<!DOCTYPE html>
<html>
<head>
<style>
.miBarra { width:400px;
height:50px;
border-radius:5px;
border:1px solid #808080;
padding:2px 10px;
position:relative;
font-family:Arial;
}
.miBarra>div { position:absolute;
top:0;
left:0;
bottom:0;
width:0px;
background-color:#5278ff;
z-index:-1;
}
.miBarra>span { position:absolute;
top:50%;
transform:translate(0,-50%);
}
.miBarra>span.center { left:50%;
transform:translate(-50%,-50%);
}
.miBarra>span.right { left:calc(100% - 50px);
}
</style>
</head>
<body>
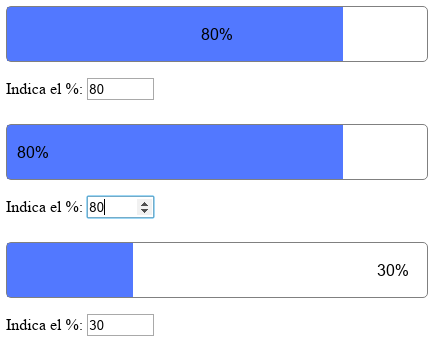
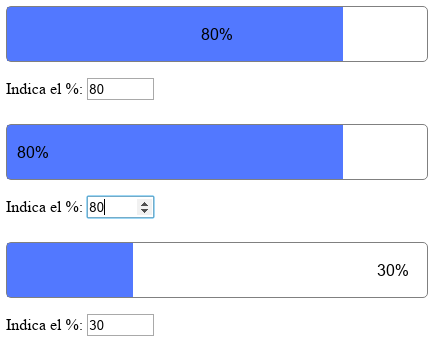
<div class="miBarra">
<span class='right'>0%</span>
<div></div>
</div>
<p>Indica el %: <input type="number" min="0" max="100" value="0"></p>
</body>
</html>
<script>
/**
* Funcion para crear varios eventos sobre un mismo elemento
*
* @param object element - elemento a asignar los eventos
* @param string events - array con los eventos
* @param string listener - nombre de la función o texto de la misma
*/
function addListenerMulti(element, events, listener) { events.forEach(el => { element.addEventListener(el, listener, false);
});
}
addListenerMulti(document.querySelector("input[type=number]"), ["change", "click", "keyup"], setWith)function setWith(e) { let valor=parseFloat(this.value);
if (this.value<0 || this.value=="") {valor=0;} if (this.value>100) {valor=100;} document.querySelector(".miBarra div").style.width=valor+"%"; document.querySelector(".miBarra span").innerHTML=valor+"%";}
</script>




Comentarios sobre la versión: 1 (1)