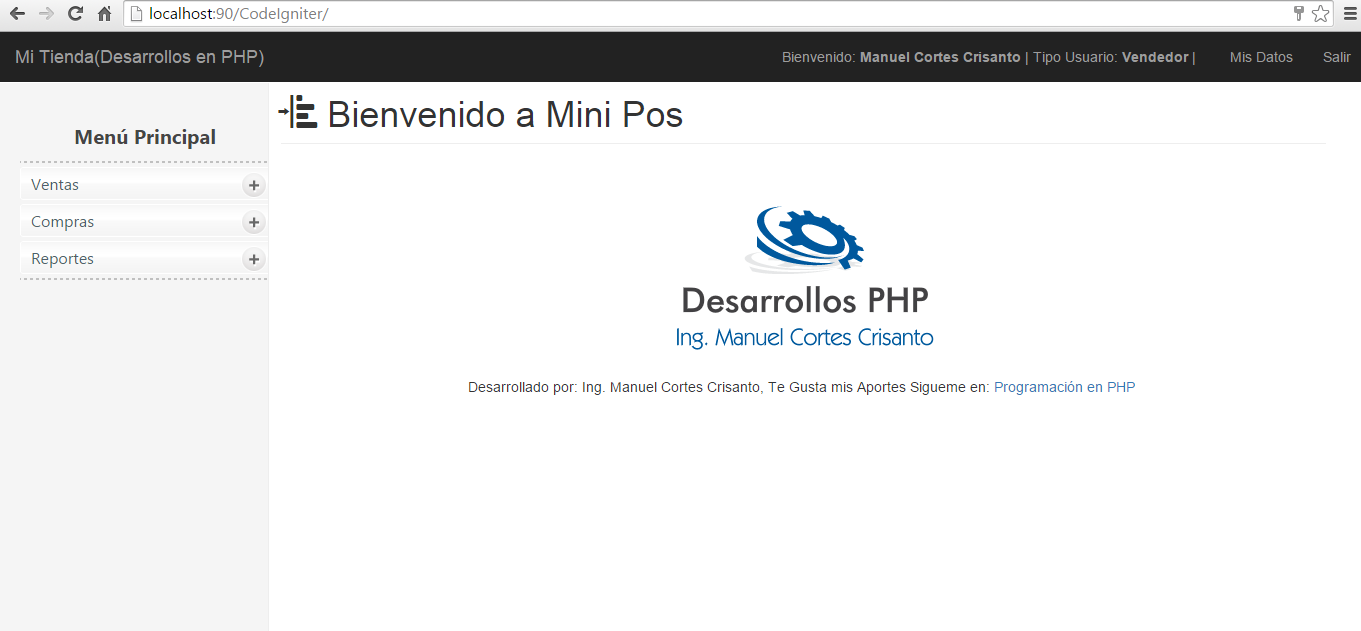
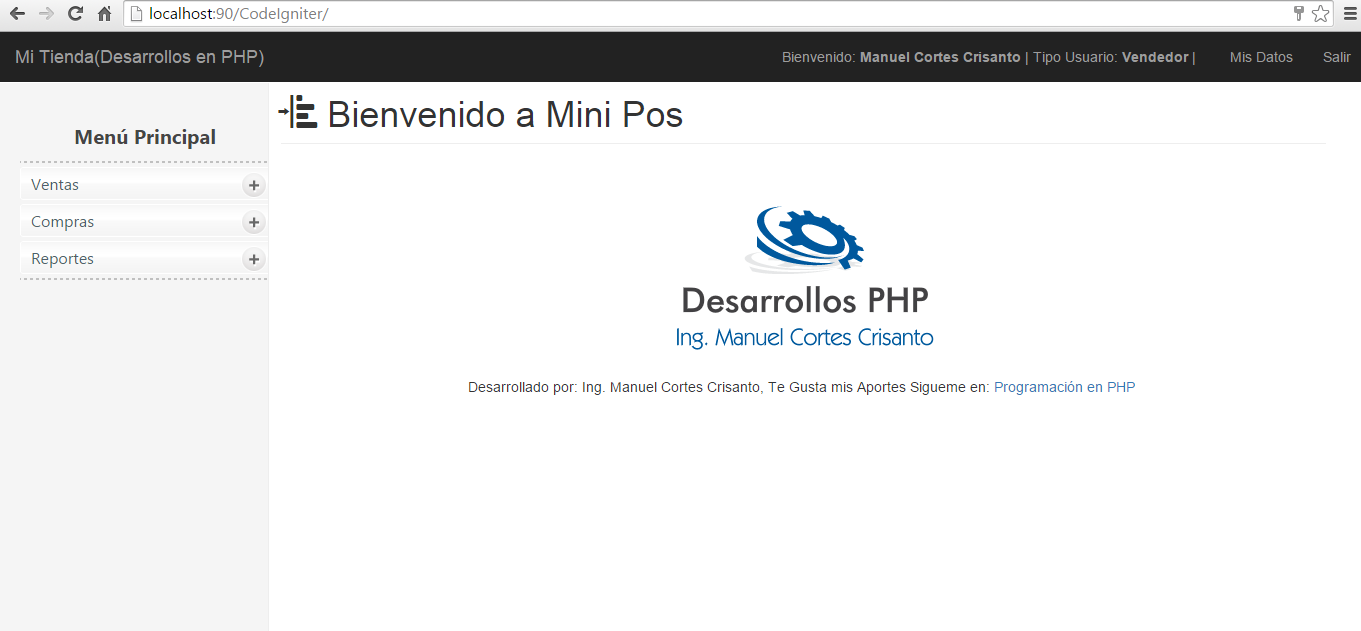
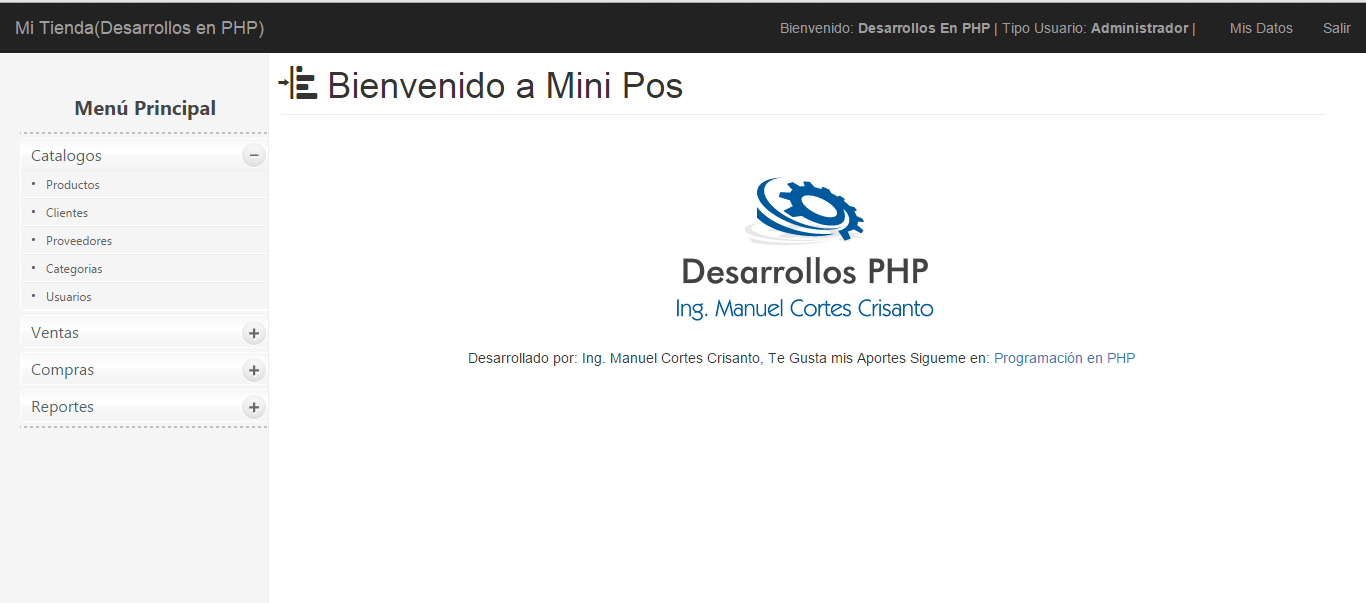
Mini Pos desarrollado con el framework codeigniter usando Bootstrap y Tecnologia Json.
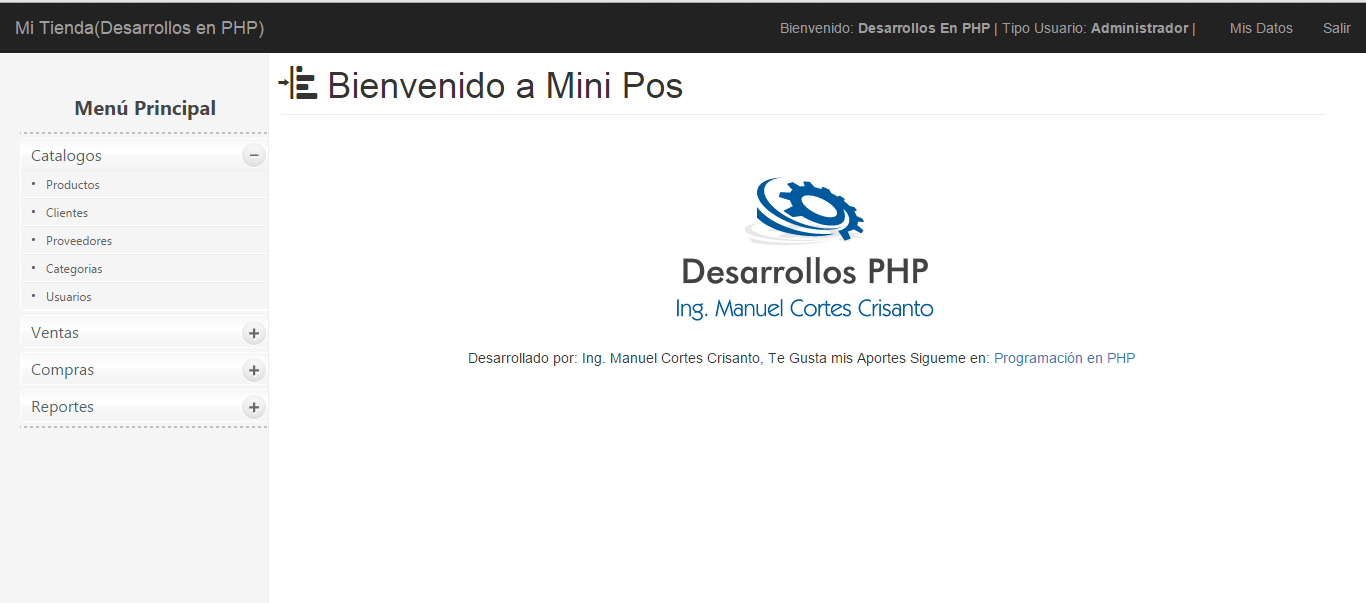
Modulos
Catalogos
- Productos(Agregar, Eliminar, Actualizar).
- Clientes(Agregar, Eliminar, Actualizar).
- Proveedores(Agregar, Eliminar, Actualizar).
- Categorias(Agregar, Eliminar, Actualizar, Agregar Subcategorias, Eliminar Subcategoria, Actualizar Subcategoria).
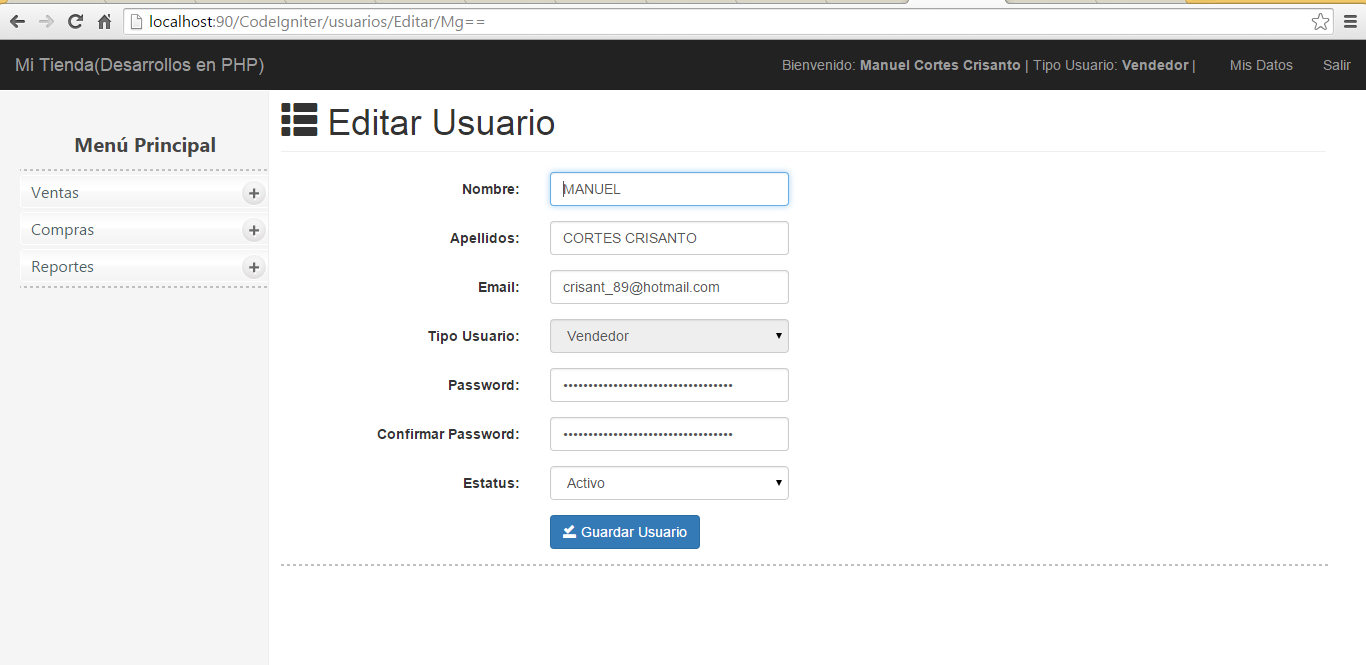
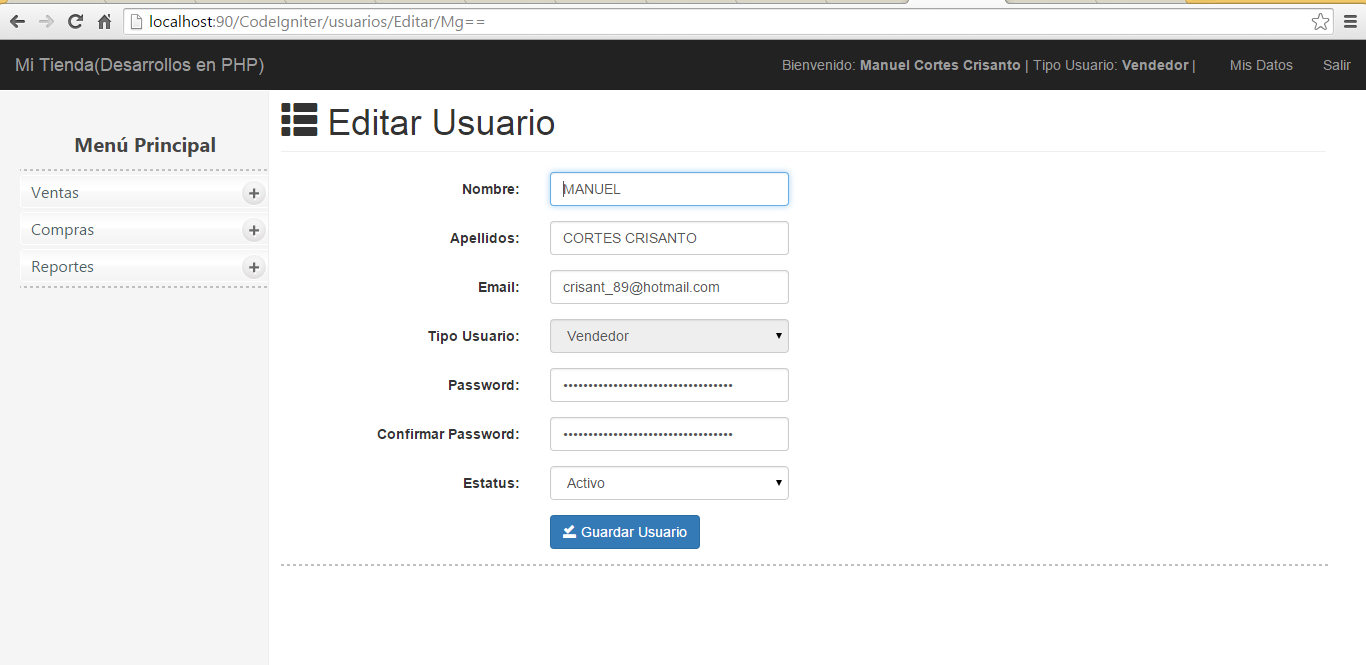
- Usuarios(Agregar, Eliminar, Actualizar)
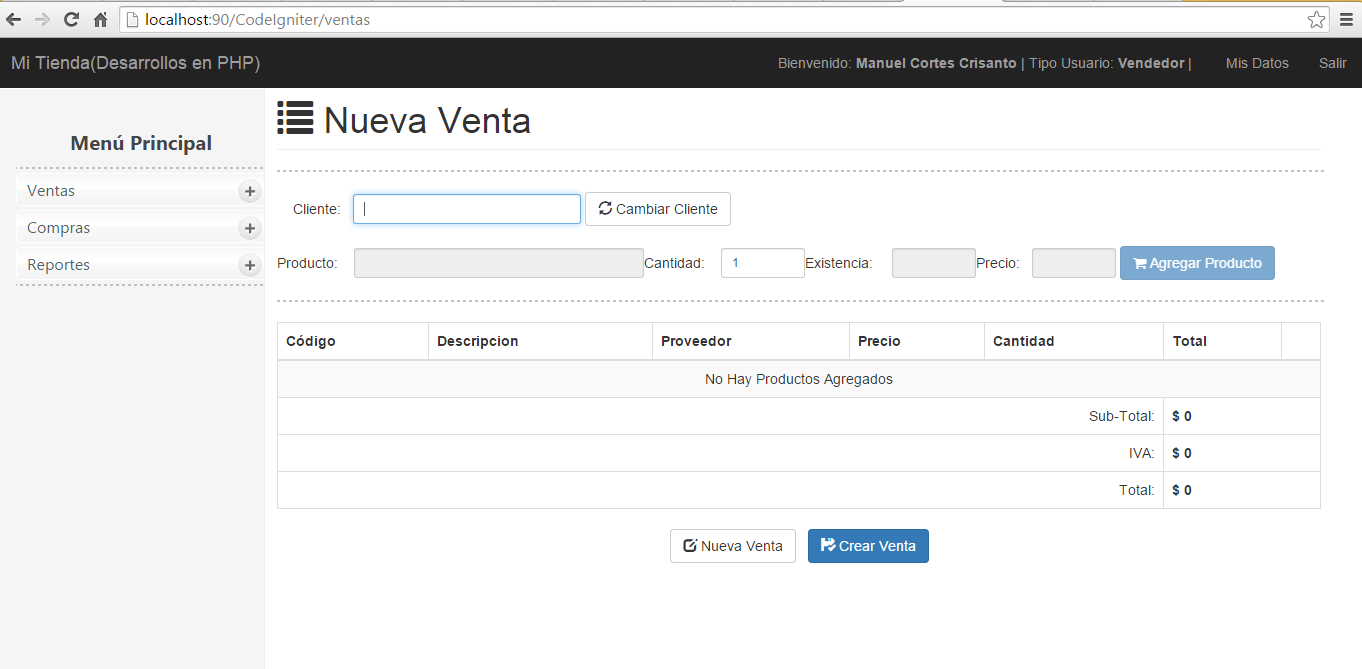
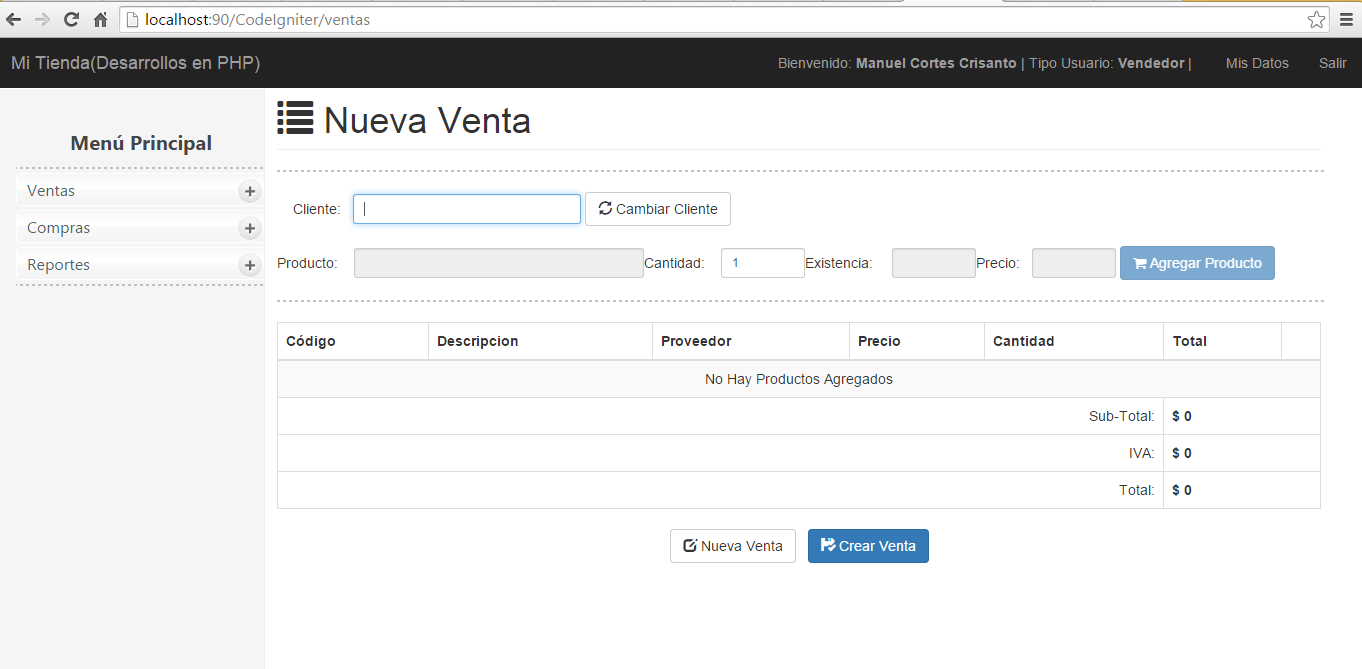
Ventas
- Nueva Venta (Impresion de Venta).
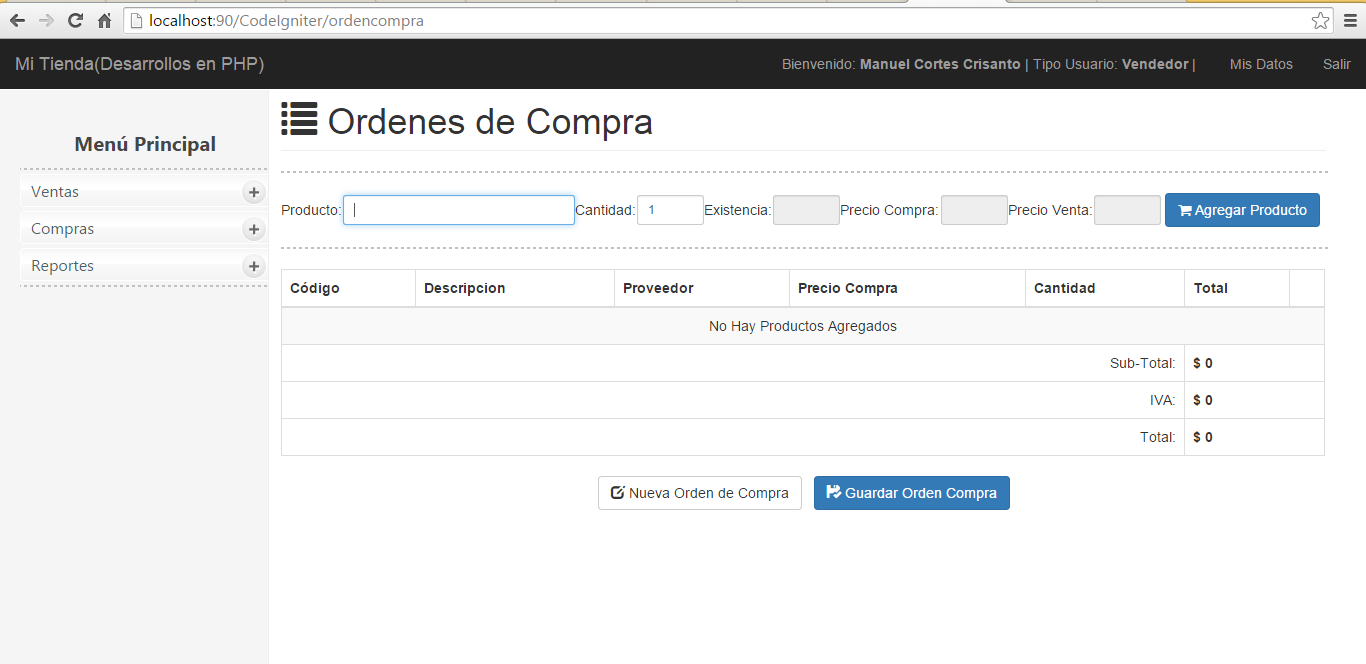
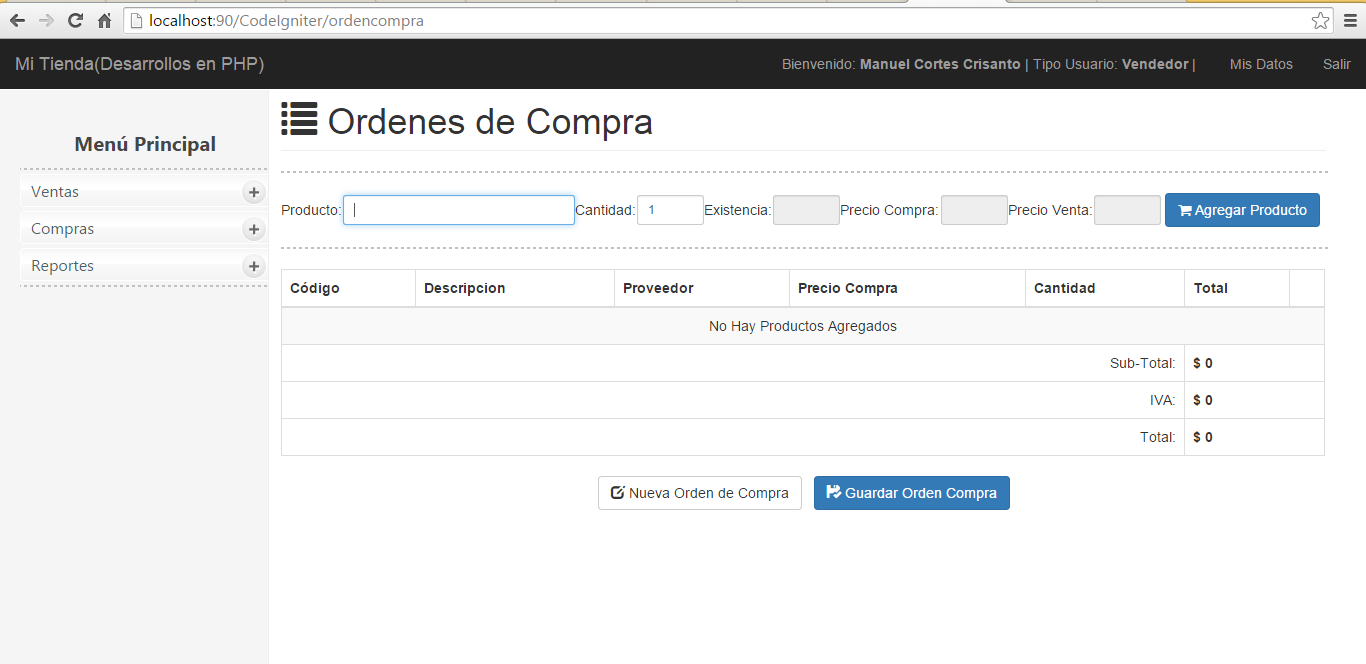
Ordenes de Compra
- Nueva Orden de Compra.
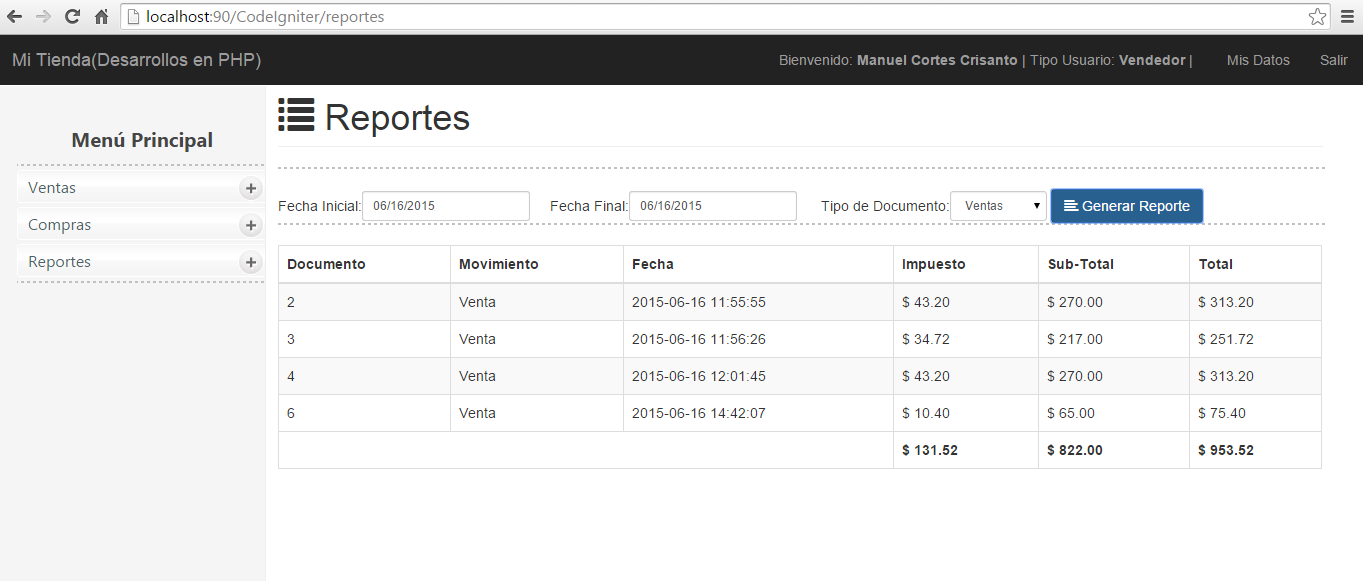
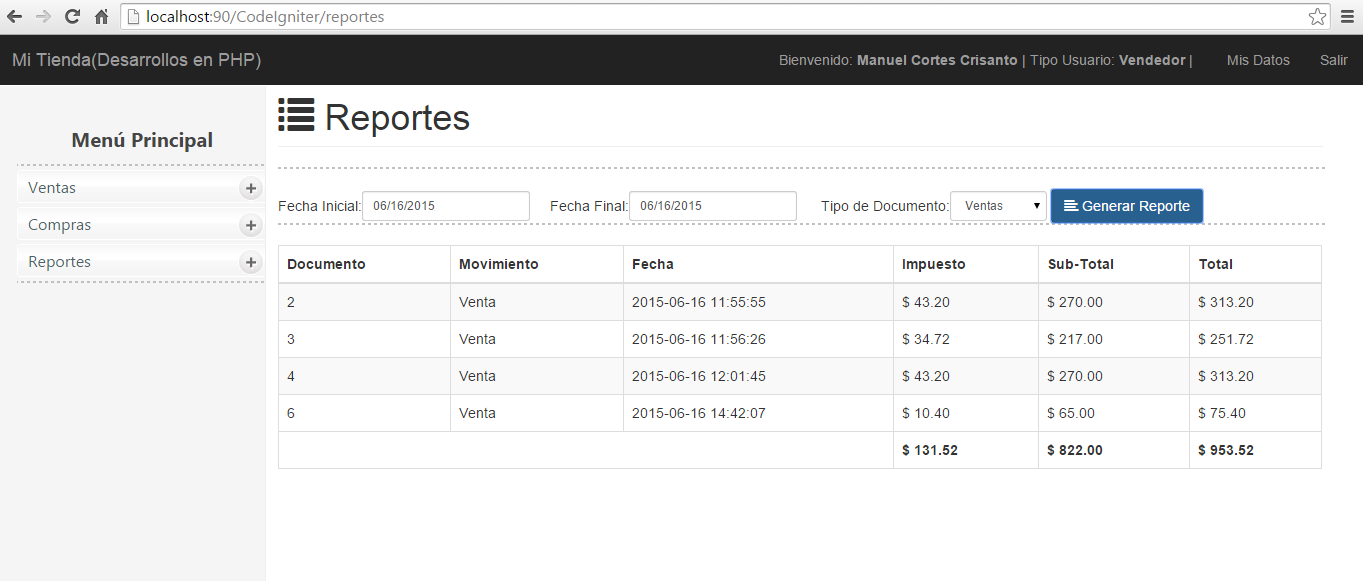
Reportes
- Reportes por dia
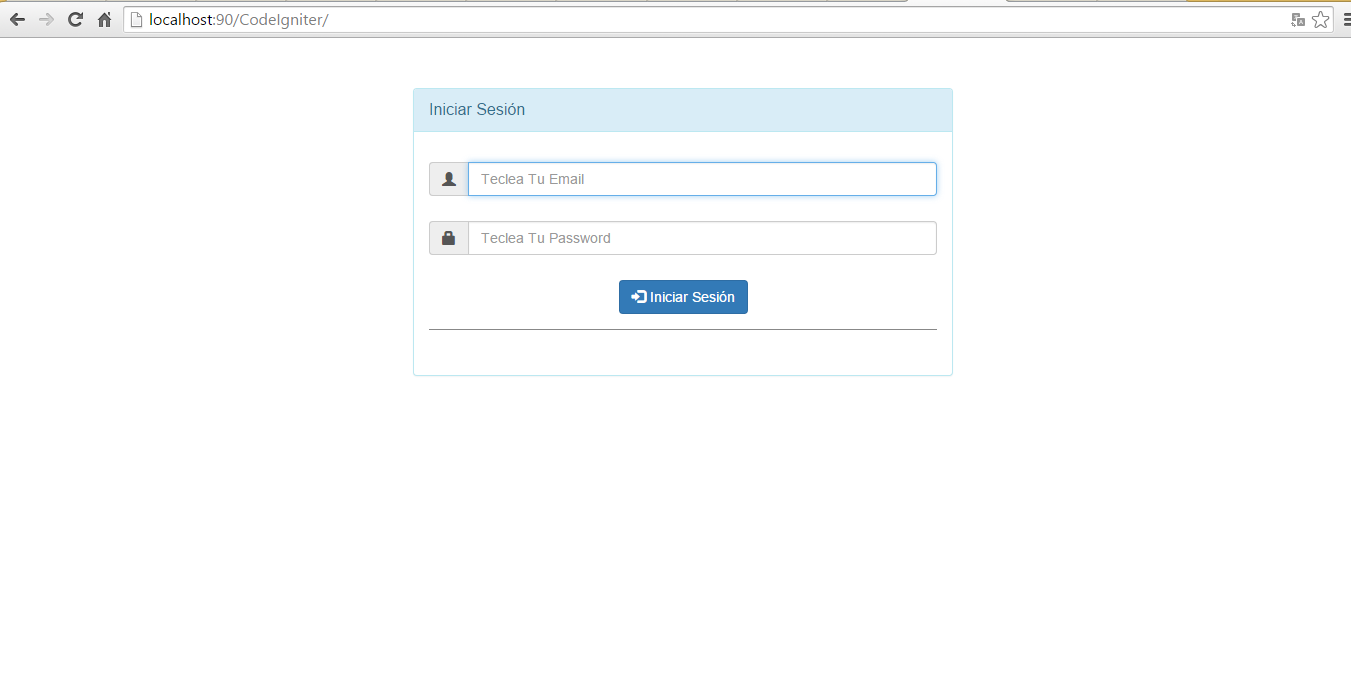
Prueba el demo Online en: http://desarrollosphp.arredemo.org/
Usuario Vendedor:
[email protected] Password: 1234
Usuario Administrador:
[email protected] Password: 1234












 (2)
(2)









 (2)
(2)









 (4)
(4)







 (1)
(1)






 (1)
(1)




 (1)
(1)





 (1)
(1)




 (85)
(85)











 (5)
(5)





 (21)
(21)