Revelar imagen y otros contenidos OnClick
JavaScript
Actualizado el 18 de Marzo del 2018 por Scriptshow (141 códigos) (Publicado el 16 de Marzo del 2018)
2.368 visualizaciones desde el 16 de Marzo del 2018
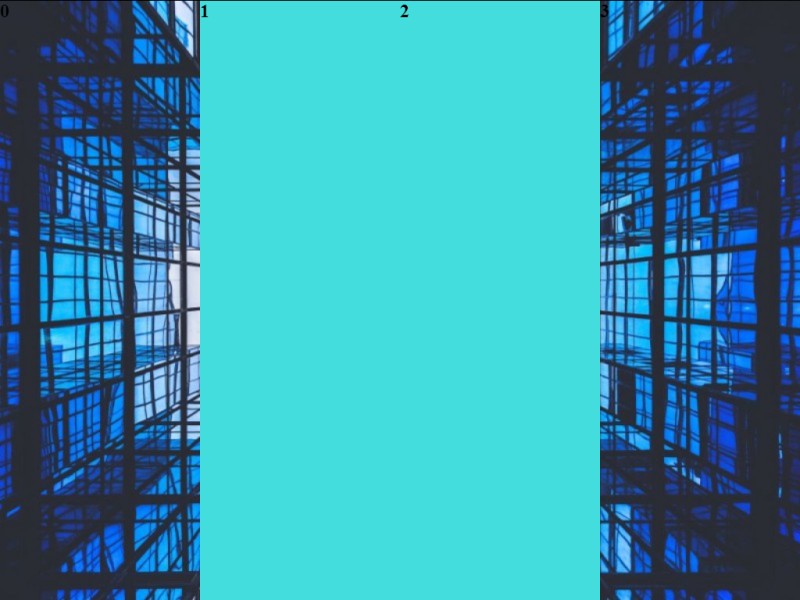
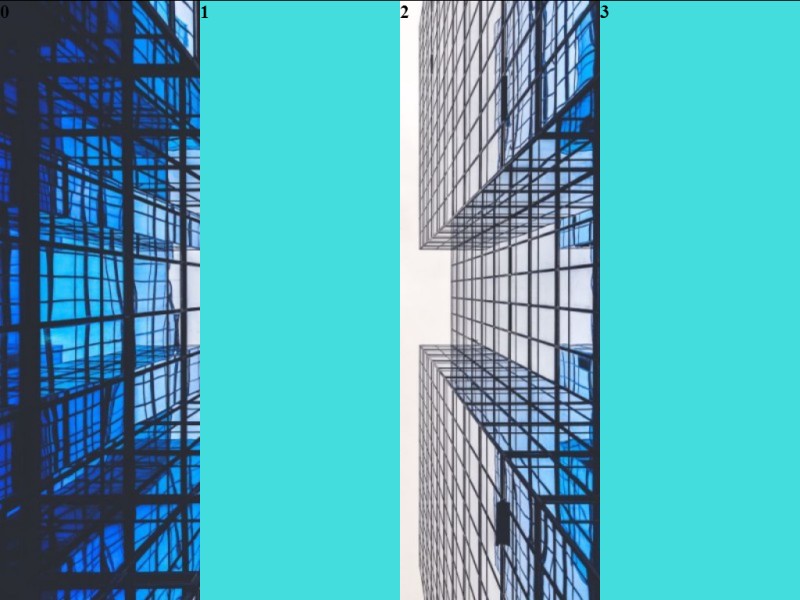
Código que permite hacer transparentes zonas para dejar ver una imagen; fondo, texto, contenidos...
Se pueden crear divisiones calculando el número total de ellas. Un bucle, se encarga de generar los elementos virtualmente. Al clicar en dichos elementos, el fondo correspondiente se hace transparente.
Tiene variadas aplicaciones: crear Menús, Intros, Onepage, etc. Lo vemos e imaginamos con el ejemplo.
Un saludo
Se pueden crear divisiones calculando el número total de ellas. Un bucle, se encarga de generar los elementos virtualmente. Al clicar en dichos elementos, el fondo correspondiente se hace transparente.
Tiene variadas aplicaciones: crear Menús, Intros, Onepage, etc. Lo vemos e imaginamos con el ejemplo.
Un saludo