
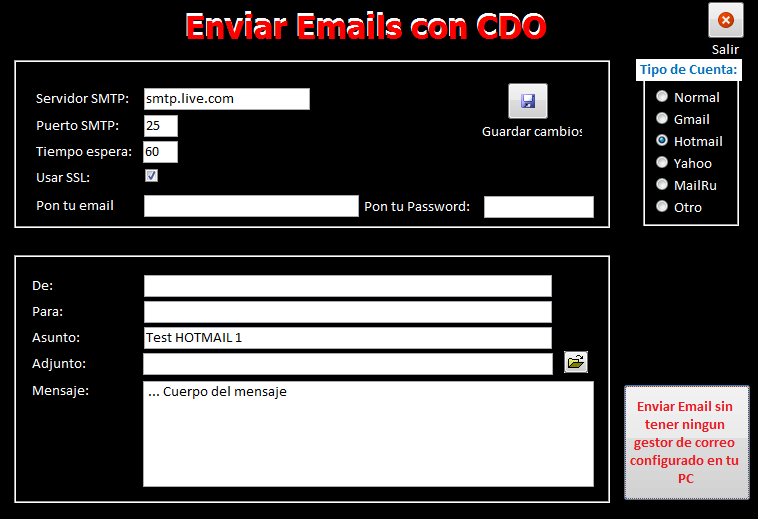
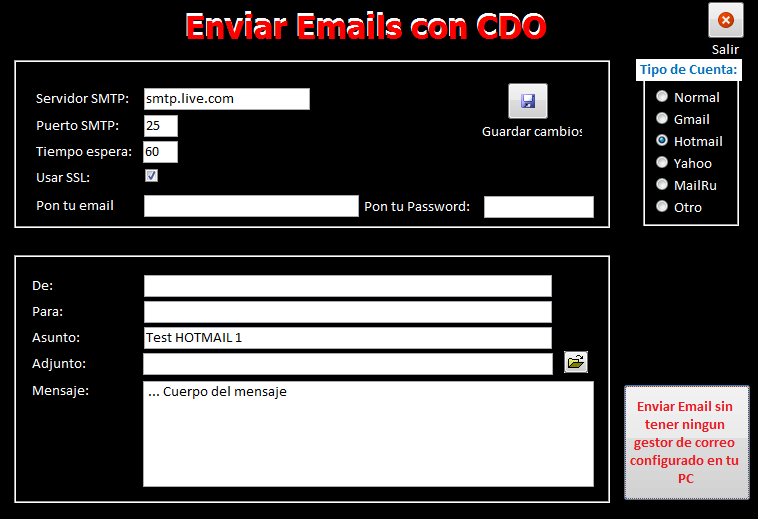
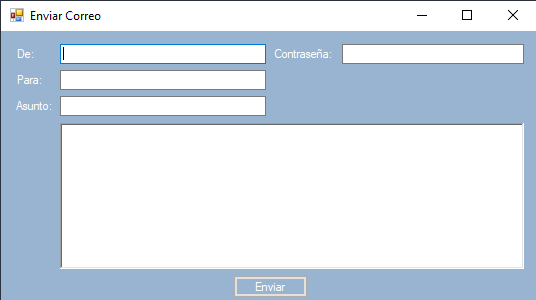
Enviar emal con CDO a traves de Gmail
Access




 (1)
(1)Publicado el 5 de Mayo del 2021 por Administrador (718 códigos)
2.781 visualizaciones desde el 5 de Mayo del 2021
Esta código muestra como enviar un email sin tener configurado ningún gestor de correo en tu ordenador utilizando el servidor de Gmail mediante CDO.












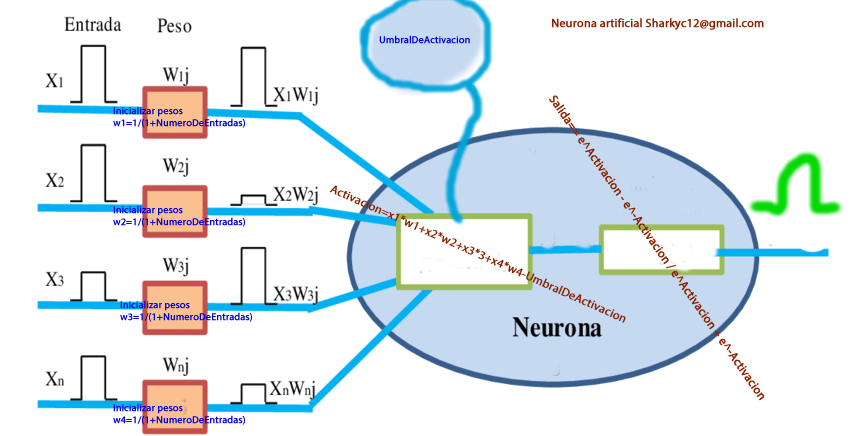
 ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.
ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.