Función para intercalar los valores de dos arrays en uno
JavaScript
Publicado el 30 de Abril del 2021 por Katas (200 códigos)
4.429 visualizaciones desde el 30 de Abril del 2021
Esta función de JavaScript, recibe dos arrays y los intercala entre ellos, devolviendo un solo array con la mezcla de los dos arrays.
Primeramente obtenemos el array mas largo y mas corto
Array.from({length: l.length*2}) -> creamos un array con el doble de la longitud del array mas largo
map((_, i) -> recorremos cada elemento de ese array, obteniendo el indice
l[i/2] -> si el valor del indice es par, cogemos el valor del array mas largo de la posicion dividida entre dos
s[Math.ceil(i/2)-1] -> si el valor del indices es impar, obtenemos el valor entero superior de la división entre dos
filter(el => el) -> del array resultante, eliminamos los valores undefined
1
2
3
4
5
6
7
8
9
a1=[1, 2, 3];
a2=[9, 9, 9];
intercalarDosArrays(a1, a2); // [9, 1, 9, 2, 9, 3]
a1=[1, 2, 3, 4, 5];
a2=[9, 9, 9];
intercalarDosArrays(a1, a2); // [1, 9, 2, 9, 3, 9, 4, 5]
a1=["a", "i", "u"];
a2=["e", "o"];
intercalarDosArrays(a1, a2); // ['a', 'e', 'i', 'o', 'u']
1
let [l, s]=a1.length > a2.length ? [a1, a2] : [a2, a1];
1
Array.from({length: l.length*2}).map((_, i) => i%2==0 ? l[i/2] : s[Math.ceil(i/2)-1]).filter(el => el);
map((_, i) -> recorremos cada elemento de ese array, obteniendo el indice
l[i/2] -> si el valor del indice es par, cogemos el valor del array mas largo de la posicion dividida entre dos
s[Math.ceil(i/2)-1] -> si el valor del indices es impar, obtenemos el valor entero superior de la división entre dos
filter(el => el) -> del array resultante, eliminamos los valores undefined





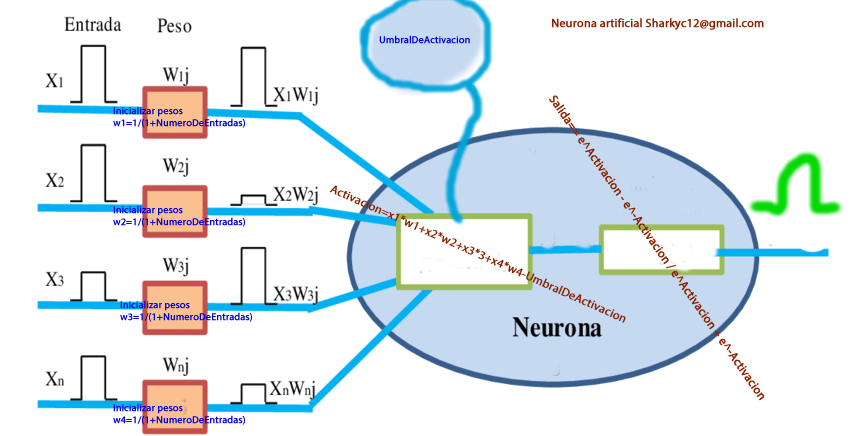
 ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.
ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.