Mostrando del 291 al 300 de 2.862 coincidencias
Se ha buscado por el tag: C
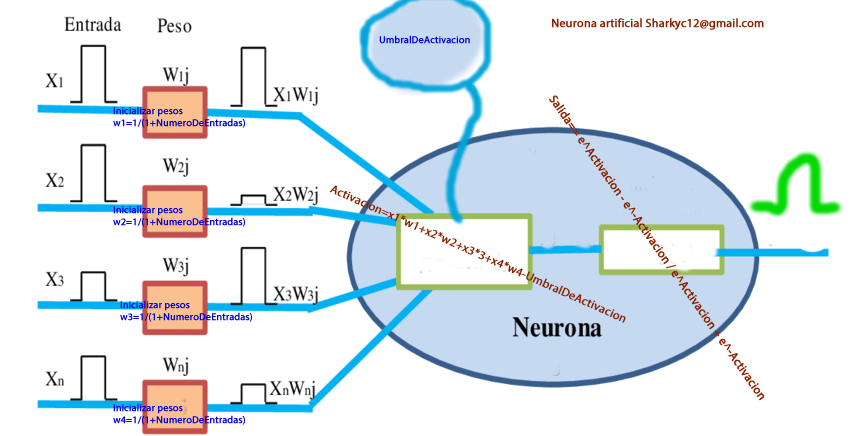
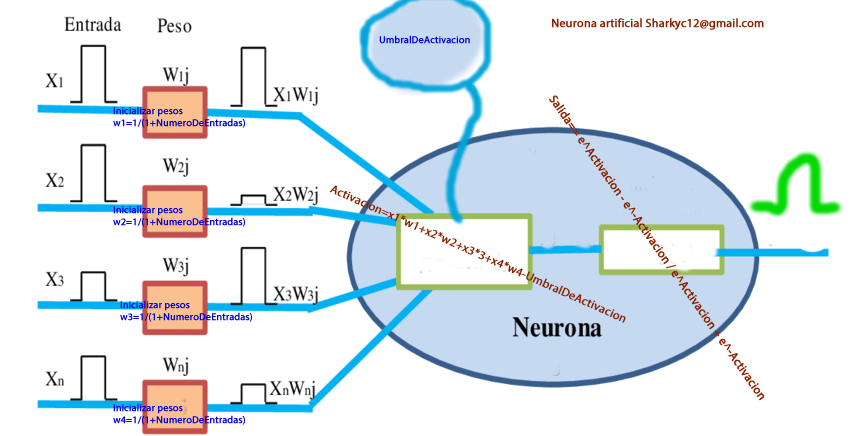
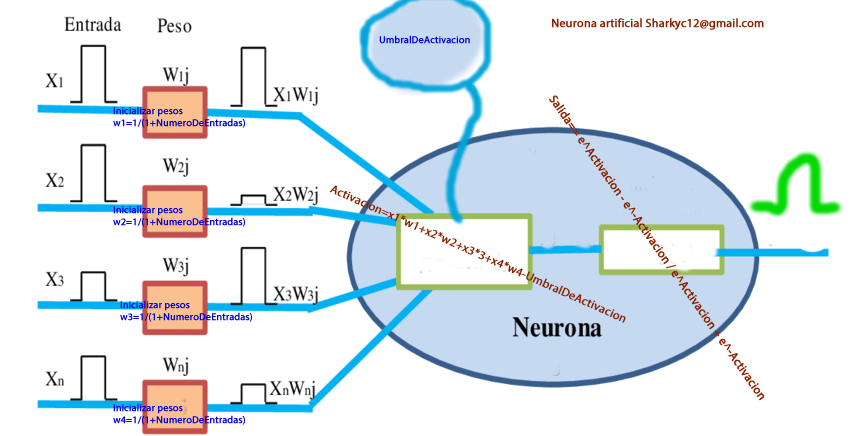
Mi primer neur

ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.
No estaba 100% seguro de los conceptos.
En aquellos días era difícil ver tutoriales por video; hoy día es diferente, rápidamente se puede aprender viendo un video.
Nada como la comunicación verbal en combinación con el lenguaje corporal de un ser humano.
.
Dicha neurona es capaz de aprender, tiene todos los objetos que tiene una neurona, más un extra, la función de nacionalización de los pesos, con lo cual no es necesario usar un valor aleatorio.
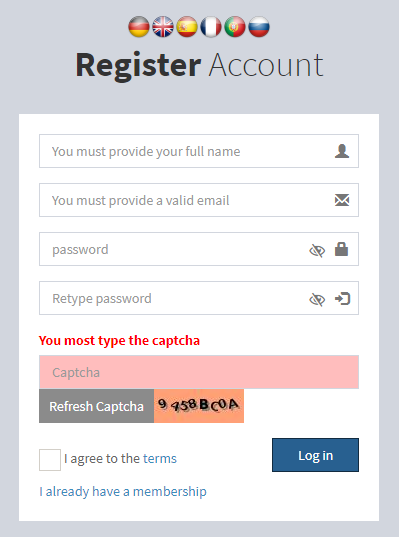
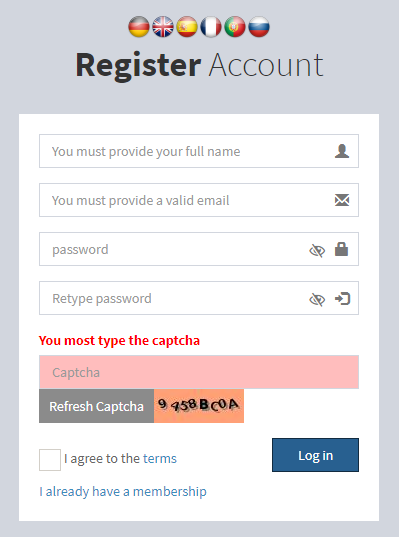
Copie el archivo class_ezcaptcha.php en su servidor y reemplace "<ruta real a sus fuentes ttf>" por la URL real apuntando a los archivos de fuentes cambiando el nombre de las fuentes también si es necesario.
Incluya la etiqueta <catpcha> </captcha> en el archivo html en el lugar donde desea mostrar el captcha.
Incluya JQuery (cualquie versión) y agrege el siguiente fragmento de JavaScript al final del archivo html dentro de las etiquetas <script> </script>. Recuerde reemplazar "<urlto>" por la URL real que apunta al archivo class_ezcaptcha.php
Incluya el captcha param y su valor en su POST o GET param string cuando envíe la solicitud http del formulario.
Valide los parámetros en el código del lado del servidor usando algo como esto:
Valide los resultados en su archivo ajax / html después de enviar la solicitud http.
Probar el demo http://mchsoft.com/demos/ezcaptcha/ezcaptcha.html
Disfrútalo...





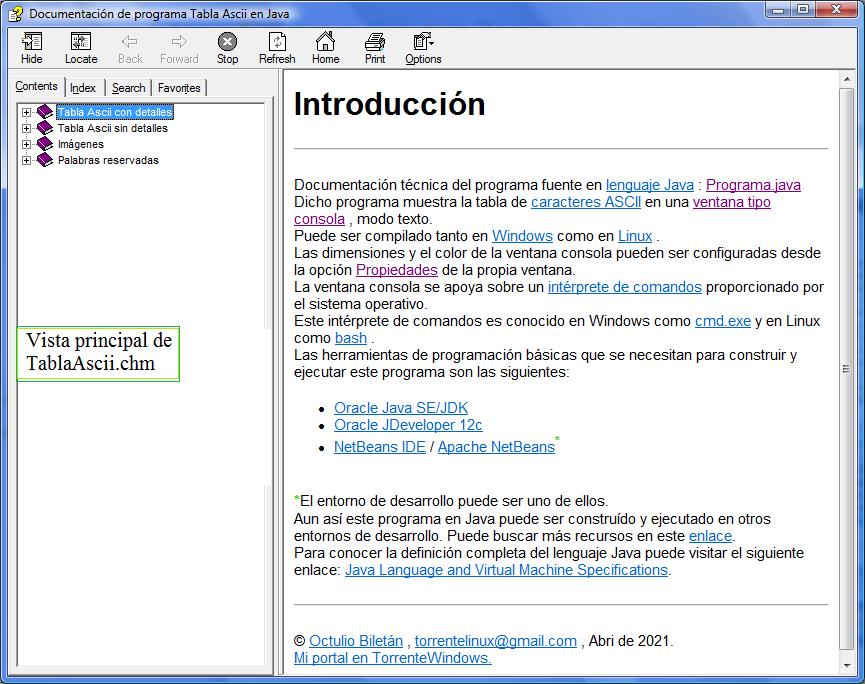
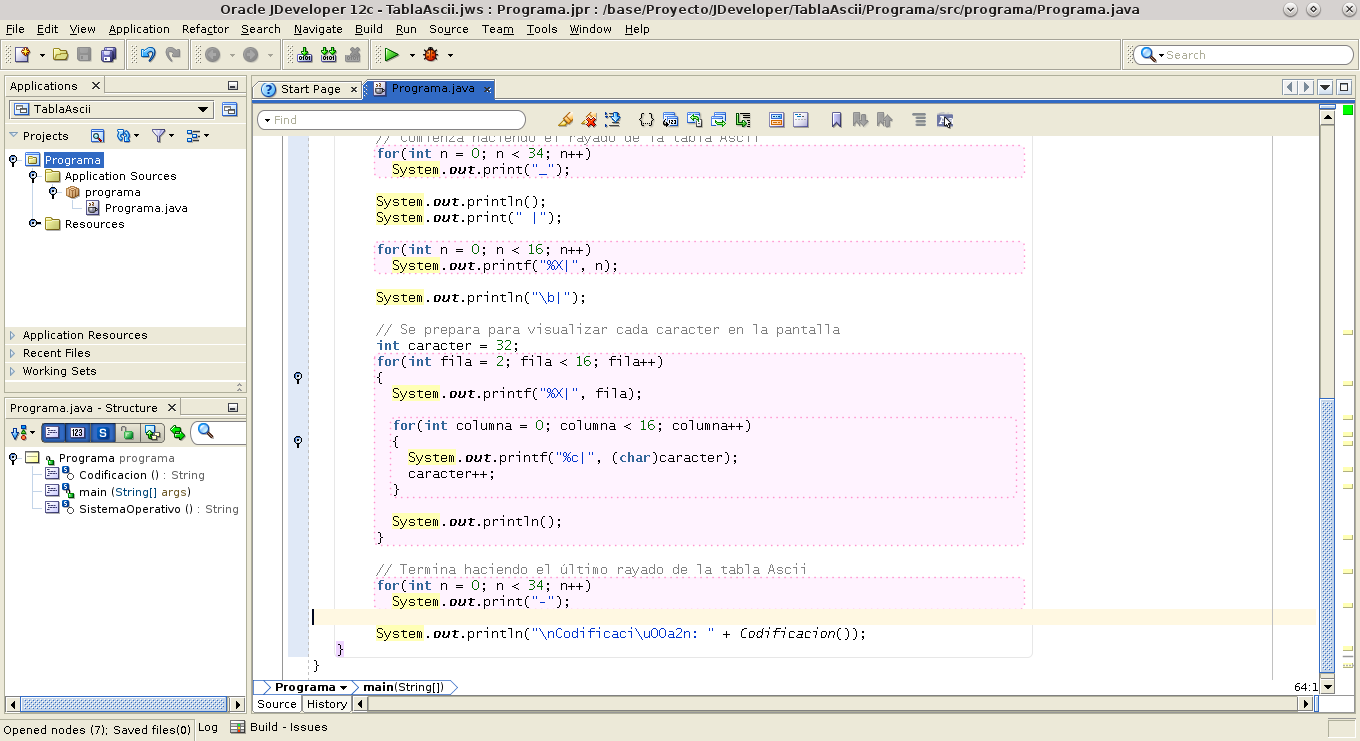
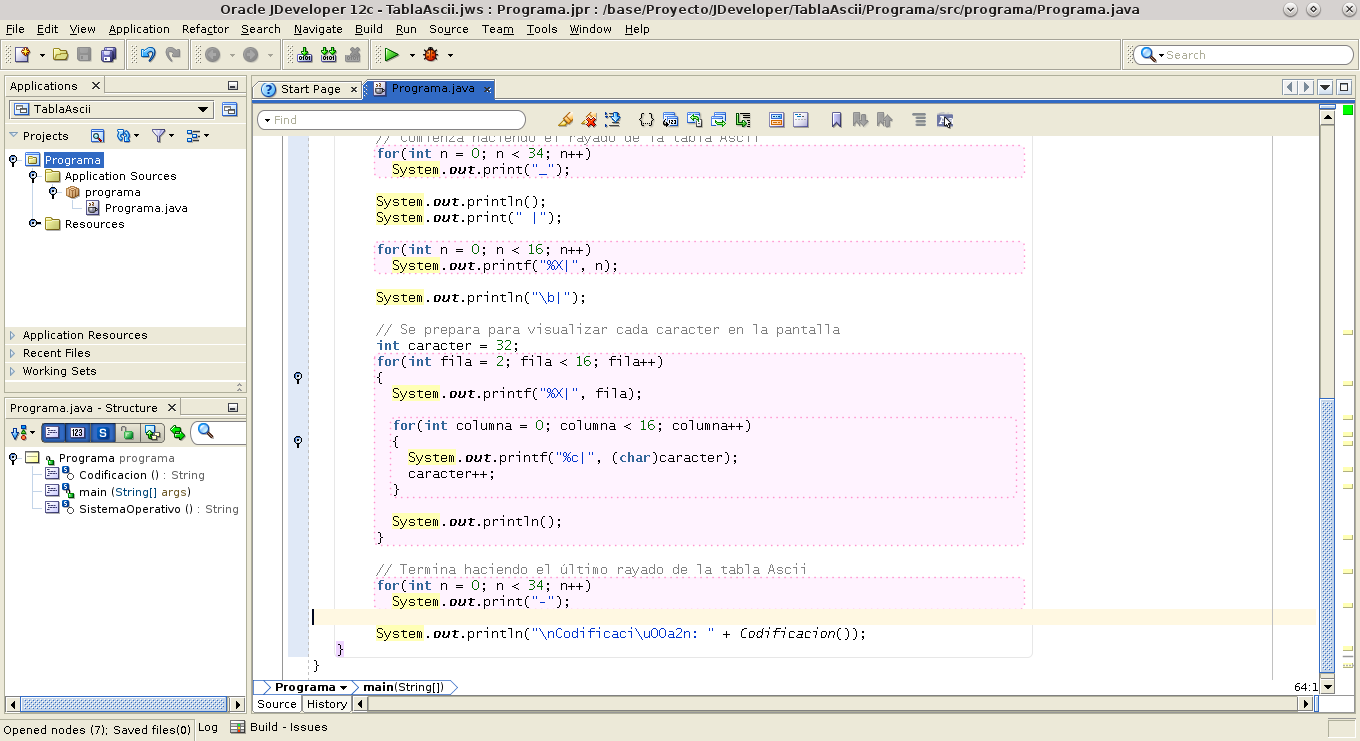
Vista del proyecto TablaAscii en Linux/JDeveloper.
Programa en Java que muestra la tabla de caracteres ASCII en la ventana consola de Windows y en GNU Linux.
Se acompaña de documentación técnica sobre su implementación.
Se recomienda leer las páginas de manual en Linux sobre los comandos: locale y export. Por ej.:
man export
Estos comandos permiten consultar/actualizar la localidad del sistema y en Windows se recomienda leer la ayuda de los comandos chcp y mode. Por ej.:
help chcp
Este código muestra como poder mostrar unos elementos de HTML subiéndolos desde la parte inferior hasta la parte superior del navegador.
Para ello, se ha creado una clase que va recibiendo el id del elemento y devuelve dos funciones, una para mostrar el elemento y otra función para esconderlo. Estas funciones hay que llamarlas desde los elementos que queramos que abra y cierra los elementos.
En este ejemplo, veras que dos capas se abren con un botón, y una tercera se abre con un enlace. De igual manera para cerrar los elementos, en uno hay que pulsar sobre el mismo elemento, otro hay que pulsar sobre un botón, y el tercero hay que darle a un enlace.

Calculadora de matrices donde se introduce la dimensión de vuestras dos matrices, y posteriormente los datos. El programa, en funcion de las caracteristicas de cada matriz, os ofrecera la posibilidad de sumarlas, restarlas o multiplicarlas entre ellas (siempre y cuando el programa interprete que se pueden hacer dichas operaciones con esas matrices).
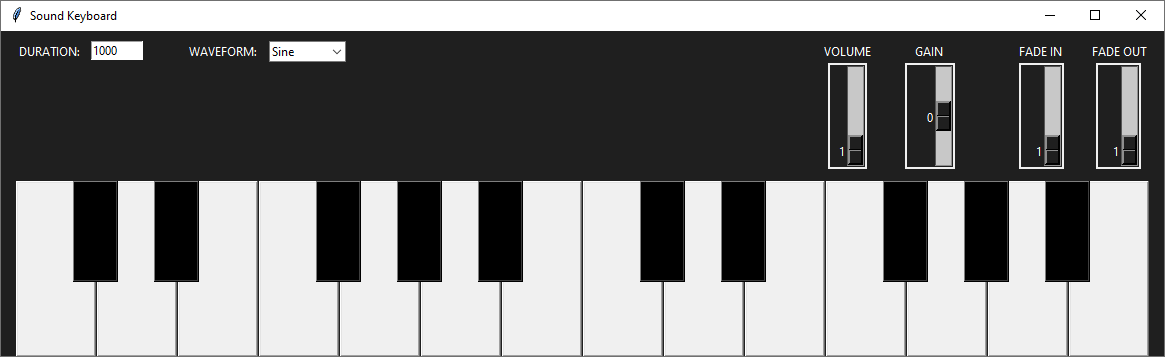
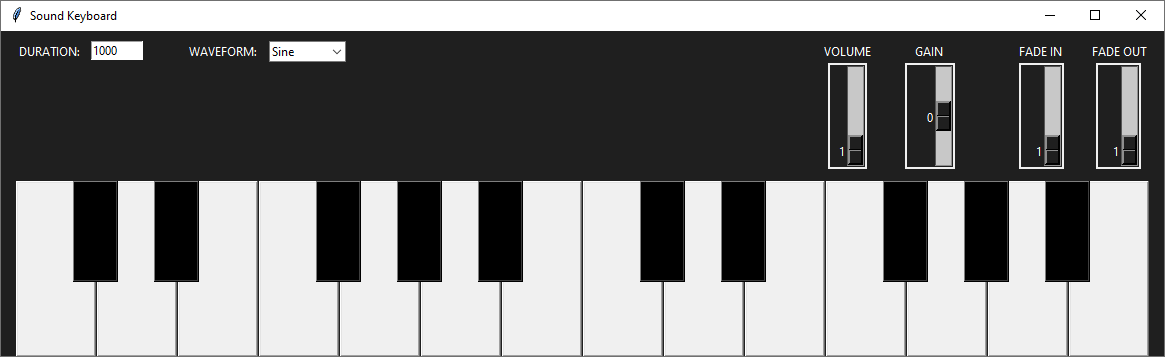
Teclado musical para distintas formas de onda (WAVEFORM) donde la entrada "DURATION" determina la duración (en milisegundos) de cada nota, "GAIN" determina la ganancia en la amplitud de onda (amplitud adicional) y "FADE IN" y "FADE OUT" sirven para suavizar los milisegundos iniciales y finales de cada nota respectivamente.
PARA CUALQUIER DUDA U OBSERVACIÓN, USEN LA SECCIÓN DE COMENTARIOS.

Este código permite sobreponer parte de una imagen encima de la otra, y con el ratón mover parte de la imagen superior sobre la imagen inferior.

Para este efecto se utilizan dos imágenes, la que esta encima y la que se encuentra debajo, y pulsando sobre la imagen o arrastrando el ratón, podemos descubrir mas o menos la imagen inferior.
El encargado de crear este efecto es el estilo clip-path
https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path
Para el ejemplo, he utilizado una imagen a color, y la misma imagen en escala de grises para visualizar el efecto.
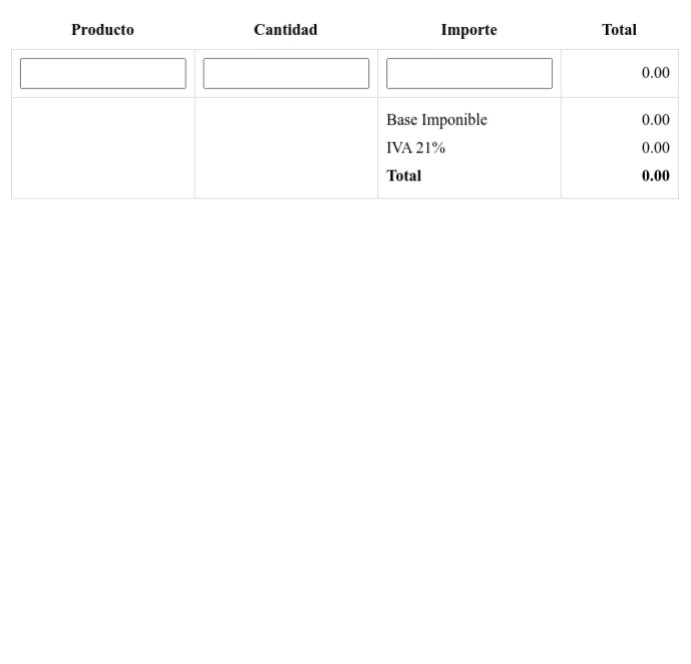
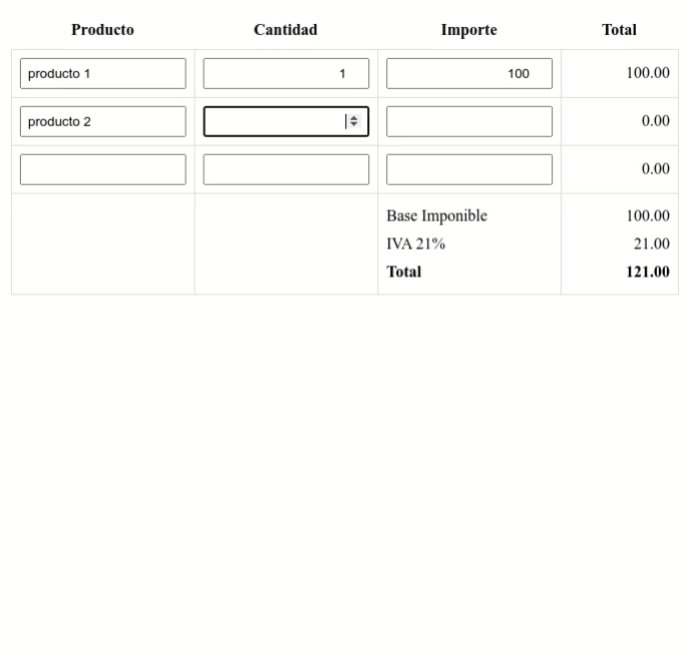
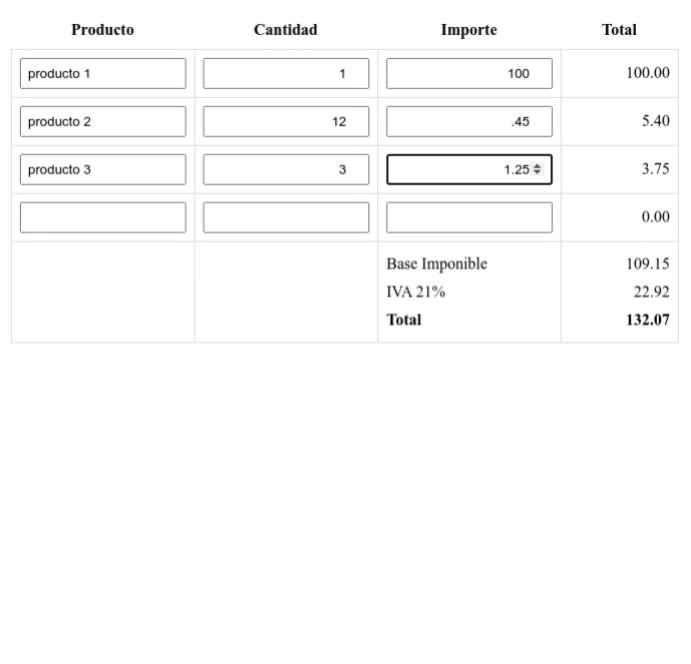
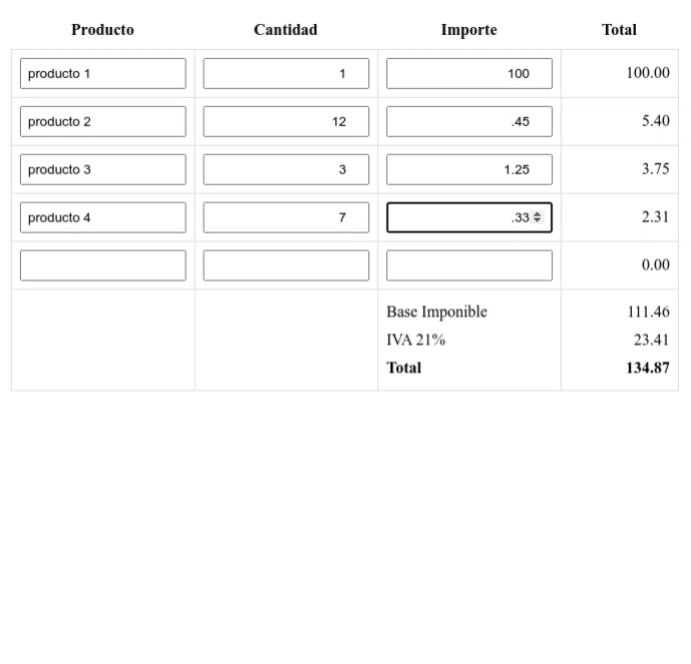
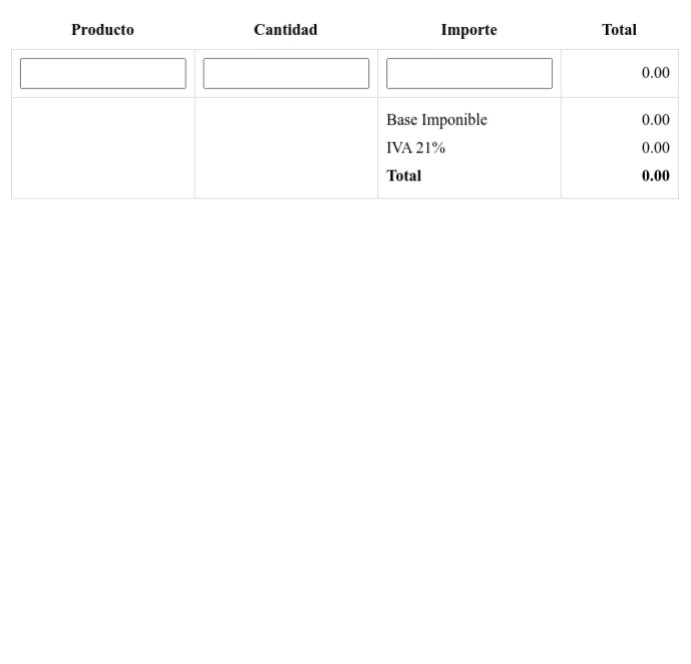
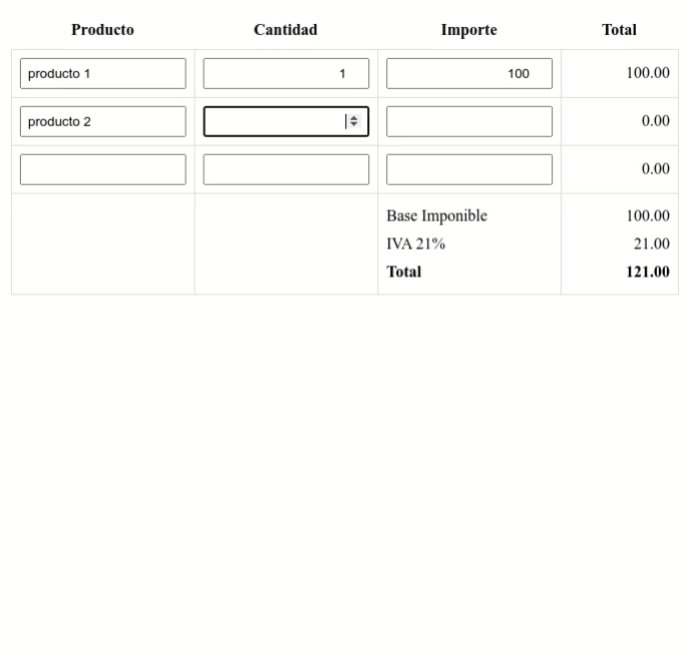
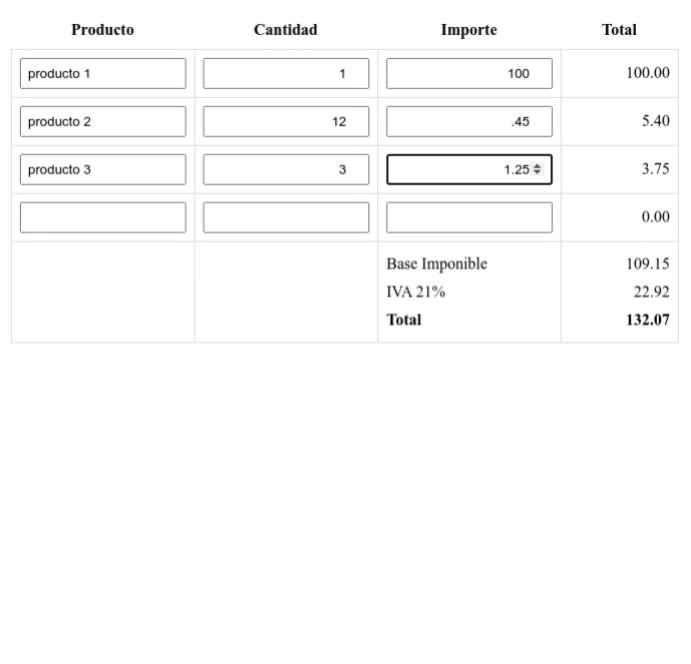
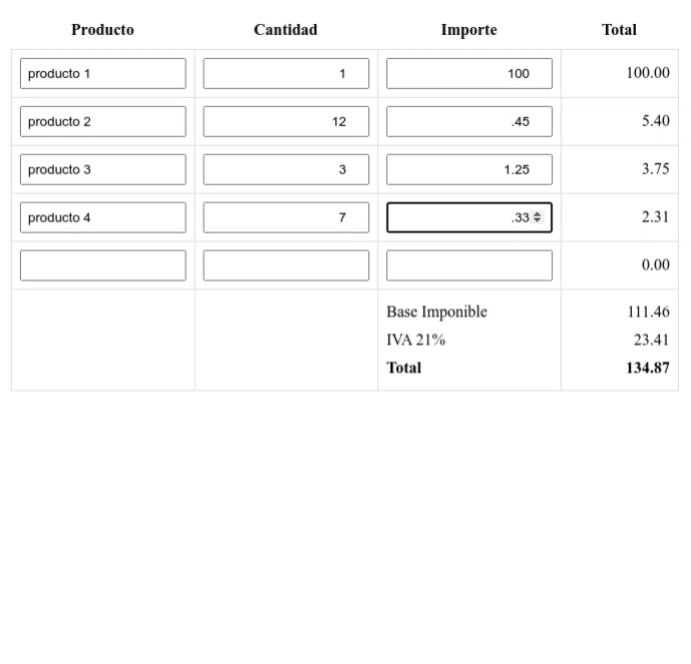
Este código muestra como crear el cuerpo de una factura, permitiendo entrar el nombre de un producto, la cantidad y el importe.
En cada entrada, se calcula el importe del producto, subtotal, el 21% de IVA (Impuesto en España) y el total de la factura.
Cada vez que se introduce un producto, se añade una nueva fila para añadir un nuevo producto de manera automática.






 (1)
(1) ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.
ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas. ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.
ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.