Ordenar un array utilizando el método de inserción en Java
Java
Publicado el 10 de Febrero del 2021 por Katas (25 códigos)
3.157 visualizaciones desde el 10 de Febrero del 2021
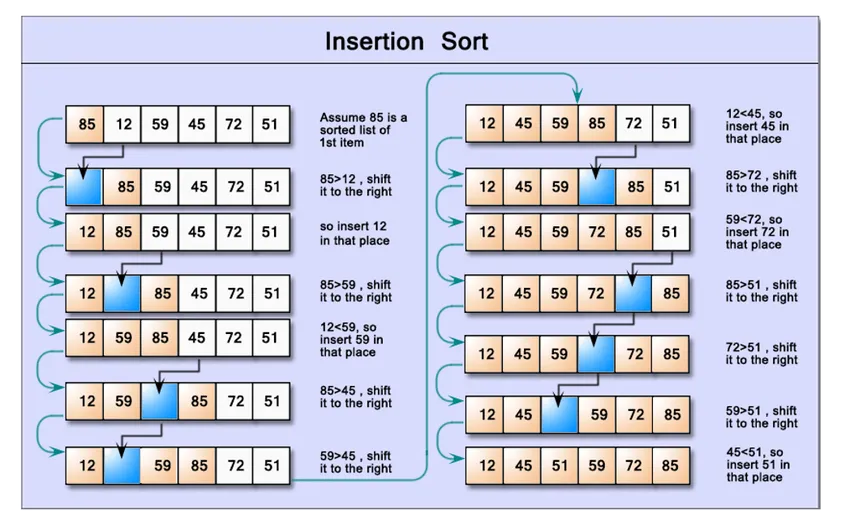
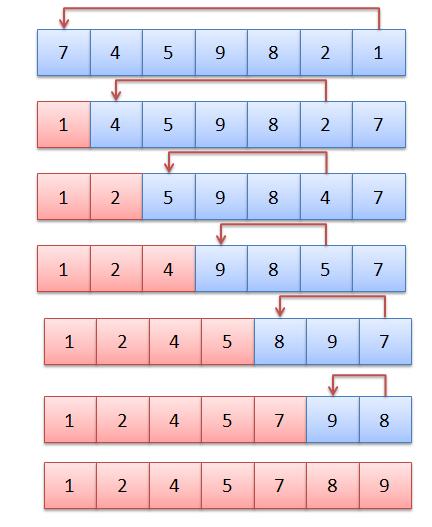
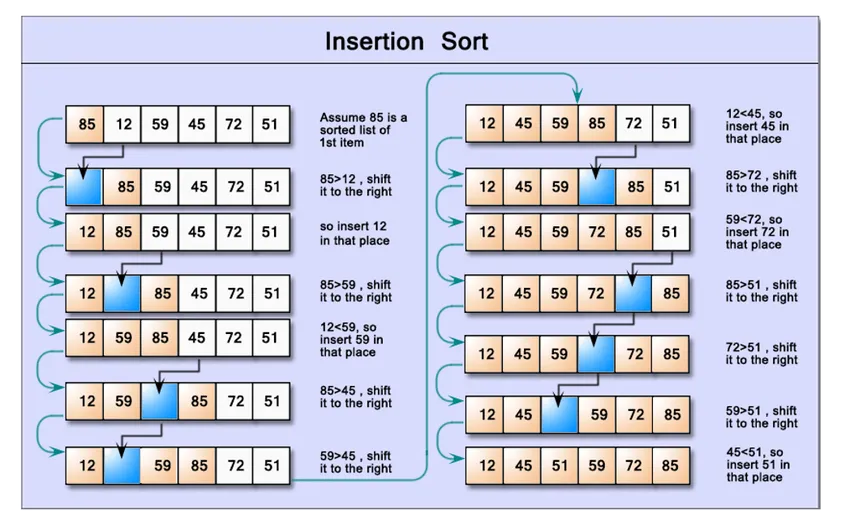
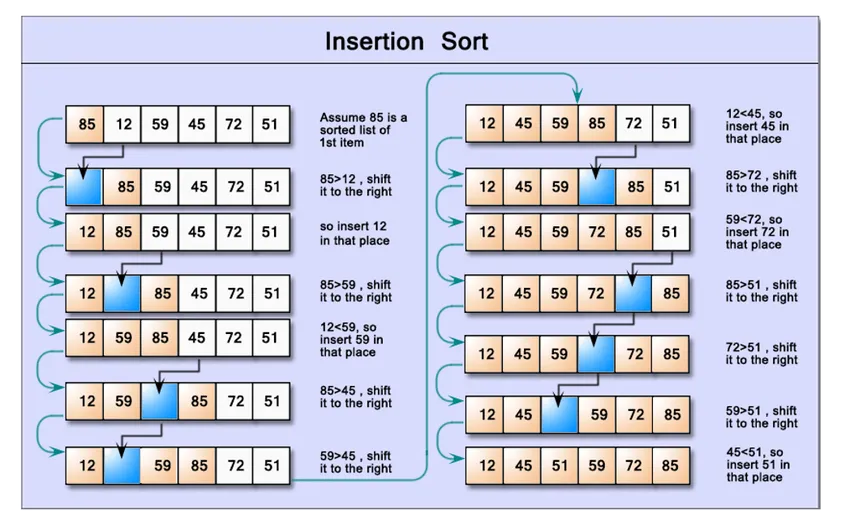
Esta función muestra como utilizar el método de inserción para ordenar un array de valores

1
2
3
4
Array original
85 12 59 45 72 51
Array ordenado
12 45 51 59 72 85