
Devolver la parte central de una lista
Python




 (1)
(1)Publicado el 14 de Mayo del 2021 por Katas (150 códigos)
1.698 visualizaciones desde el 14 de Mayo del 2021
Crear una función para devolver el valor central de una lista.
- Si la lista tiene 2 caracteres o menos, devolver la lista pasada a la función
- Si la longitud de la lista es impar, devolver el valor del media ["1", "2", "3", "4", "5"] => ["3"]
- Si la longitud de la lista es par, devolver los dos valores del medio ["1", "2", "3", "4"] => ["2", "3"]
El mismo código pero en vez de utilizar una lista, utilizando una cadena: Devolver el caracter del centro de la cadena
- Si la lista tiene 2 caracteres o menos, devolver la lista pasada a la función
- Si la longitud de la lista es impar, devolver el valor del media ["1", "2", "3", "4", "5"] => ["3"]
- Si la longitud de la lista es par, devolver los dos valores del medio ["1", "2", "3", "4"] => ["2", "3"]
1
2
3
4
5
print(get_middle(["m","m"])) # ["m", "m"]
print(get_middle([1,2,3])) # [2]
print(get_middle([1,2,3,4])) # [2, 3]
print(get_middle([1,2,3,4,5])) # [3]
print(get_middle(["a","b","c","d","e","f","g","h"])) # ["d", "e"]
El mismo código pero en vez de utilizar una lista, utilizando una cadena: Devolver el caracter del centro de la cadena





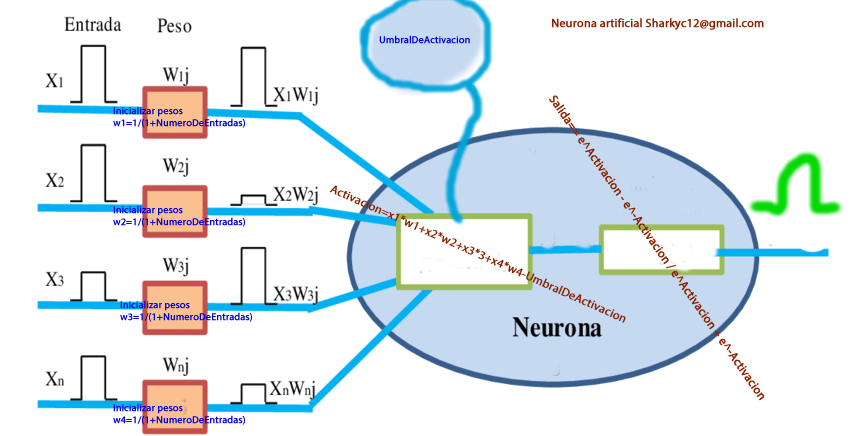
 ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.
ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.



