Pirámide vertical de asteriscos en Java
Java
Publicado el 10 de Mayo del 2020 por Info (100 códigos)
8.359 visualizaciones desde el 10 de Mayo del 2020
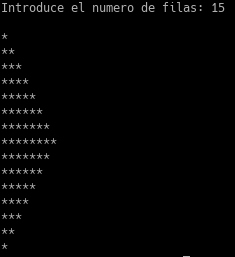
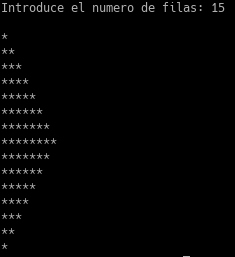
Código que utiliza simples bucles "for" para dibujar una pirámide vertical de asteriscos.
Solicita al usuario la altura de la pirámide a dibujar.

Solicita al usuario la altura de la pirámide a dibujar.