Crear un reporte en VB.net 2010 con Crystal Report
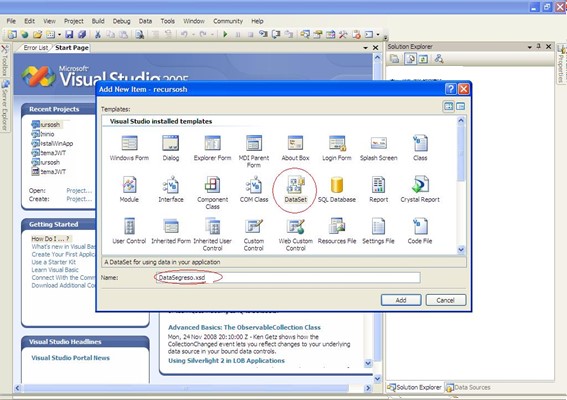
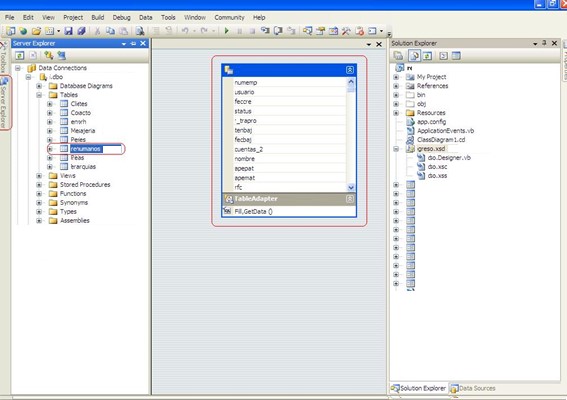
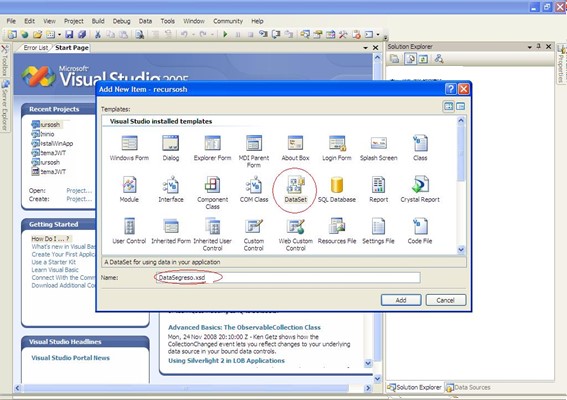
Crea un DATASET, presionar ADD

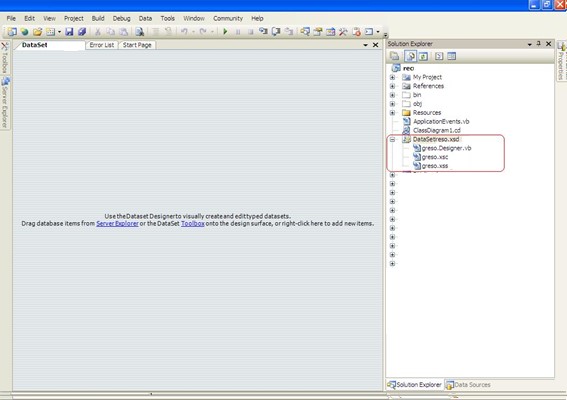
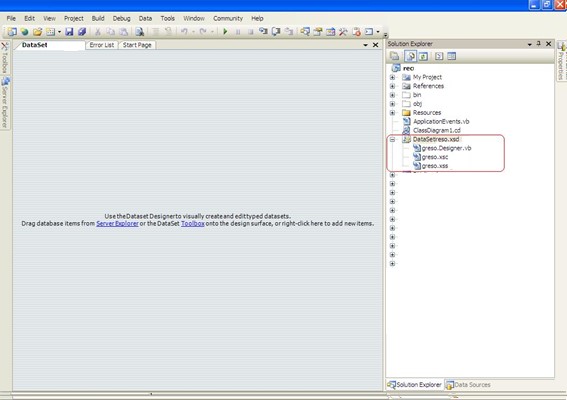
Creara el DATASET

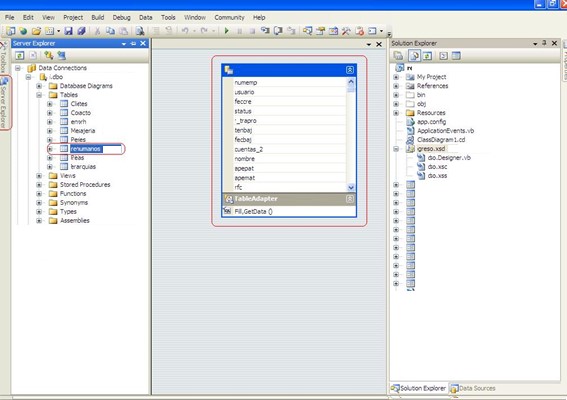
Seleccionar la table y arrastrarla para que realice la conexión

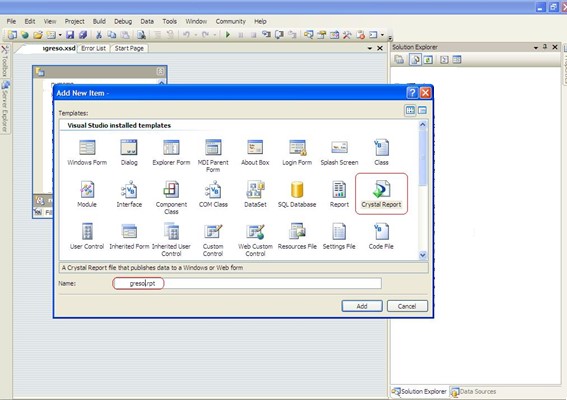
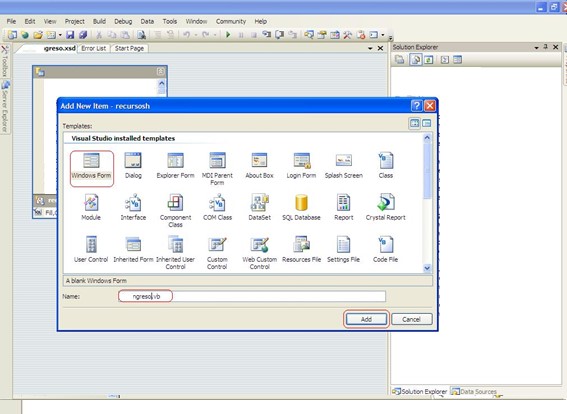
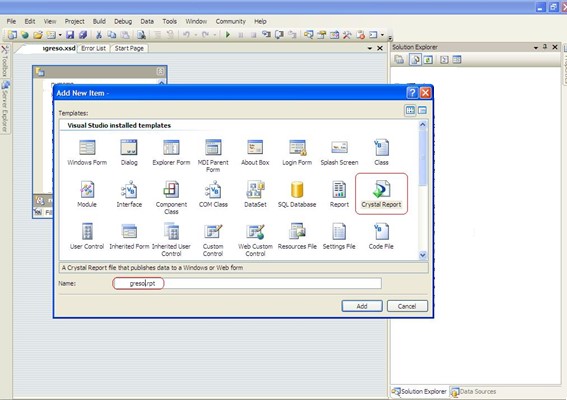
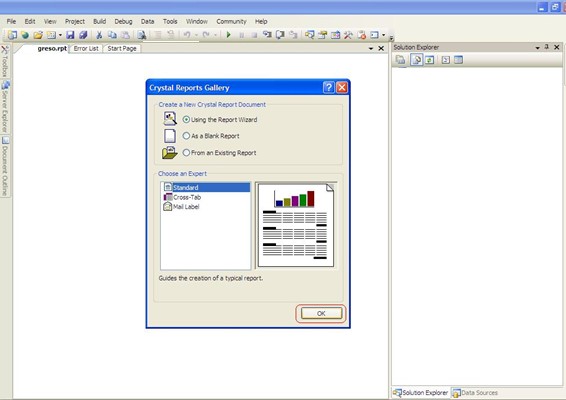
Adicionar CRYSTAL REPORT, presionar el botón ADD

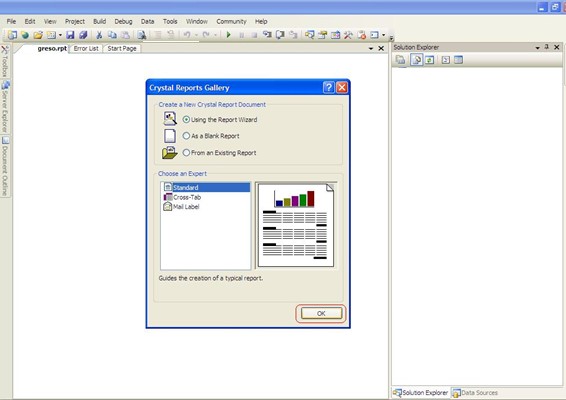
Deja USING THE REPORT WIZARD/STANDARD, presiona OK

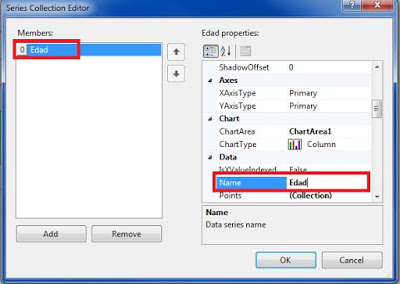
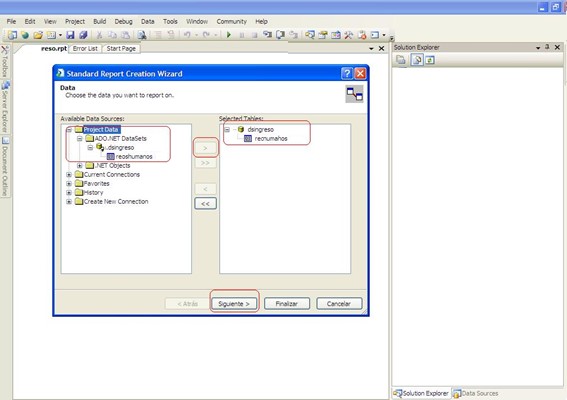
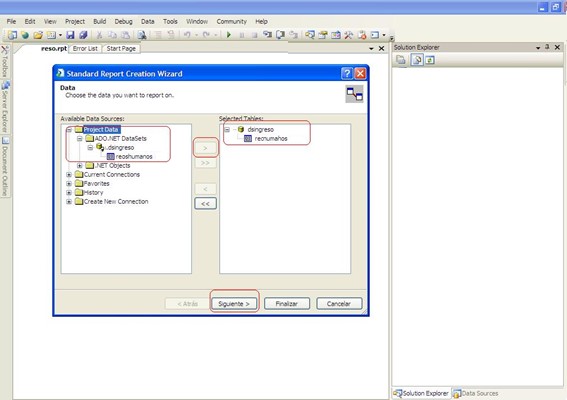
Se visualizara la pantalla del wizard, selecciona la table y pasarla a SELECTED TABLES, presionar SIGUIENTE

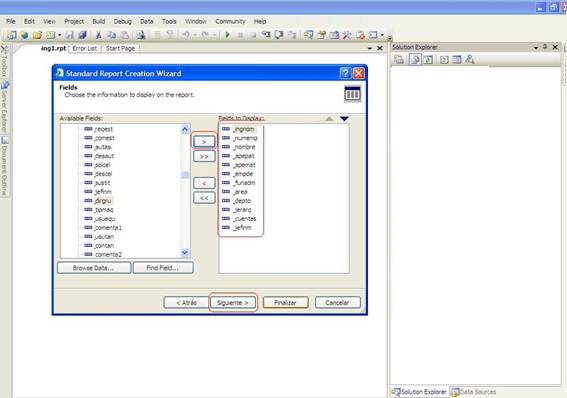
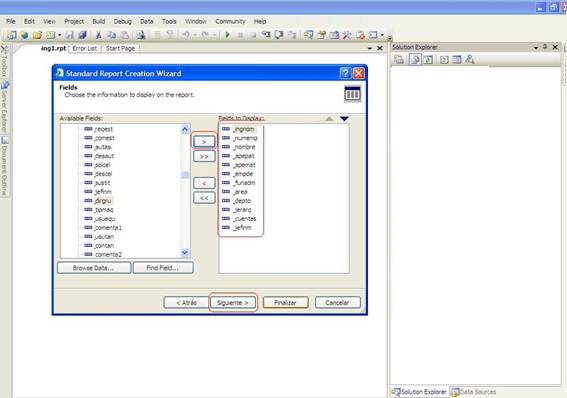
Seleccionar los campos que aparecerán en el reporte, presionar siguiente

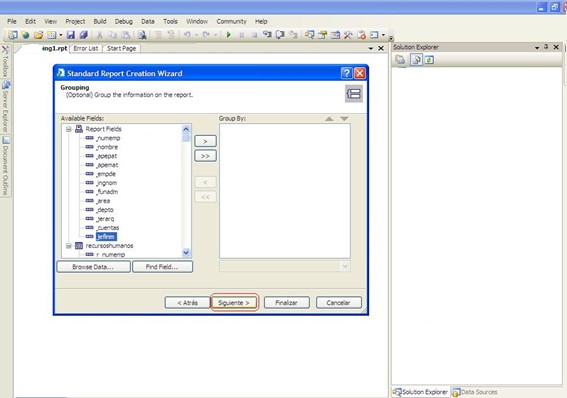
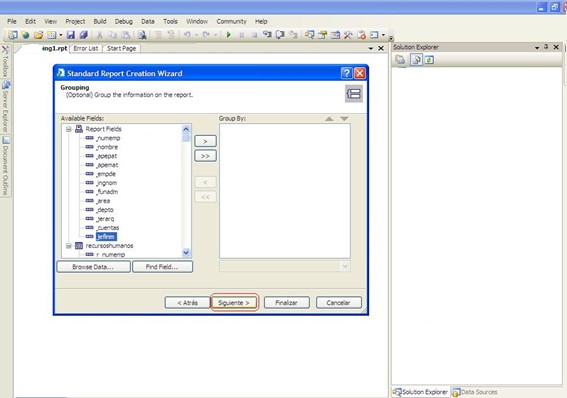
En caso de querer agruparlo seleccionar los campos, presionar siguiente

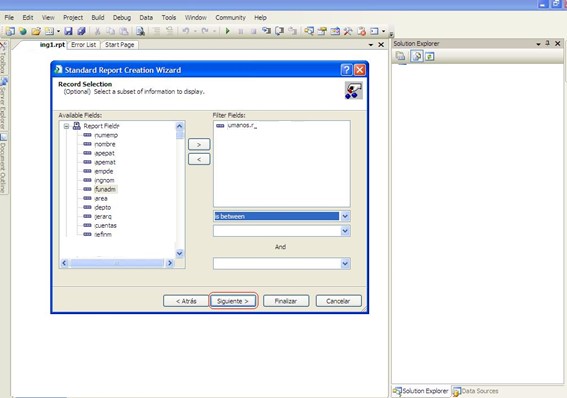
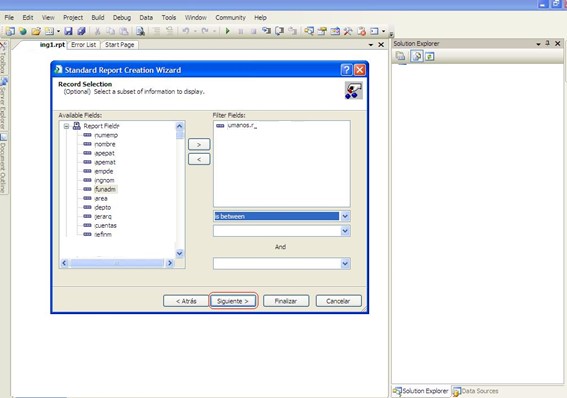
En caso de querer hacer una selección de campos con formula, presionar siguiente

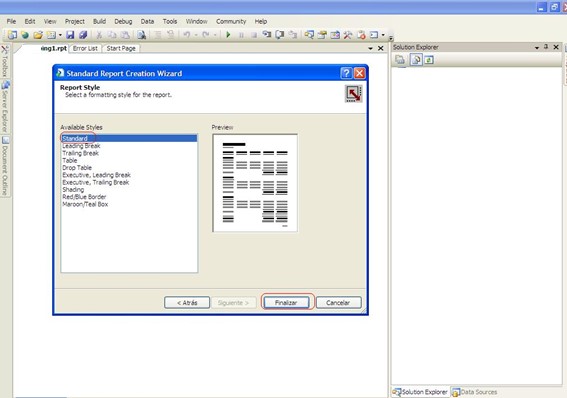
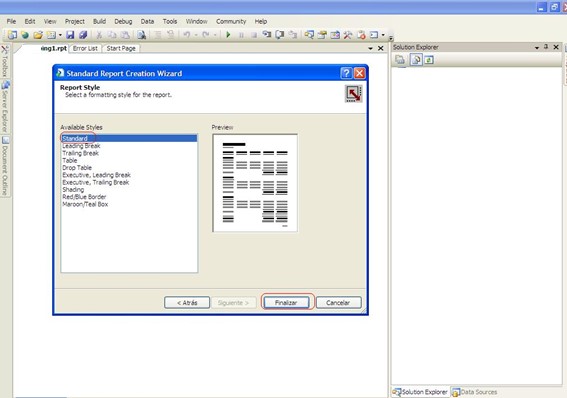
Seleccionar algún estilo para el reporte, presionar Finalizar

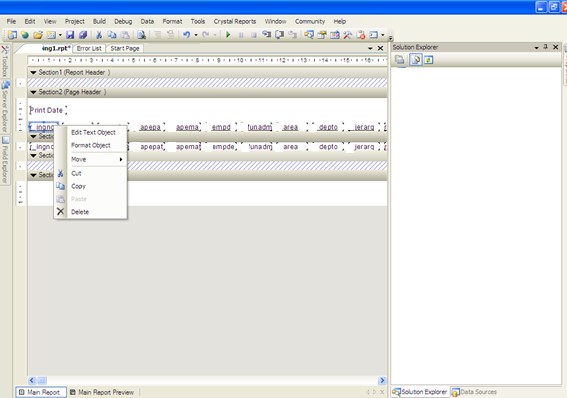
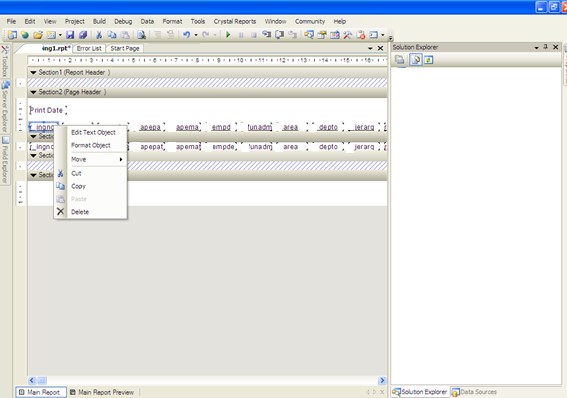
Por último acomodar los campos y titulo

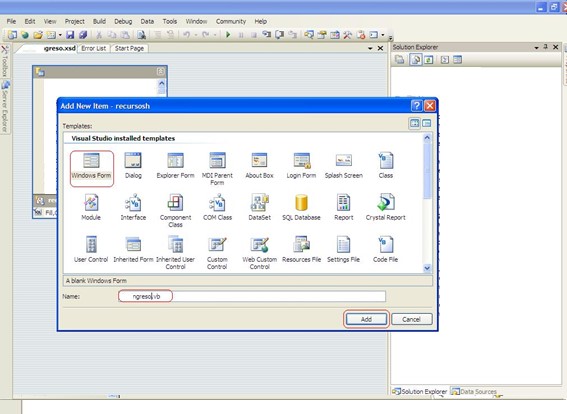
Crear un form donde llamaremos el reporte, presionar ADD

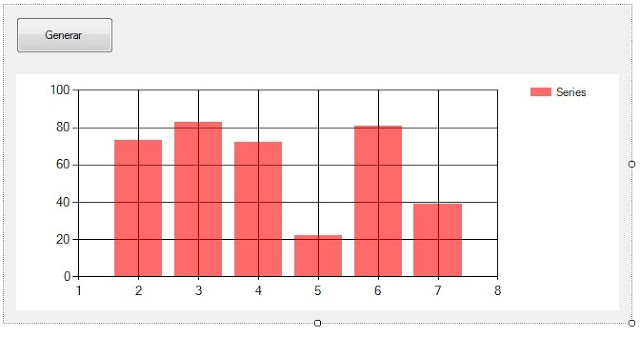
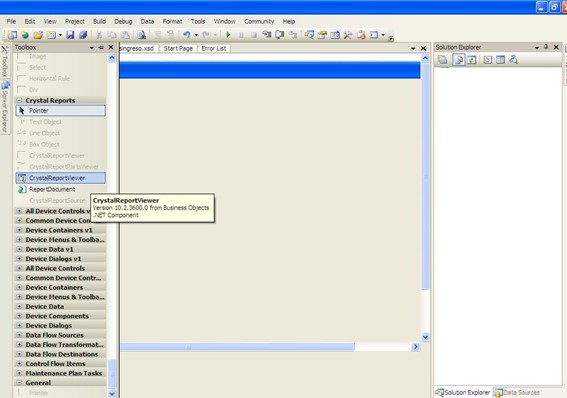
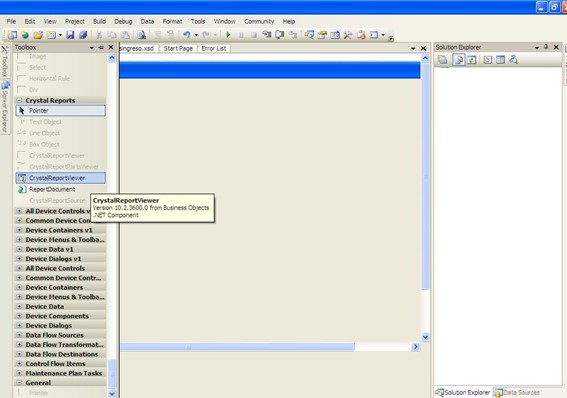
Arrastramos un CRYSTALREPORTVIEWER

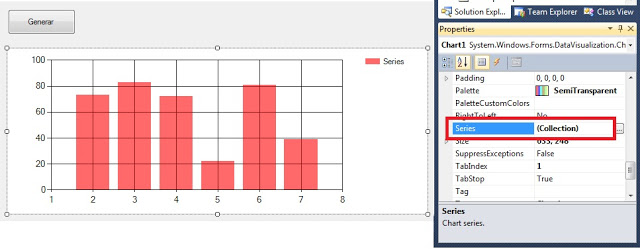
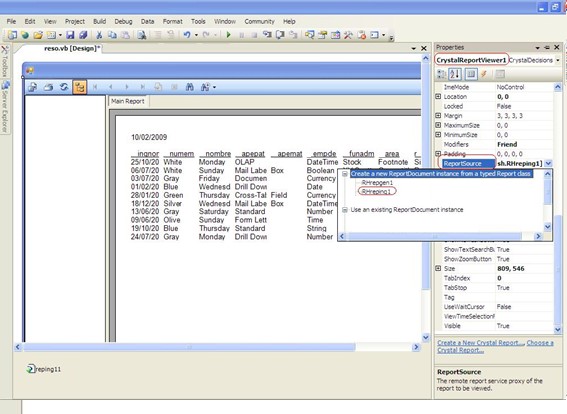
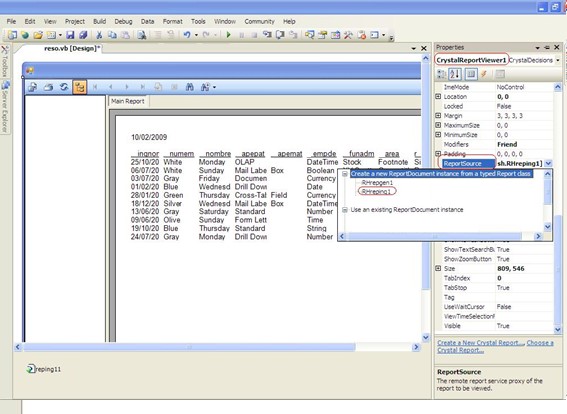
Seleccionamos las propiedades del CRYSTALREPORTVIEWER1 , en el REPORTSOURCE seleccionamos el reporte creado y creara un REPORTDOCUMENT

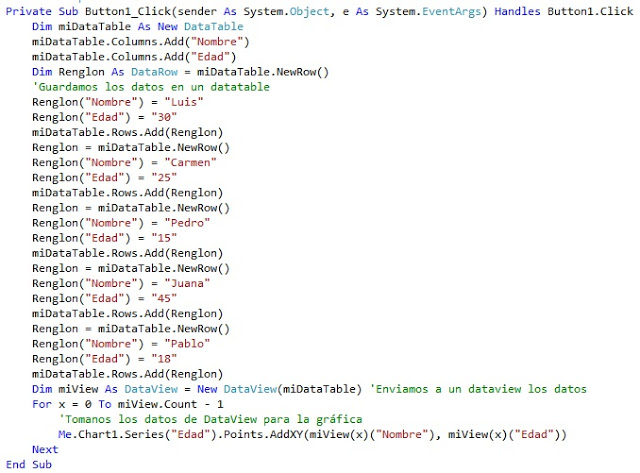
Dentro de la form que llama el reporte copiar el código:
El código se copia en el load de la form, este código es para enviar un rango de fechas a imprimir.
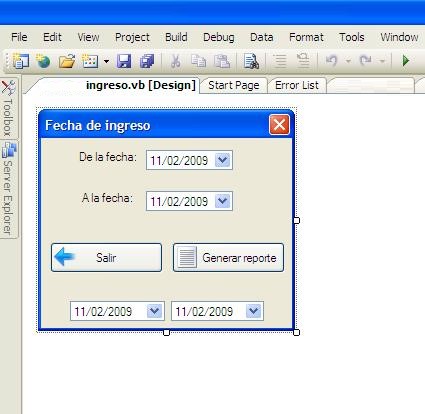
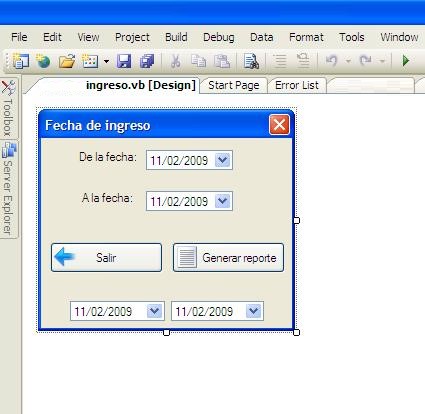
Se crea una siguiente form donde se podrán 4 DateTimePicker

En el botòn GENERAR REPORTE copiar el siguiente còdigo:





 (33)
(33)