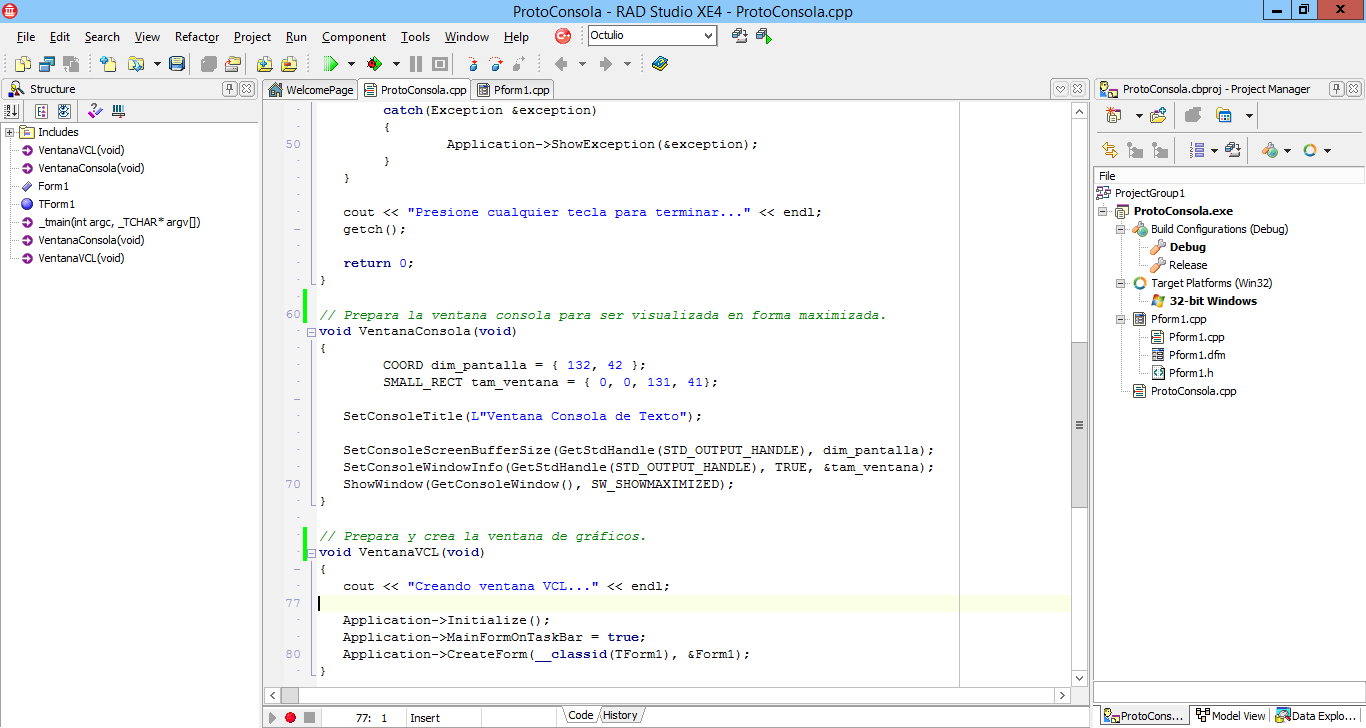
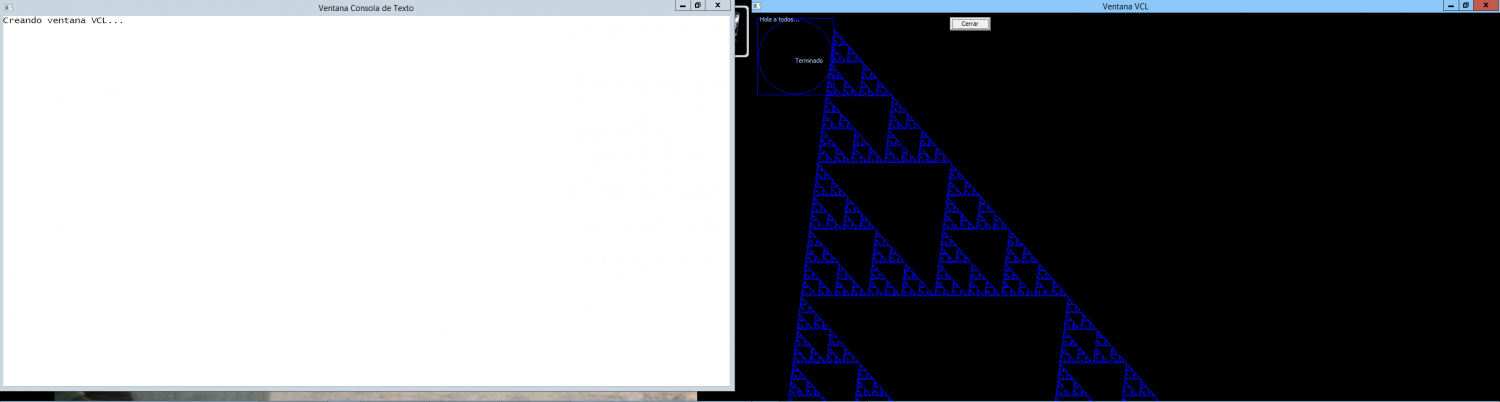
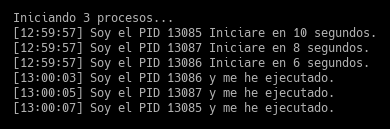
 ProtoConsola
ProtoConsola
Es un programa
prototipo que combina una ventana
consola de texto con una ventana para gráficos usando la biblioteca de objetos gráficos 'VCL' de Embarcadero RAD Studio.
Este prototipo, de 32 bits, es compatible con Embarcadero RAD Studio XE4 y versiones posteriores.
Se incluye código fuente y binarios en el paquete ProtoConsola.1.0.full.zip para Windows 7.
También es compatible con versiones posteriores: Windows 8, Windows 10.
He estado buscando una forma de transformar texto a voz, pero lamentablemente la información que obtuve era usar programas o agentes externos que actualmente quedaron desfasados así que, busque la forma de llamar SAPI.voice desde Power builder.
disfrútenlo amigos.





 (1)
(1)








 (1)
(1)










 (1)
(1)





 (2)
(2)






 (2)
(2)






 (1)
(1)




 (3)
(3)