Un primer intento del efecto de la lluvia de código de la película Matrix, siendo posible colocar algunos parametros y personalizarlo a nuestro gusto, a continuacion unos ejemplos:
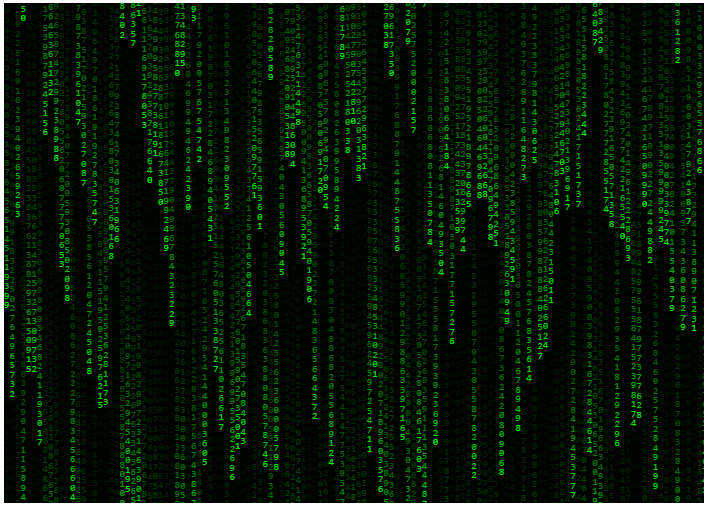
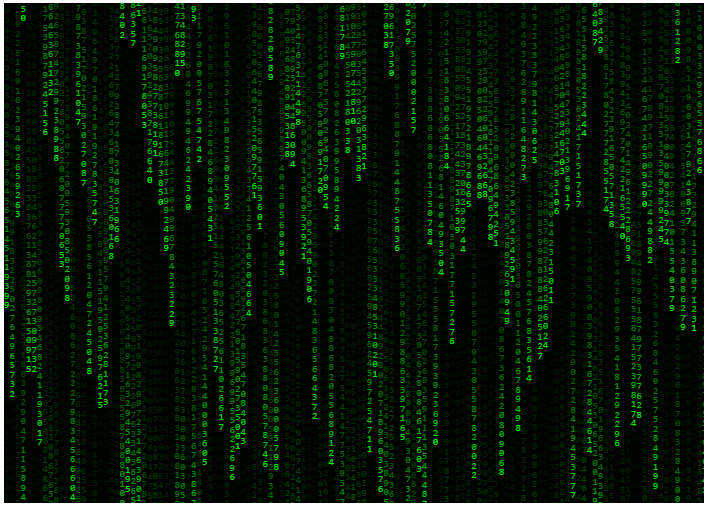
El conocido fondo negro con letras verdes:

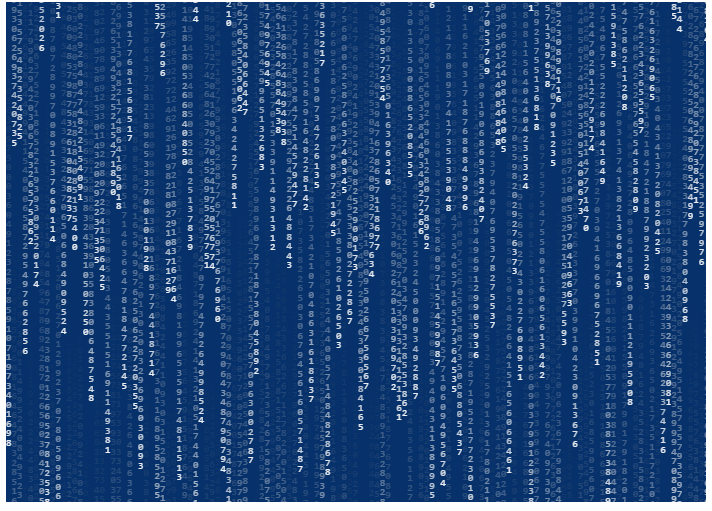
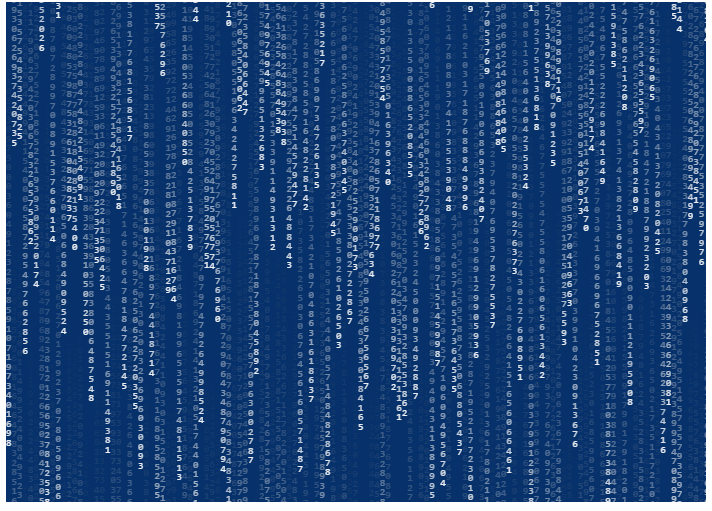
Si queremos algo diferente, por ejemplo algo parecido a la consola de powershell:

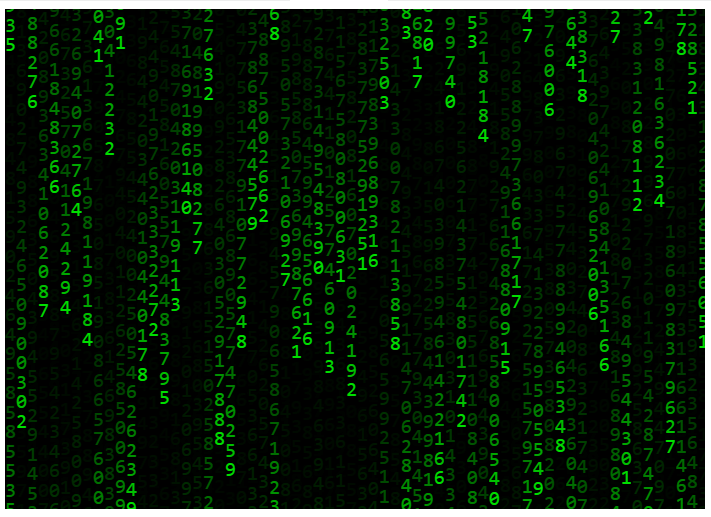
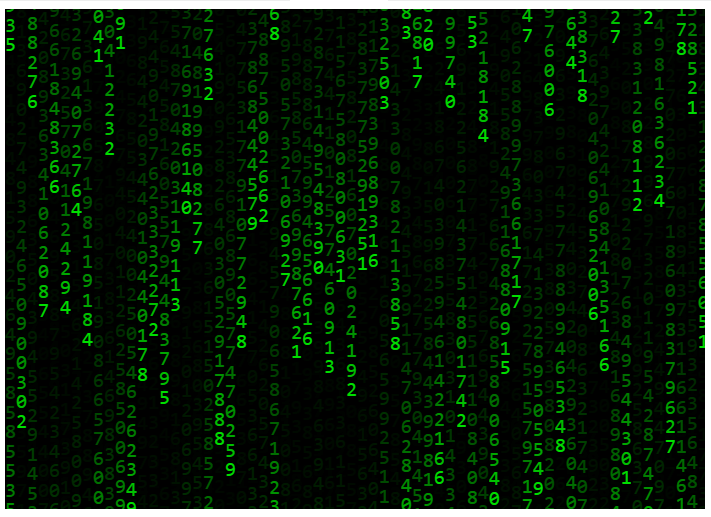
Podriamos tambien aumentarle el tamaño de fuente y colocar una velocidad mucho mas lenta, en este caso 500ms

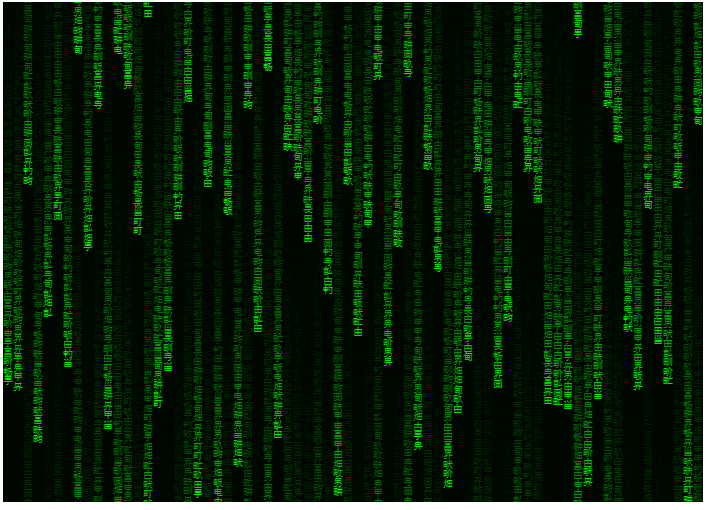
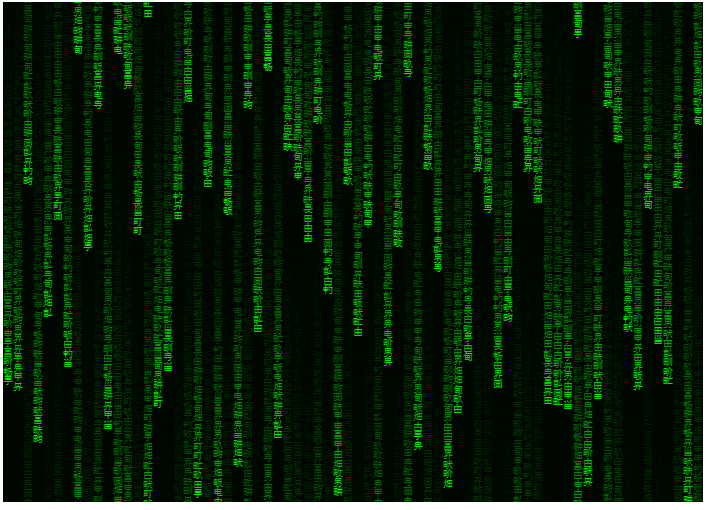
Por ultimo podriamos hacer que en lugar de que el contenido sean números, que es el contenido por defecto, sean letras chinas, para que se vea algo mas 'Matrix':
 Recordar que siempre la propiedad content debera ser un array.
Recordar que siempre la propiedad content debera ser un array.
Esto es una simple experimentación, el código es posible optimizarlo y mejorarlo en ciertos aspectos para agregar mas detalles como un color inicial o controlar el degradado sin usar un estilo global con 'rgba()'.....









 (1)
(1)





 (2)
(2)





 (5)
(5)






 (3)
(3)








 (2)
(2)




 (2)
(2)




 (5)
(5)