<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.multiselect { width: 200px;
position:relative;
}
.selectBox { position: relative;
}
.selectBox select { width: 100%;
}
.overSelect { position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
#checkboxes {
display: block;
border: 1px #dadada solid;
position:absolute;
width:100%;
background-color:white;
box-sizing: border-box;
overflow-y:auto;
max-height:110px;
}
#checkboxes.hide {display:none;}
#checkboxes label {
display: block;
}
#checkboxes label:hover {
background-color: #1e90ff;
}
</style>
</head>
<body>
<!-- https://stackoverflow.com/questions/17714705/how-to-use-checkbox-inside-select-option -->
<form>
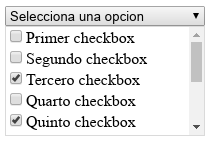
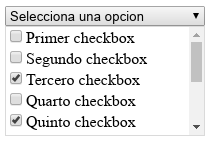
<div class="multiselect">
<div class="selectBox" onclick="showCheckboxes()">
<select>
<option>Selecciona una opcion</option>
</select>
<div class="overSelect"></div>
</div>
<div id="checkboxes" class="hide">
<label for="c1"><input type="checkbox" id="c1" />Primer checkbox</label>
<label for="c2"><input type="checkbox" id="c2" />Segundo checkbox</label>
<label for="c3"><input type="checkbox" id="c3" />Tercero checkbox</label>
<label for="c4"><input type="checkbox" id="c4" />Quarto checkbox</label>
<label for="c5"><input type="checkbox" id="c5" />Quinto checkbox</label>
<label for="c6"><input type="checkbox" id="c6" />Sexto checkbox</label>
<label for="c7"><input type="checkbox" id="c7" />Septimo checkbox</label>
<label for="c8"><input type="checkbox" id="c8" />Octavo checkbox</label>
<label for="c9"><input type="checkbox" id="c9" />Noveno checkbox</label>
<label for="c10"><input type="checkbox" id="c10" />Decimo checkbox</label>
</div>
</div>
hola
</form>
<script>
function showCheckboxes() { var checkboxes = document.getElementById("checkboxes"); if(checkboxes.classList.contains("hide")) { checkboxes.classList.remove("hide"); } else { checkboxes.classList.add("hide"); }
}
</script>
</body>
</html>




Comentarios sobre la versión: Versión 1.0 (2)
Veo que corregiste los pixeles de los bordes, pequeños detalles que marcan la diferencia.
Le agregue estas propiedades.
#checkboxes {}No hacia falta la mención de mi persona. Gracias por tu ayuda.