Mostrando del 101 al 110 de 205 coincidencias
Se ha buscado por el tag: Css
En ocasiones, hemos tenido que actuar sobre las barras de scroll para ponerlas y/o quitarlas por tiempo limitado, según necesidades: menúes largos, foto presentaciones, etc. Incluso por estética...
Vamos a ver cómo hacerlo controlado por javascript, directamente. Podemos añadirle una función asociada a un/os evento/s, objeto/s, etc. Si es preciso, revisaremos los valores posibles para el atributo "overflow".
Espero sea útil.
Un saludo
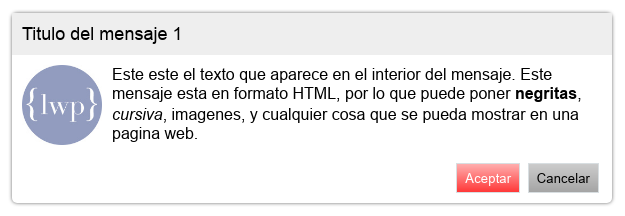
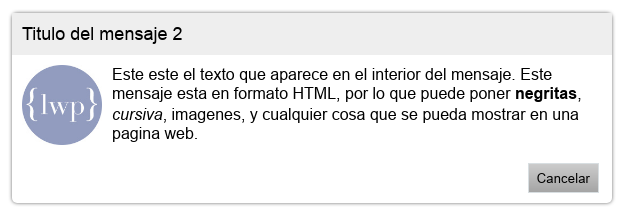
Este código muestra como mostrar mensajes personalizados a los usuarios en medio de la pantalla.
El contenido del mensaje es HTML con CSS, por lo que podemos personalizarlo por completo, como poner imágenes en nuestros mensajes, y personalizar los botones con diferentes colores, etc...
Aquí os muestro algunos ejemplos...



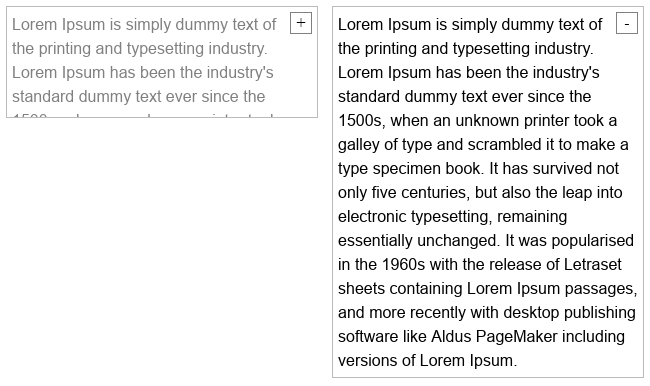
Basado en CSS, sin más, he aquí un efecto muy utilizado en los Sitios Web actuales.
Nada de librerías, nada frameworks, nada de bootstrap... Adaptable y compatible, Con escasos 2Kb. es posible.
¡Dale al Scroll y a la Imaginación!. Construye tu Sitio desde cero...
Un saludo
Una sola imagen ó silueta en escala de grises (B/N) que cambia de color, sin necesidad de utilizar varias imágenes para ello... Absolutamente compatible de forma nativa.
Un Script puede aplicar decenas, cientos de colores aleatorios al fondo para conseguir el efecto, el resto es una opacidad prefijada en CSS. No es una práctica que esté extendida en webs, creo. Lo descubrí experimentando por mi cuenta.
Espero sea útil.
Un saludo
Código que permite hacer transparentes zonas para dejar ver una imagen; fondo, texto, contenidos...
Se pueden crear divisiones calculando el número total de ellas. Un bucle, se encarga de generar los elementos virtualmente. Al clicar en dichos elementos, el fondo correspondiente se hace transparente.
Tiene variadas aplicaciones: crear Menús, Intros, Onepage, etc. Lo vemos e imaginamos con el ejemplo.
Un saludo