Ordenar un array utilizando el método burbuja en Java
Java
Publicado el 10 de Febrero del 2021 por Katas (25 códigos)
2.854 visualizaciones desde el 10 de Febrero del 2021
Esta función muestra como utilizar el método de burbuja para ordenar un array de valores.
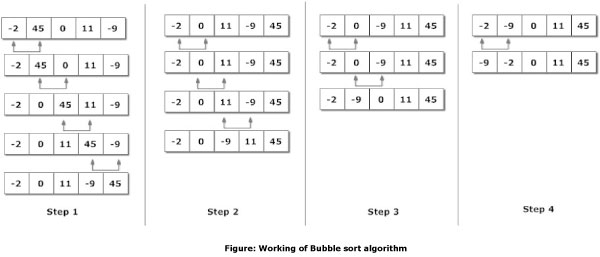
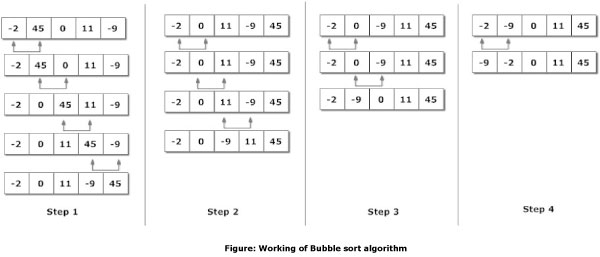
Funciona revisando cada elemento de la lista que va a ser ordenada con el siguiente, intercambiándolos de posición si están en el orden equivocado. Es necesario revisar varias veces toda la lista hasta que no se necesiten más intercambios, lo cual significa que la lista está ordenada

Funciona revisando cada elemento de la lista que va a ser ordenada con el siguiente, intercambiándolos de posición si están en el orden equivocado. Es necesario revisar varias veces toda la lista hasta que no se necesiten más intercambios, lo cual significa que la lista está ordenada
1
2
3
4
Array original
-2 45 0 11 -9
Array ordenado
-9 -2 0 11 45