Funcion estilo consola y texto dinamico
JavaScript




 (2)
(2)Publicado el 10 de Octubre del 2016 por Kip (28 códigos)
2.754 visualizaciones desde el 10 de Octubre del 2016
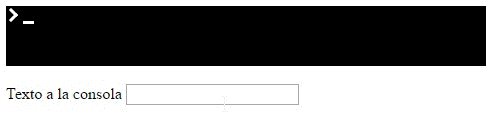
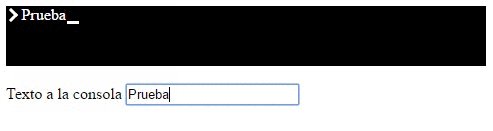
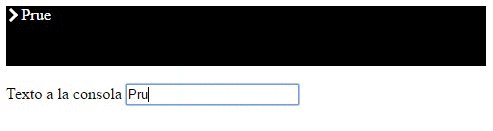
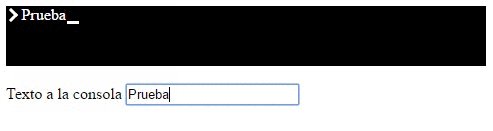
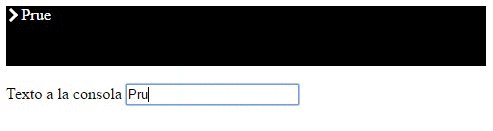
Una sencilla función que setea un div con un estilo parecido a una consola, asi mismo esta función se encarga de instanciar el input para poder agregar algun texto desde este de forma dinámica.

Debes colocar entre <head> y </head> del documento el codigo fuente de la funcion.
Luego al final antes de finalizar el body debes colocar el llamado a la funcion, enviando como parametros el id del div a aplicar el estilo consola y el id del input de donde se tomara el texto, asi:
A continuación, en el código fuente de abajo colocare el documento HTML completo, las indicaciones de arriba son por si solamente copias el código javascript de la función que se encuentra asi mismo mas abajo entre <head> y </head>.
Espero sea de utilidad.
Saludos

Debes colocar entre <head> y </head> del documento el codigo fuente de la funcion.
Luego al final antes de finalizar el body debes colocar el llamado a la funcion, enviando como parametros el id del div a aplicar el estilo consola y el id del input de donde se tomara el texto, asi:
1
consoleMode('id-del-div', 'id-del-input');
A continuación, en el código fuente de abajo colocare el documento HTML completo, las indicaciones de arriba son por si solamente copias el código javascript de la función que se encuentra asi mismo mas abajo entre <head> y </head>.
Espero sea de utilidad.
Saludos