<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
var searchDOM = function (id_input) {
var strSearch = document.getElementById(id_input);
var objFind = document.body.children;
var elems = ['SCRIPT', 'BUTTON', 'INPUT'];
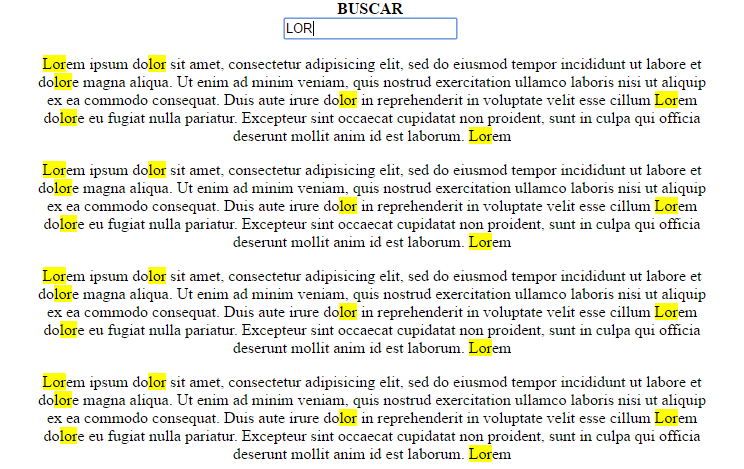
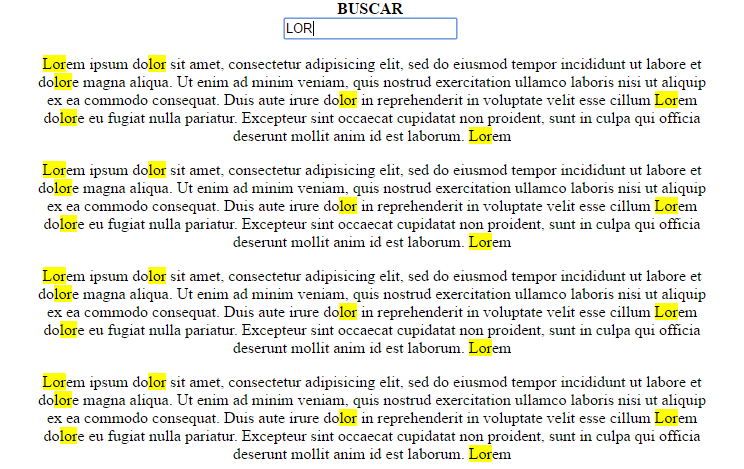
strSearch.onkeyup = function () { var strSearchValue = this.value;
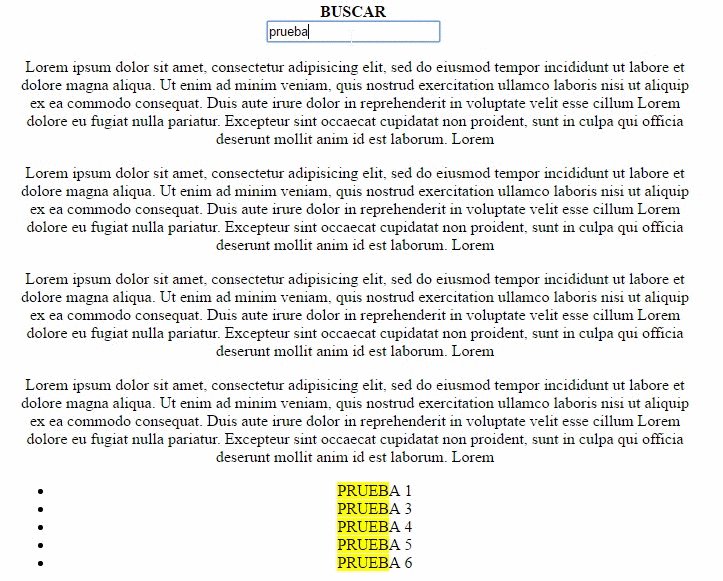
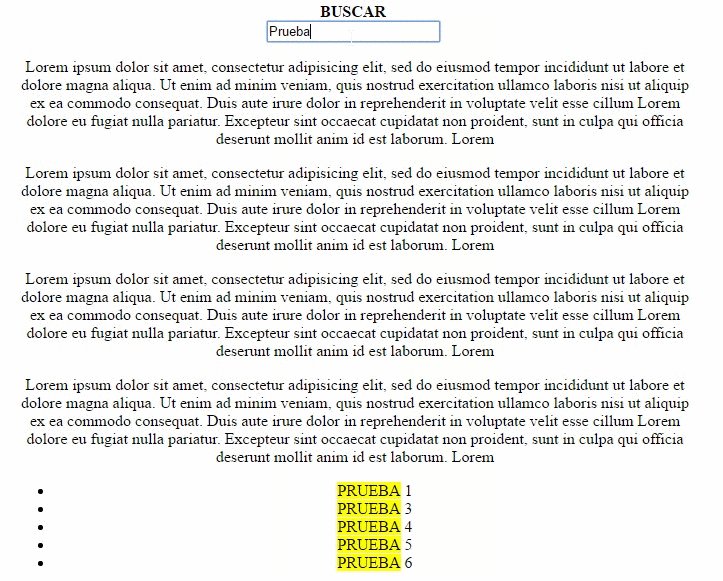
if (strSearchValue.length > 0 ){ search(strSearchValue);
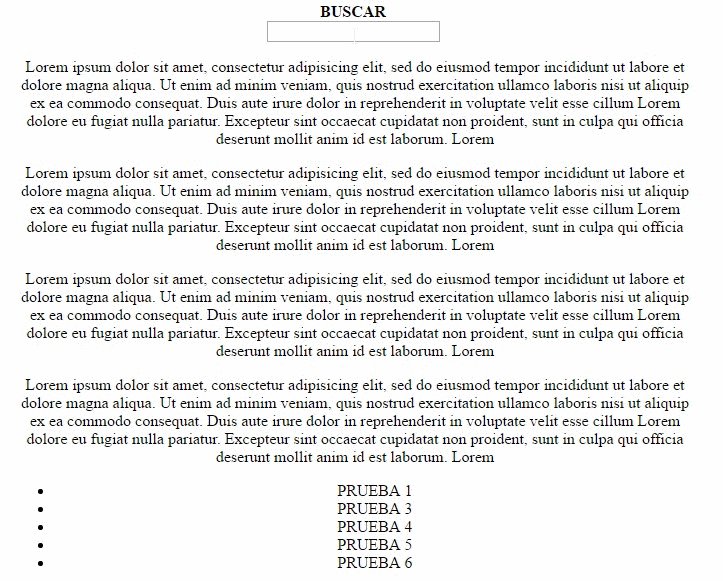
} else { search('', true); }
}
var replacer = function (coincValues, content, nodeName = false) { var returnValueFormat;
content = content.replace(/(<span style="background: yellow;">)([\w\s]+)(<\/span>)/g, '$2');
if (nodeName == 'P') { content = content.replace(/(<p>)|(<\/p>)/g, '');
}
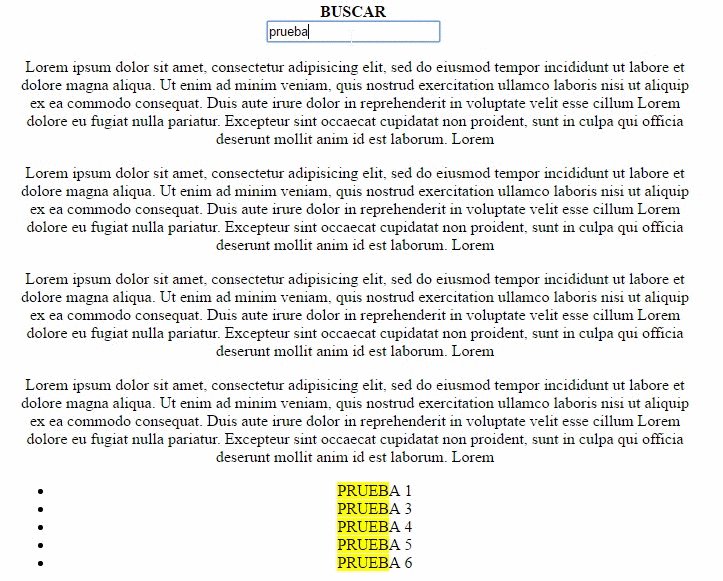
if (coincValues != false) { for (var j =0; j < coincValues.length; j++) { var exp2 = new RegExp('('+coincValues[j]+')(?!>)', 'gi'); returnValueFormat = content.replace(exp2, '<span style="background: yellow;">$1</span>');
}
} else { returnValueFormat = content;
}
return returnValueFormat;
}
var search = function (strSearchValue, reset = false) { var exp1 = new RegExp('('+strSearchValue+')', 'ig'); var reset = reset;
for (var i = 0; i < objFind.length; i++) { if (elems.indexOf(objFind[i].nodeName) < 0) { var coincValues = objFind[i].textContent.match(exp1);
if (coincValues != null && reset != true) { var formatedValue = replacer(coincValues, objFind[i].innerHTML, objFind[i].nodeName);
objFind[i].innerHTML = formatedValue;
} else if (reset == true) { objFind[i].innerHTML = replacer(false, objFind[i].innerHTML, objFind[i].nodeName);
} else { objFind[i].innerHTML = replacer(false, objFind[i].innerHTML, objFind[i].nodeName);
}
}
}
}
}
</script>
</head>
<body style="text-align: center; width: 50%; margin-left: 25%;">
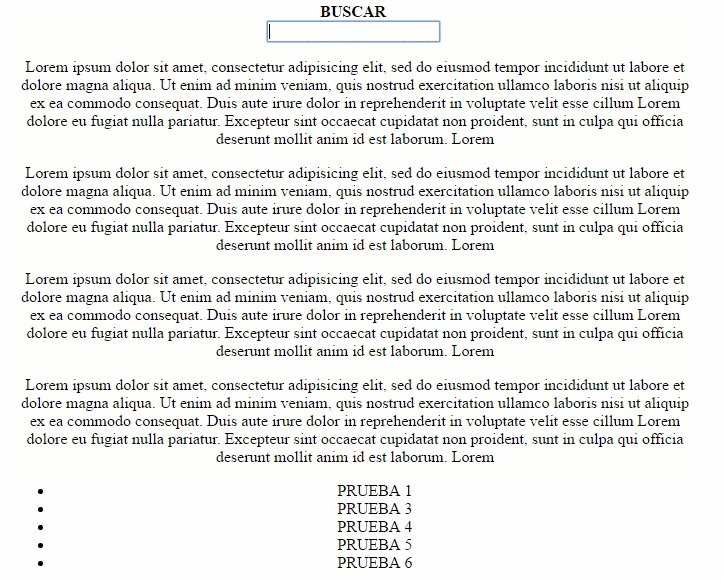
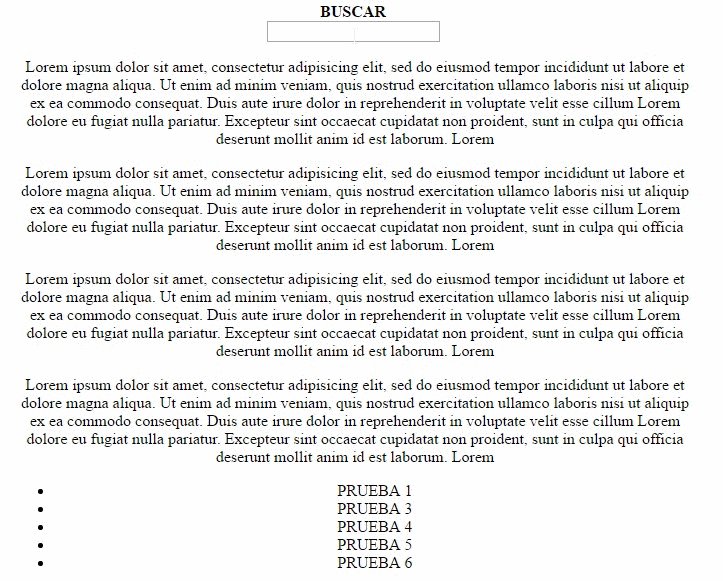
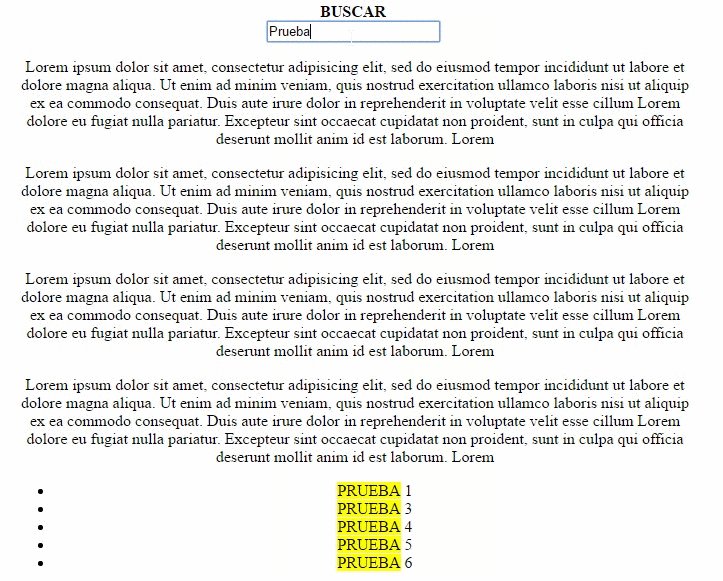
<label for="busqueda"><strong>BUSCAR</strong></label>
<br>
<input id="busqueda">
<br>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum Lorem dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum Lorem dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem
</p>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum Lorem dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum Lorem dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem
</p>
</div>
<ul>
<li>
PRUEBA 1
</li>
<li>
PRUEBA 3
</li>
<li>
PRUEBA 4
</li>
<li>
PRUEBA 5
</li>
<li>
PRUEBA 6
</li>
</ul>
</body>
<script type="text/javascript">
searchDOM('busqueda');</script>
</html>






Comentarios sobre la versión: 1.0 (4)