Mostrando del 1.711 al 1.720 de 2.861 coincidencias
Se ha buscado por el tag: C
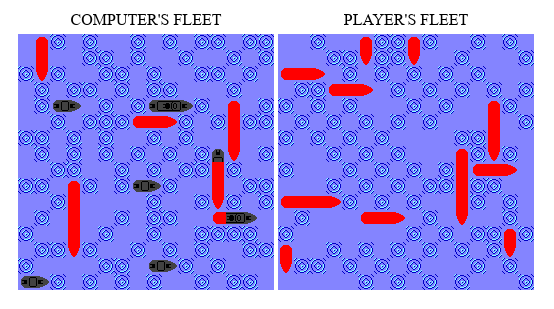
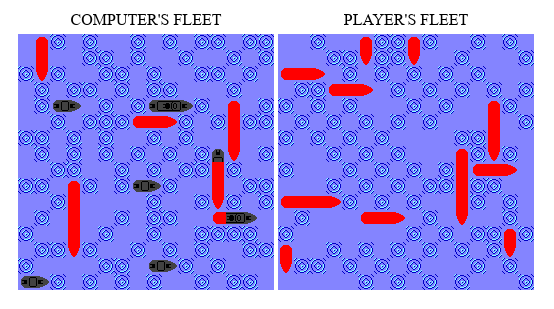
Este es un famoso juego de azar en la mayoría de casinos, que se juega con dos dados.
Para comenzar el juego, el jugador busca obtener un siete (conocido como "siete natural" o "siete ganador") o un once en la combinación de dados para ganar. Si por el contrario obtiene un dos, tres o doce (números conocidos como "craps") pierde automáticamente. Si durante el primer lanzamiento no obtiene un siete u once (con que gana), o un dos, tres o doce (con que pierde), el juego entrará en una segunda etapa, en la que se marcará el punto en el número que se obtenga en dicho lanzamiento (cuatro, cinco, seis, ocho, nueve o diez). En esta etapa, el tirador buscará volver a obtener ese número en los dados, con lo que ganará el "roll" o "ronda", antes de obtener un siete, llamado "siete fuera" o "seven out". Si logra repetir el número del punto, el jugador ganará.
Si por el contrario si aparece un siete, perderá.
https://es.wikipedia.org/wiki/CrapsLos jugadores tiran tres dados cada uno. El jugador que saque la puntacion mas baja, tira otra vez, solamente un dado para establecer el 'numero clave' del juego. Por turno se lanzan los tres dados y se gana un punto por cada 'numero clave' que ha salido. El primero en llegar a 15 puntos gana. Cuando un jugador llega a los 13 o 14 puntos, tiene que continuar el juego hasta lograr la puntuacion establecida. Si supera el 15, la tirada no vale y debe volver a lanzar los dados. En esta nueva version, cada vez que alguien gane la partida, en funcion de quien lo haga, deberá tirar una vez mas para ver el nuevo 'numero clave' para la siguiente partida.
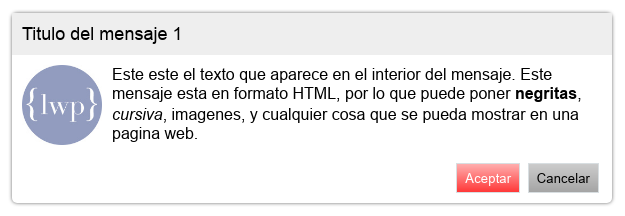
Este código muestra como mostrar mensajes personalizados a los usuarios en medio de la pantalla.
El contenido del mensaje es HTML con CSS, por lo que podemos personalizarlo por completo, como poner imágenes en nuestros mensajes, y personalizar los botones con diferentes colores, etc...
Aquí os muestro algunos ejemplos...



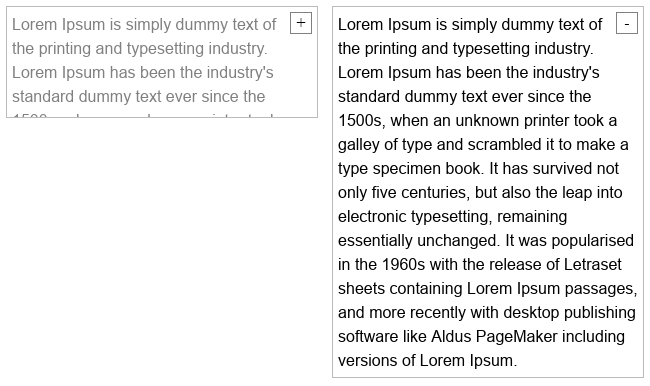
Basado en CSS, sin más, he aquí un efecto muy utilizado en los Sitios Web actuales.
Nada de librerías, nada frameworks, nada de bootstrap... Adaptable y compatible, Con escasos 2Kb. es posible.
¡Dale al Scroll y a la Imaginación!. Construye tu Sitio desde cero...
Un saludo
Una sola imagen ó silueta en escala de grises (B/N) que cambia de color, sin necesidad de utilizar varias imágenes para ello... Absolutamente compatible de forma nativa.
Un Script puede aplicar decenas, cientos de colores aleatorios al fondo para conseguir el efecto, el resto es una opacidad prefijada en CSS. No es una práctica que esté extendida en webs, creo. Lo descubrí experimentando por mi cuenta.
Espero sea útil.
Un saludo
Se trata de un JComboBox cargado con datos de un vector.
El objeto JComboBox se agrega a un cuadro de mensaje de JOptionPane.showMessageDialog...
Se muestra en pantalla, el usuario elige un item y este se muestra en pantalla con otro mensaje o un System.out.println...
Aquí es un class el cual tiene una función por la cual sucede lo descrito en líneas anteriores.
Se debe pasar un vector String como parámetro, la función retorna el item elegido.