Mostrando del 251 al 260 de 336 coincidencias
Se ha buscado por el tag: IP
Sencillo experimento basado en el evento OnScroll para cambiar el aspecto, posición, visibilidad, etc. de un elemento u objeto.
Hemos visto como aparecen progresivamente contenidos según avanzamos el scroll de pantalla... Este básico script, puede adaptarse para éso y más efectos; no consume recursos innecesarios, no precisa librería alguna, sólo una función JS y pocas líneas de código se encargan de casi todo.
Pequeñísimo script para uso experimental que hace posible un mensaje de texto acompañando al cursor. También se puede poner una imagen, figura, etc...
Le afecta el DOCTYPE, a tener en cuenta para incluir en proyectos.
En ocasiones se precisa desactivar eventos por diversas razones: El menú contextual para crear uno personalizado; la selección de texto, imagen, etc... La mayoría de los eventos se pueden manejar con javascript. Utilizaremos unos pocos y conocidos para este ejemplo. Podemos incluir otros muchos hasta dejar casi inoperativa u operativa cualquier acción. En fin...
Script basado en el método sha1 para encriptar / desencriptar contraseñas de forma muy sencilla y segura.
Escribe una contraseña y pulsa el botón. Aparecerá la cadena equivalente codificada.
El Script compara la contraseña con la cadena generada en sha1.
Incluye un ejemplo entendible viendo el código fuente.
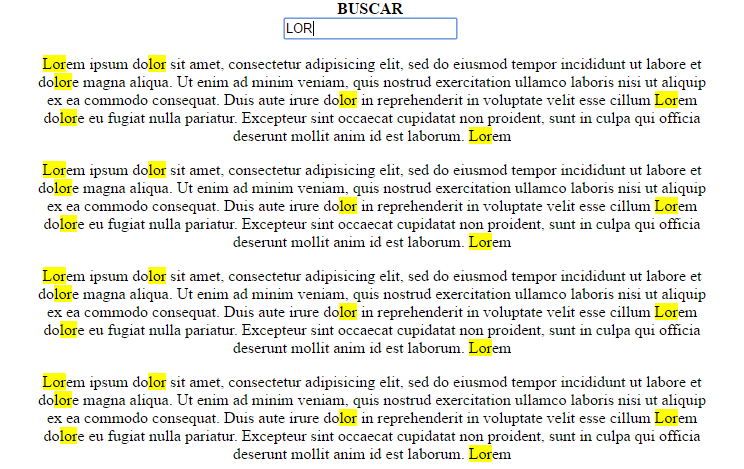
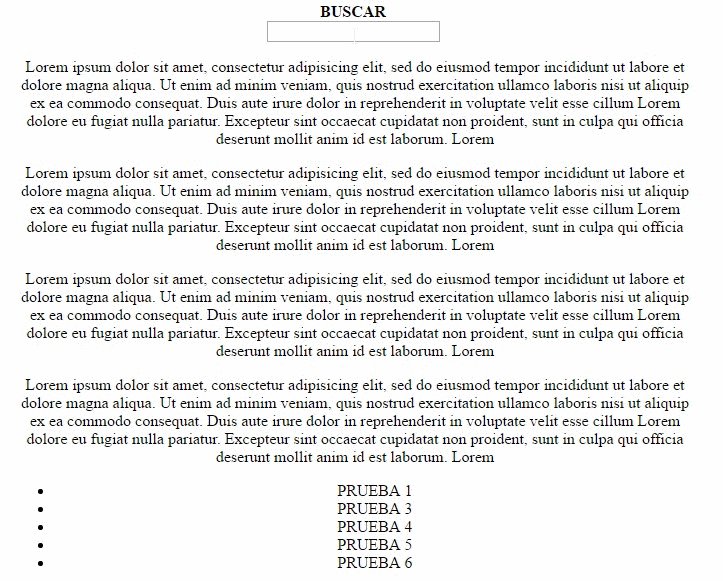
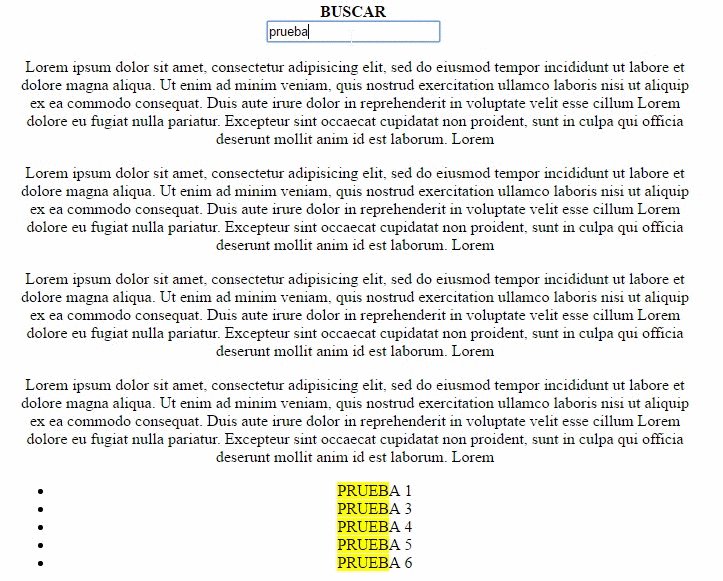
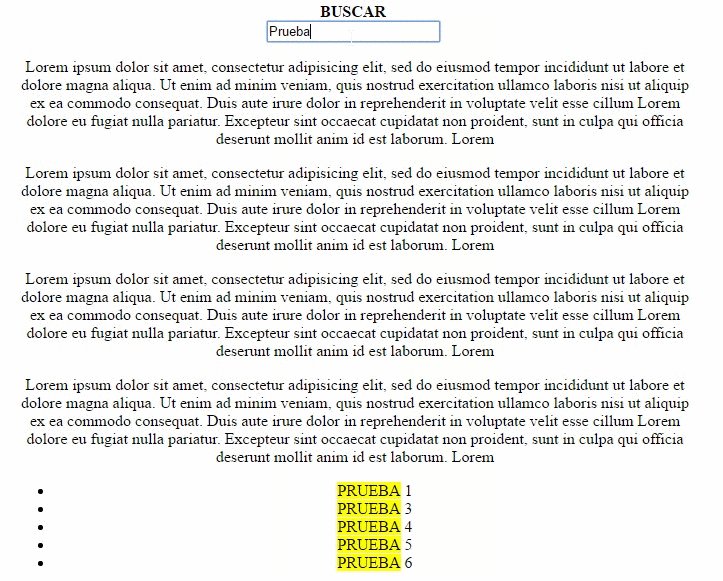
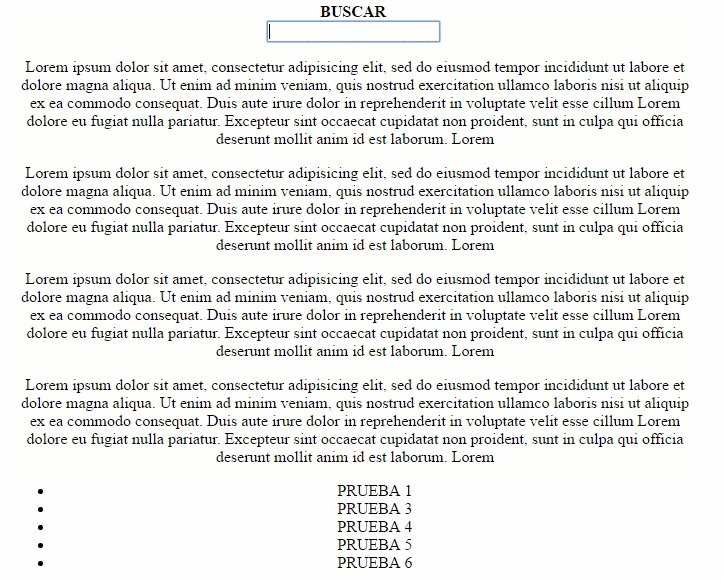
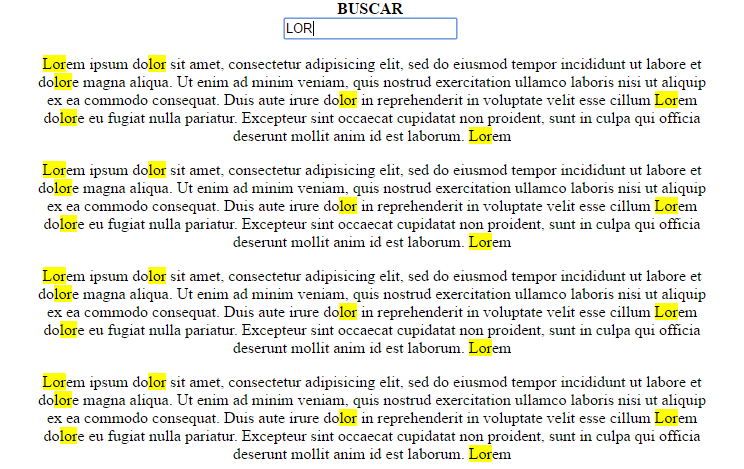
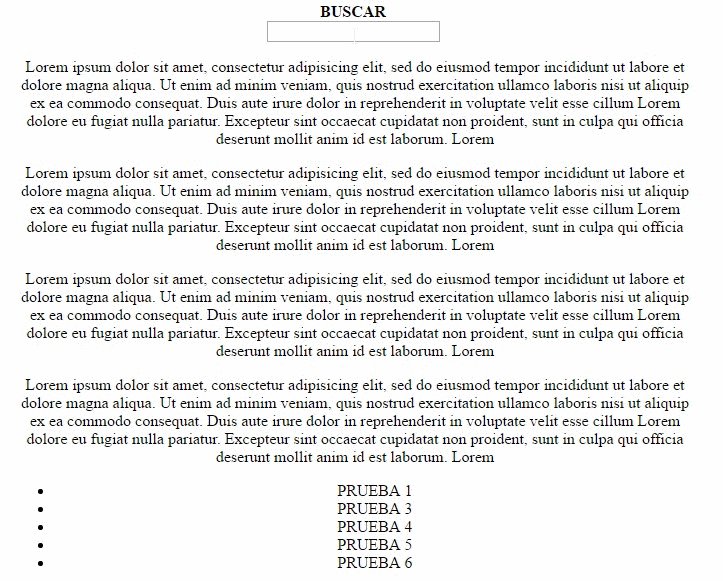
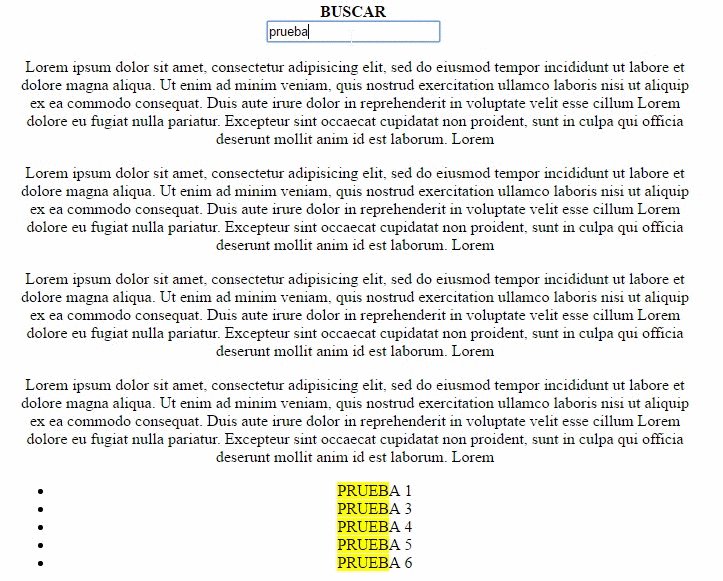
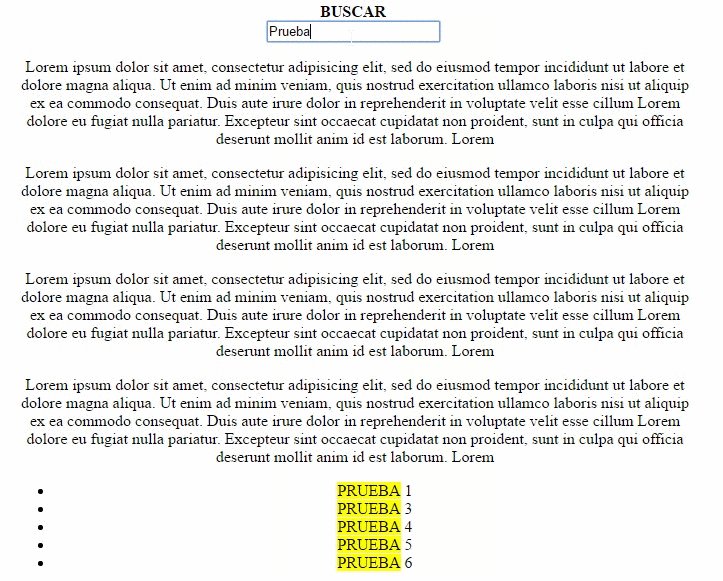
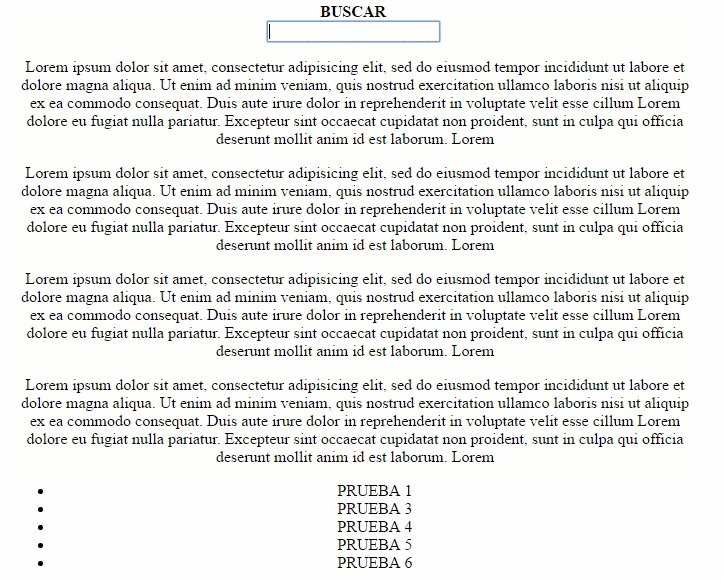
Funcion que permite hacer una busqueda en el DOM, exceptuando los elementos BUTTON e INPUT, hace un highlight de las coincidencias mientras se las escribe en el input con el atributo ID asignado, haciendo uso de expresiones regulares.

Su uso es sencillo, colocar el codigo de la funcion al inicio del documento y al final llamar a la funcion enviando como parametro el atributo ID del input en donde se ingresara la busqueda.

Saludos.