Bulk Grid Beautifier
FoxPro/Visual FoxPro
Publicado el 6 de Junio del 2022 por Baldo (17 códigos)
1.854 visualizaciones desde el 6 de Junio del 2022
Suelto lastre (cercano a mi deseado retiro en lo laboral  ) y dejo caer una "herramientilla" que no por básica deja de tener su interés (creo).
) y dejo caer una "herramientilla" que no por básica deja de tener su interés (creo).
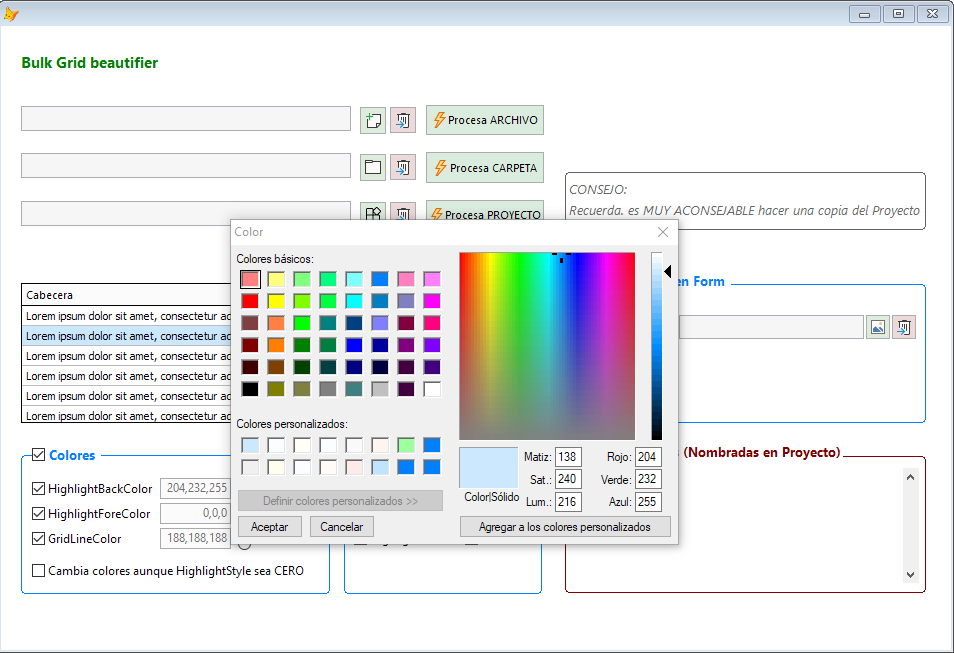
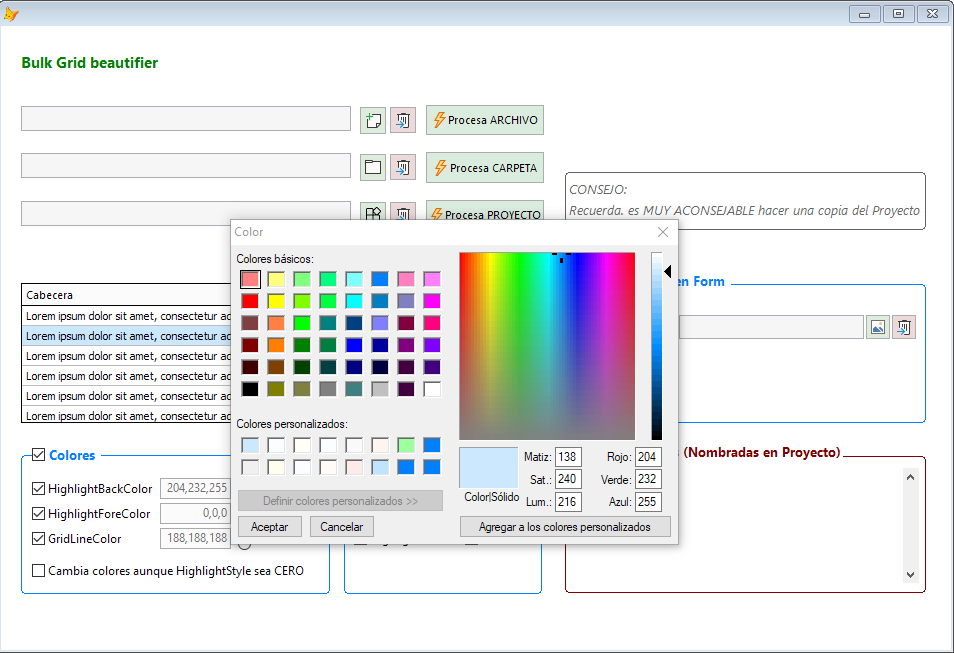
Cuando trabajamos varias personas en un proyecto, o aprovechamos "código de aquí para allá" o simplemente nos planteamos un cierto cambio visual en los Grid (puede que el objeto más presente en nuestros formularios), se hacía interesante poder cambiar determinadas propiedades del aspecto visual en modo batch. En nuestro caso siempre era el aspecto en cuanto al color resaltado de la línea en curso, el color de las líneas...etc. Básicamente para conseguir una cierta... uniformidad en las pantallas de todo un proyecto.
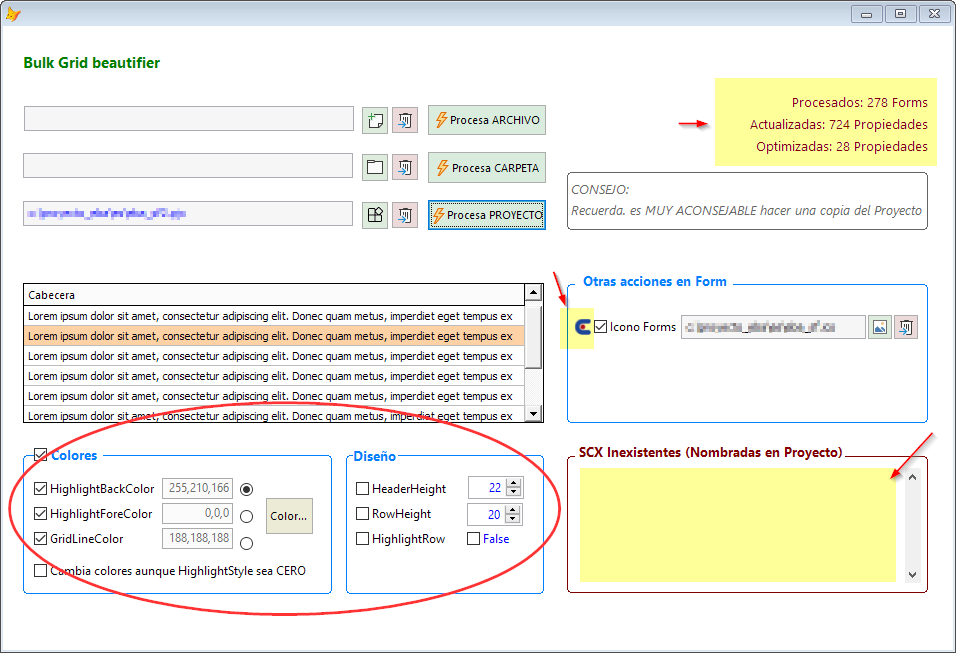
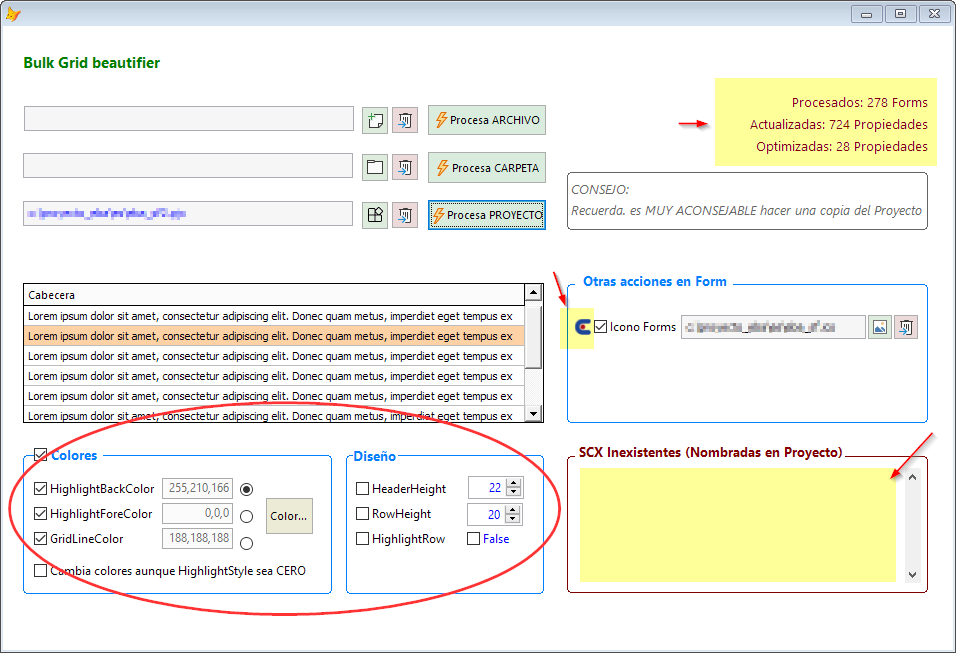
Así que decidimos trabajar con los Grid con sus parámetros por defecto, sin andar preocupados de valores RGB y hacer una utilidad que abriera el SCX (como tabla) y los cambiase. Despues aparecieron otros parámetros interesantes para dar esa uniformidad a todos los Grid de las ventanas de un proyecto y aparecieros nuevas variables (de altura de filas...).
Al final, siempre alguien olvidaba insertar el icono de la aplicación en el screen y se decidió incluir tambien este cambio que afecta ya no a Grid, sino a Formulario. Haciendo este cambio, se detectó que en ocasiones en las propiedades del formulario se quedan "Propiedades nulas", esto es: propiedades del tipo "Propiedad=" sin valor alguno.Limpiarlas mejora la percepción en el diseñador de formularios (porque no se ven en negrita no teniendo valor) y en la totalidad de un proyecto, elimina algunos bytes...
El proceso intenta no romper nada. Por ejemplo, no altera los colores si está permitida la selección individual de celda en un Grid.
Los parámetros a cambiar son seleccionables.
Nunca hemos sufrido pérdida alguna, pero como comprenderéis es absolutamente aconsejable que hagais una copia de vuestros Proyecto previo a los cambios.
Espero que os pudiera ser útil.


Cuando trabajamos varias personas en un proyecto, o aprovechamos "código de aquí para allá" o simplemente nos planteamos un cierto cambio visual en los Grid (puede que el objeto más presente en nuestros formularios), se hacía interesante poder cambiar determinadas propiedades del aspecto visual en modo batch. En nuestro caso siempre era el aspecto en cuanto al color resaltado de la línea en curso, el color de las líneas...etc. Básicamente para conseguir una cierta... uniformidad en las pantallas de todo un proyecto.
Así que decidimos trabajar con los Grid con sus parámetros por defecto, sin andar preocupados de valores RGB y hacer una utilidad que abriera el SCX (como tabla) y los cambiase. Despues aparecieron otros parámetros interesantes para dar esa uniformidad a todos los Grid de las ventanas de un proyecto y aparecieros nuevas variables (de altura de filas...).
Al final, siempre alguien olvidaba insertar el icono de la aplicación en el screen y se decidió incluir tambien este cambio que afecta ya no a Grid, sino a Formulario. Haciendo este cambio, se detectó que en ocasiones en las propiedades del formulario se quedan "Propiedades nulas", esto es: propiedades del tipo "Propiedad=" sin valor alguno.Limpiarlas mejora la percepción en el diseñador de formularios (porque no se ven en negrita no teniendo valor) y en la totalidad de un proyecto, elimina algunos bytes...
El proceso intenta no romper nada. Por ejemplo, no altera los colores si está permitida la selección individual de celda en un Grid.
Los parámetros a cambiar son seleccionables.
Nunca hemos sufrido pérdida alguna, pero como comprenderéis es absolutamente aconsejable que hagais una copia de vuestros Proyecto previo a los cambios.
Espero que os pudiera ser útil.