Mostrando del 1 al 10 de 55 coincidencias
Se ha buscado por el tag: menu
Tengo un problema acá, compañeros, el sigueinte código forma parte de un proyecto de tres clases de Java. Éstá es la última de ellas. No hallo cómo hacer para que me cargue las funciones de la barra de Menús como cambiar color, calcular las vacaciones e incluso mostrar la ayuda. Estuve dándole a ese código por semanas y nada. A ver si alguienme echa acá una mano, ¿No? Se los agradezco de pana. Saludos desde Venezuela.
Menú Bootstrap configurable referente al color.
Resumen:
Muchas veces necesitamos tener una barra de navegación (navbar), diferente al color por defecto o al color inverso.
En ese caso utilizamos google para buscar soluciones. En mi caso, encontré algunas pero siempre me parecían muy complicadas; así que después de algún tiempo estudiando llegue a esta barra.
Espero sea de su utilidad y les ayude a aclarar un poco el tema.
Y con el permiso de autor de este vídeo, me permito recomendarlo:
Cordial saludo.
Mediante ejemplos muy básicos u sencillos se pretende mostrar los objetos más usados en java de la clase swing, en este caso se usa el java puro o nativo, el cual debo programar todas las rutinas a mano o mejor dicho escribir el código fuente, este trae pocas líneas en cada ejemplo y se concentra en mostrar el objeto a mencionar con sus características métodos aplicados y otra serie de configuraciones.
Advierto que para personas duras en java, será una perdedera de tiempo, por eso aclaro que es para los estudiantes que apenas llegan a java. Por tal razón para los duros, usar Eclipse o Netbeaz con sus respectivos asistentes de GUI, que generan código java en forma automática y se supone que lo conocen muy bien.
Gracias.
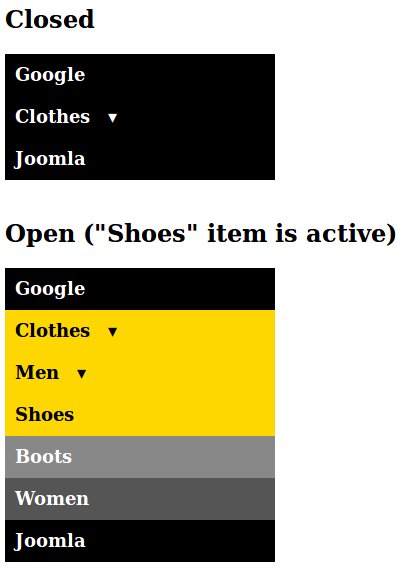
Menú vertical con efecto opacity sobre fondo de imágenes...
Tiene la particularidad de no utilizar librerías varias, ni tampoco frameworks alguno; además, ocupa al completo sólo 1,43 KB (1.466 bytes) todo el código. Es altamente compatible y adaptable.
Espero sea útil.
Un saludo
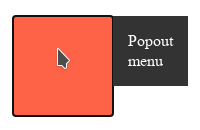
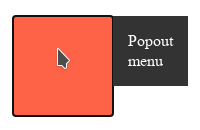
Código que muestra un menú emergente interactivo desplazandose hacia la derecha al obtener el foco, o al pasar el ratón por encima.
left: 100% Mueve el menú emergente el 100% del ancho de su padre desde la izquierda.
.reference: hover> .popout-menu Significa que cuando se coloca el cursor sobre .reference, seleccione los elementos secundarios inmediatos con la clase .popout-menu y cambie su visibilidad a visible, que muestra la ventana emergente.
.reference: focus> .popout-menu Significa que cuando .reference está enfocado, se mostrará la ventana emergente.
.reference: focus-within> .popout-menu Asegura que la ventana emergente se muestre cuando el foco está dentro de la referencia.

Este es un menú en donde al poner el cursor el elemento gira ya también responsive
espero les sirva en algo, gracias a todos, no olviden dejar sus comentarios o sugerencias.





 (6)
(6)