Teclado musical
Python




 (3)
(3)Actualizado el 16 de Abril del 2021 por Antonio (77 códigos) (Publicado el 15 de Marzo del 2021)
4.726 visualizaciones desde el 15 de Marzo del 2021
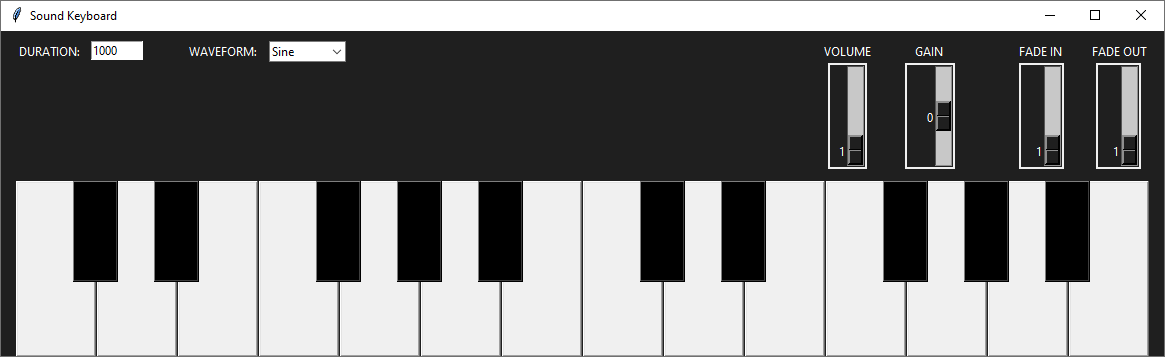
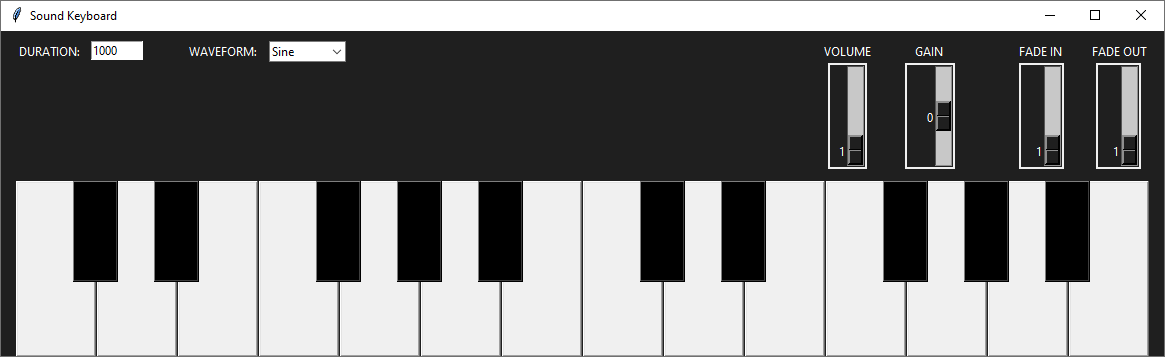
Teclado musical para distintas formas de onda (WAVEFORM) donde la entrada "DURATION" determina la duración (en milisegundos) de cada nota, "GAIN" determina la ganancia en la amplitud de onda (amplitud adicional) y "FADE IN" y "FADE OUT" sirven para suavizar los milisegundos iniciales y finales de cada nota respectivamente.
PARA CUALQUIER DUDA U OBSERVACIÓN, USEN LA SECCIÓN DE COMENTARIOS.

PARA CUALQUIER DUDA U OBSERVACIÓN, USEN LA SECCIÓN DE COMENTARIOS.