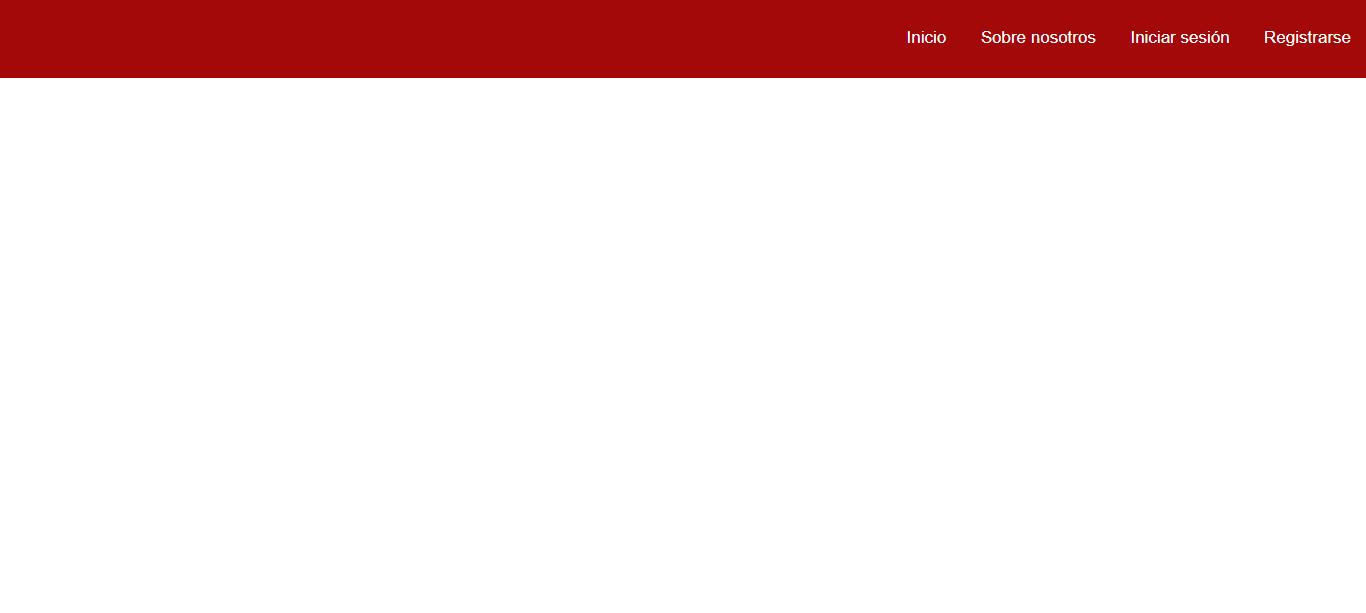
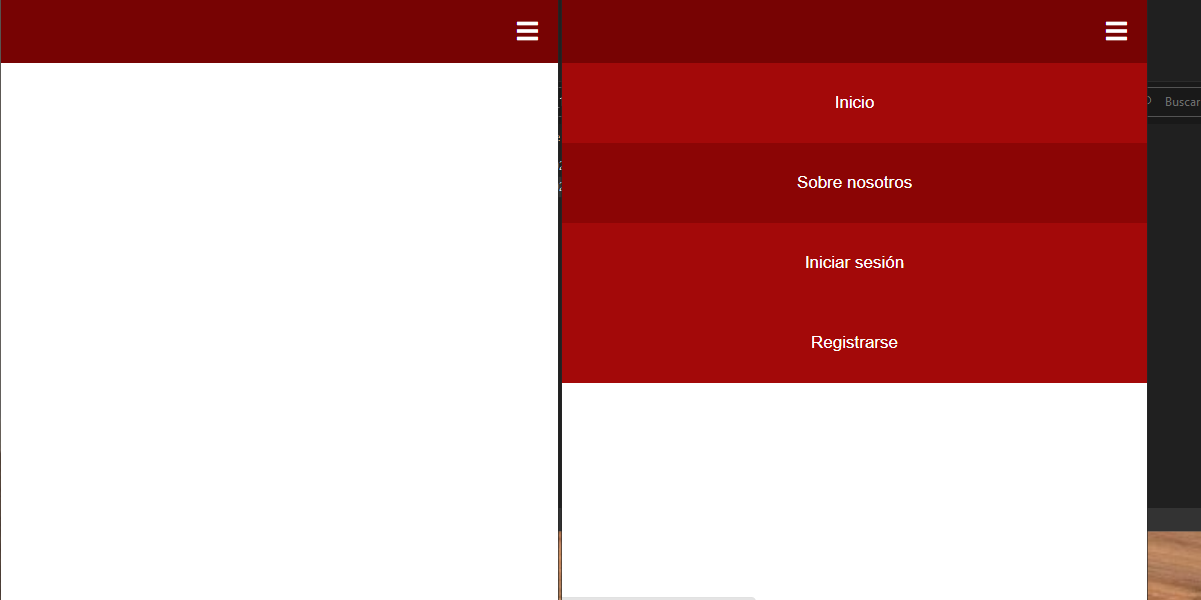
Menú Bootstrap
HTML
Actualizado el 9 de Abril del 2021 por Carlos Luis (2 códigos) (Publicado el 20 de Agosto del 2017)
5.106 visualizaciones desde el 20 de Agosto del 2017
Menú Bootstrap configurable referente al color.
Resumen:
Muchas veces necesitamos tener una barra de navegación (navbar), diferente al color por defecto o al color inverso.
En ese caso utilizamos google para buscar soluciones. En mi caso, encontré algunas pero siempre me parecían muy complicadas; así que después de algún tiempo estudiando llegue a esta barra.
Espero sea de su utilidad y les ayude a aclarar un poco el tema.
Y con el permiso de autor de este vídeo, me permito recomendarlo:
Resumen:
Muchas veces necesitamos tener una barra de navegación (navbar), diferente al color por defecto o al color inverso.
En ese caso utilizamos google para buscar soluciones. En mi caso, encontré algunas pero siempre me parecían muy complicadas; así que después de algún tiempo estudiando llegue a esta barra.
Espero sea de su utilidad y les ayude a aclarar un poco el tema.
Y con el permiso de autor de este vídeo, me permito recomendarlo: