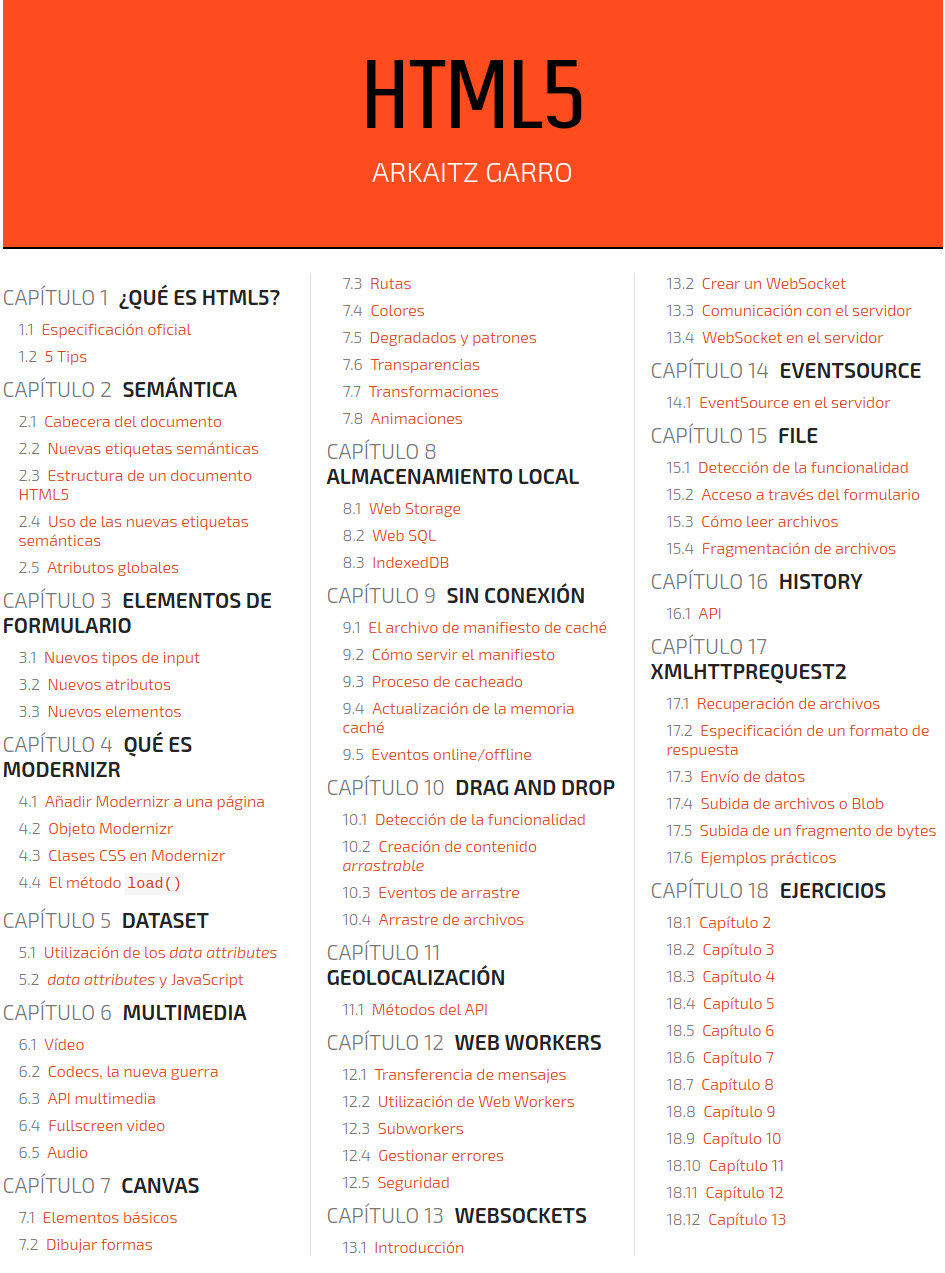
Índice de Contenidos:
CAPÍTULO 1 ¿QUÉ ES HTML5?
1.1 Especificación oficial
1.2 5 Tips
CAPÍTULO 2 SEMÁNTICA
2.1 Cabecera del documento
2.2 Nuevas etiquetas semánticas
2.3 Estructura de un documento HTML5
2.4 Uso de las nuevas etiquetas semánticas
2.5 Atributos globales
CAPÍTULO 3 ELEMENTOS DE FORMULARIO
3.1 Nuevos tipos de input
3.2 Nuevos atributos
3.3 Nuevos elementos
CAPÍTULO 4 QUÉ ES MODERNIZR
4.1 Añadir Modernizr a una página
4.2 Objeto Modernizr
4.3 Clases CSS en Modernizr
4.4 El método load()
CAPÍTULO 5 DATASET
5.1 Utilización de los data attributes
5.2 data attributes y JavaScript
CAPÍTULO 6 MULTIMEDIA
6.1 Vídeo
6.2 Codecs, la nueva guerra
6.3 API multimedia
6.4 Fullscreen video
6.5 Audio
CAPÍTULO 7 CANVAS
7.1 Elementos básicos
7.2 Dibujar formas
7.3 Rutas
7.4 Colores
7.5 Degradados y patrones
7.6 Transparencias
7.7 Transformaciones
7.8 Animaciones
CAPÍTULO 8 ALMACENAMIENTO LOCAL
8.1 Web Storage
8.2 Web SQL
8.3 IndexedDB
CAPÍTULO 9 SIN CONEXIÓN
9.1 El archivo de manifiesto de caché
9.2 Cómo servir el manifiesto
9.3 Proceso de cacheado
9.4 Actualización de la memoria caché
9.5 Eventos online/offline
CAPÍTULO 10 DRAG AND DROP
10.1 Detección de la funcionalidad
10.2 Creación de contenido arrastrable
10.3 Eventos de arrastre
10.4 Arrastre de archivos
CAPÍTULO 11 GEOLOCALIZACIÓN
11.1 Métodos del API
CAPÍTULO 12 WEB WORKERS
12.1 Transferencia de mensajes
12.2 Utilización de Web Workers
12.3 Subworkers
12.4 Gestionar errores
12.5 Seguridad
CAPÍTULO 13 WEBSOCKETS
13.1 Introducción
13.2 Crear un WebSocket
13.3 Comunicación con el servidor
13.4 WebSocket en el servidor
CAPÍTULO 14 EVENTSOURCE
14.1 EventSource en el servidor
CAPÍTULO 15 FILE
15.1 Detección de la funcionalidad
15.2 Acceso a través del formulario
15.3 Cómo leer archivos
15.4 Fragmentación de archivos
CAPÍTULO 16 HISTORY
16.1 API
CAPÍTULO 17 XMLHTTPREQUEST2
17.1 Recuperación de archivos
17.2 Especificación de un formato de respuesta
17.3 Envío de datos
17.4 Subida de archivos o Blob
17.5 Subida de un fragmento de bytes
17.6 Ejemplos prácticos
CAPÍTULO 18 EJERCICIOS
18.1 Capítulo 2
18.2 Capítulo 3
18.3 Capítulo 4
18.4 Capítulo 5
18.5 Capítulo 6
18.6 Capítulo 7
18.7 Capítulo 8
18.8 Capítulo 9
18.9 Capítulo 10
18.10 Capítulo 11
18.11 Capítulo 12
18.12 Capítulo 13


 Aprenda HTML. Crea tus propias páginas web
Aprenda HTML. Crea tus propias páginas web



-13.jpg?1550598267.6431)