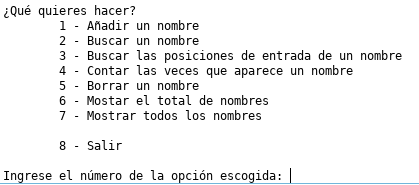
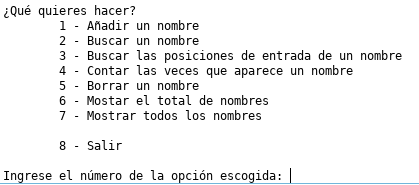
Control de nombres con una lista
Python




 (1)
(1)Publicado el 29 de Enero del 2020 por Joel (150 códigos)
8.649 visualizaciones desde el 29 de Enero del 2020
Este código muestra como gestionar una lista, añadiendo nombres, buscando un nombre, buscar la posición de un nombre en la lista, contar las veces que aparece un nombre dado y borrar un nombre.