Cuenta atrás con barra de progreso en javascript
JavaScript




 (1)
(1)Actualizado el 5 de Enero del 2021 por Xve (294 códigos) (Publicado el 27 de Noviembre del 2018)
6.132 visualizaciones desde el 27 de Noviembre del 2018
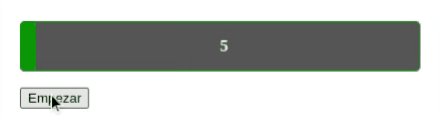
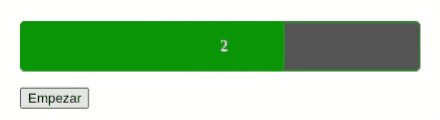
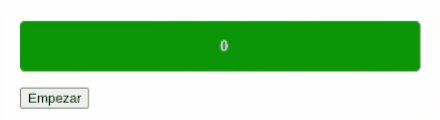
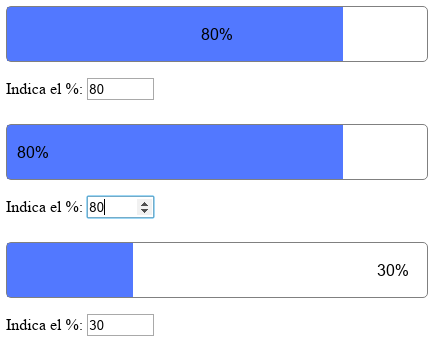
Este código realiza una cuenta atrás utilizando "animation" de CSS para mostrar la barra de progreso y javascript para mostrar los valores a cada segundo.
Actualmente la cuenta atrás va de 10 a 0, pero si se desea modificar, se debe modificar la variable "contador" de js y el estilo "animation" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, es iniciada desde javascript a los 500 milisegundos de cargar la pagina.
Se especifica la anchura de la barra en la case "meter" de css.
Una vez finalizado el tiempo, se ejecuta la función de js finalCuantaAtras() para poder ejecutar cualquier proceso.

Si deseas ver una versión similar con botón para iniciar y/o reiniciar: https://www.lawebdelprogramador.com/codigo/JavaScript/6808-Cuenta-atras-con-barra-de-progreso-en-JavaScript.html
Actualmente la cuenta atrás va de 10 a 0, pero si se desea modificar, se debe modificar la variable "contador" de js y el estilo "animation" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, es iniciada desde javascript a los 500 milisegundos de cargar la pagina.
Se especifica la anchura de la barra en la case "meter" de css.
Una vez finalizado el tiempo, se ejecuta la función de js finalCuantaAtras() para poder ejecutar cualquier proceso.

Si deseas ver una versión similar con botón para iniciar y/o reiniciar: https://www.lawebdelprogramador.com/codigo/JavaScript/6808-Cuenta-atras-con-barra-de-progreso-en-JavaScript.html