No puedo hacer cerrar el menú
Publicado por Antonio (8 intervenciones) el 22/09/2019 22:58:22
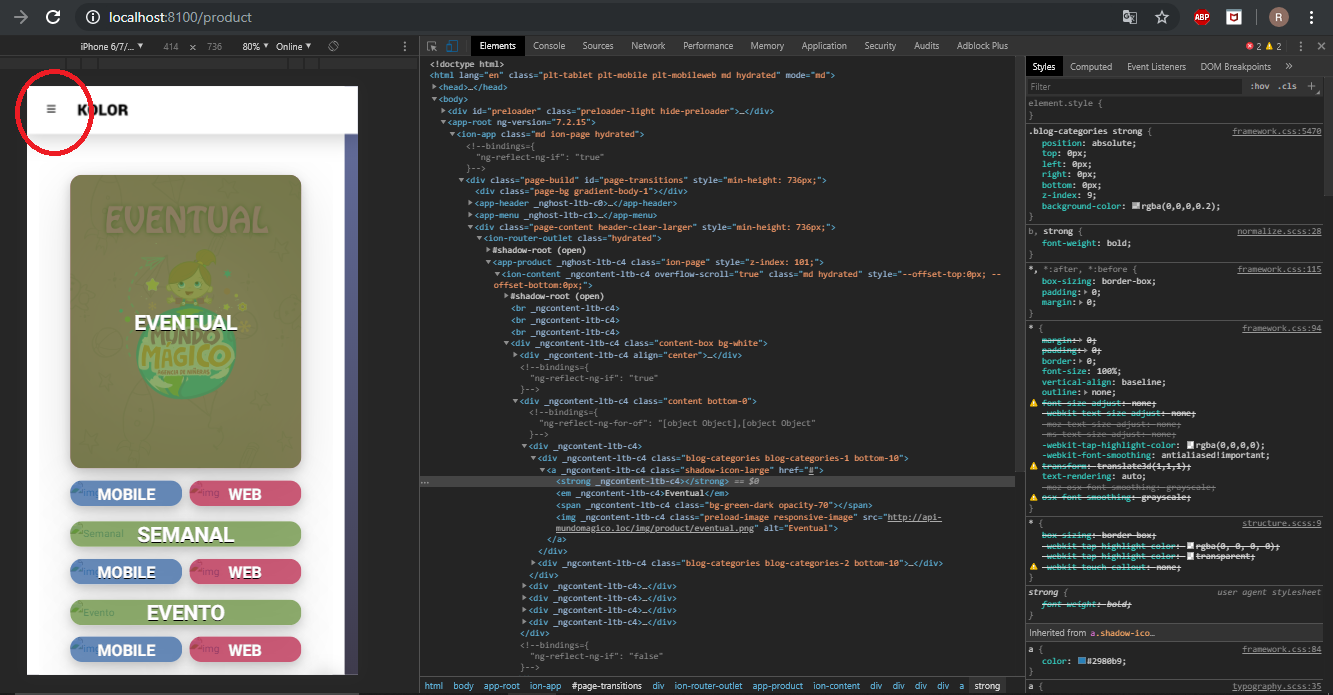
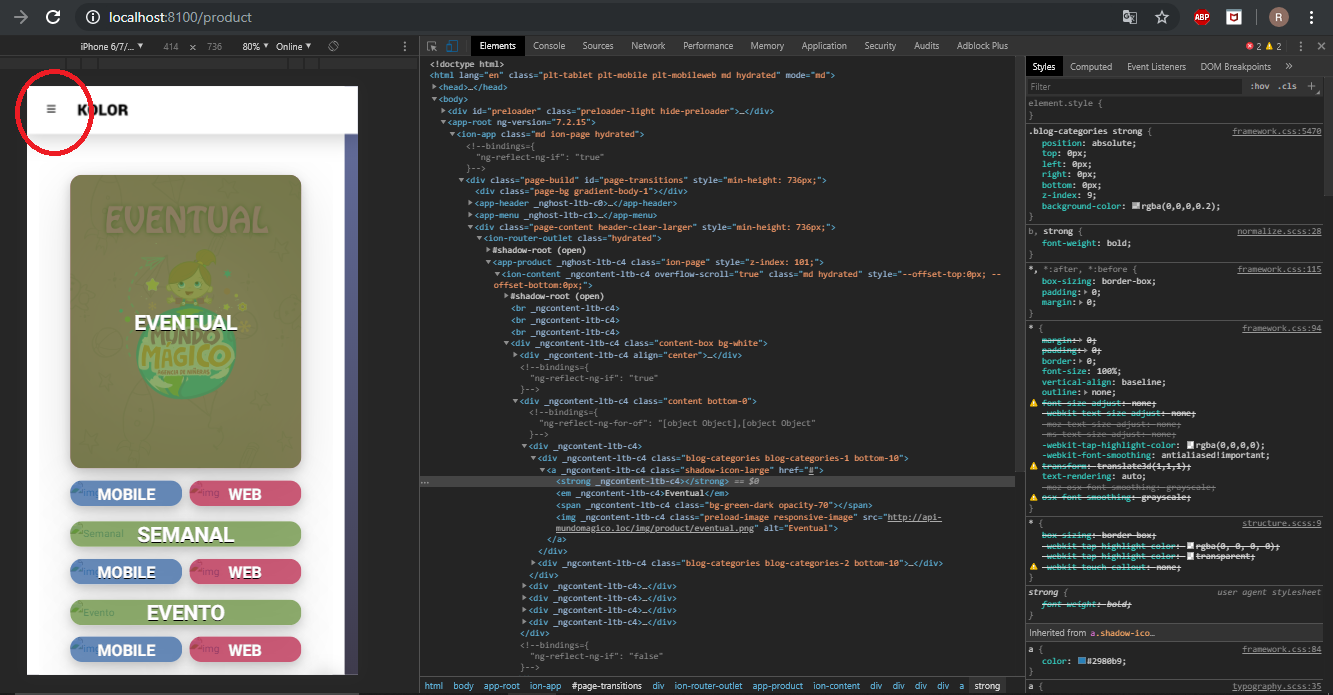
Hola, buenas. Estoy teniendo problemas con el menú de una app, uso una plantilla que compré. Al momento de abrirlo sin problemas se muestra el menú:

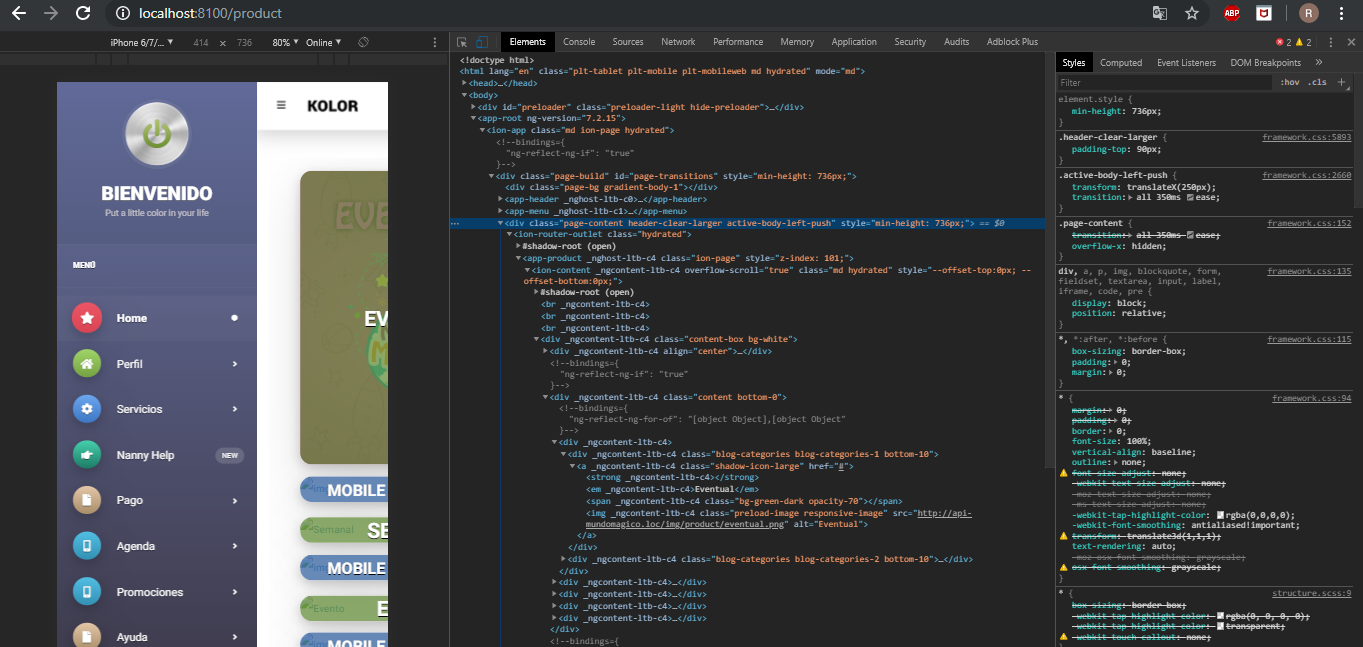
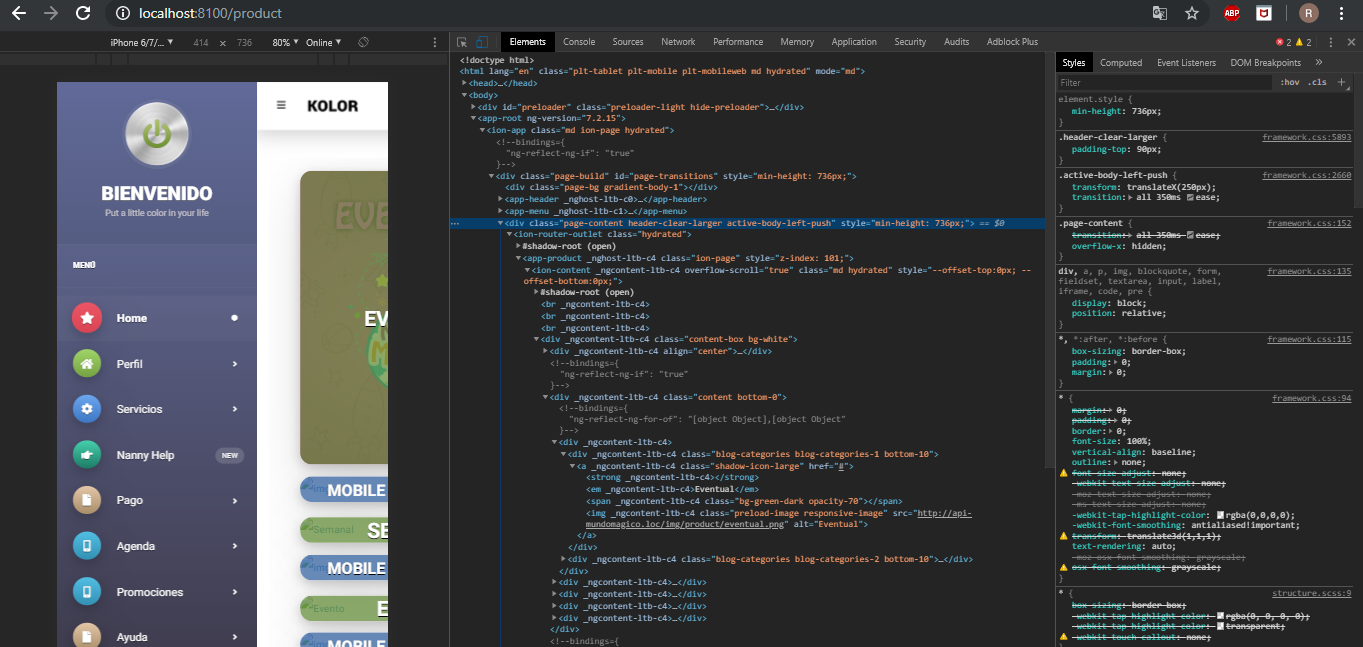
Aquí ya se abrió sin problemas:

El problema viene aquí, que al darle click en las líneas de arriba para cerrar el menú no reacciona, no cierra, el menú queda abierto, qué pueda ser?, cada que le intento cerrar y doy click en el código se selecciona esta parte:
Esta es una parte del css de menú:
Saludos!.

Aquí ya se abrió sin problemas:

El problema viene aquí, que al darle click en las líneas de arriba para cerrar el menú no reacciona, no cierra, el menú queda abierto, qué pueda ser?, cada que le intento cerrar y doy click en el código se selecciona esta parte:
1
page-content header-clear-larger active-body-left-push
Esta es una parte del css de menú:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
/*Menu Header*//*-----------*/.menu-header{margin:0px 0px -18px 0px; padding-bottom:20px; border-bottom:solid 1px rgba(255,255,255,0.1);}
.menu-header p{text-align:center; font-size:12px; margin-bottom:5px; color:#FFFFFF; opacity:0.7; text-shadow:0px 0px 0px #000000!important;}
.menu-header h1{text-align:center; margin-bottom:0px; font-size:26px; line-height:20px; font-weight:900; text-transform:uppercase; color:#FFFFFF;}
/*Menu Contact Form*//*-----------------*/.menu .contact-form{margin-left:20px;margin-right:20px;}
.menu input[type="text"], .menu textarea{
display:block;box-shadow:none;
-webkit-appearance: none;
color:#000000;
}.menu input{height:45px; line-height:45px; margin-bottom:15px!important;}
.menu input::placeholder, .menu textarea::placeholder{color:#666666!important;}
/*Menu Sidebar Settings*//*---------------------*/.menu-sidebar-left, .menu-sidebar-right{
position:fixed; top:0px; bottom:0px; width:250px;z-index:1000;
transition:all 350ms ease;}.menu-sidebar-shadow{
box-shadow: 0 0 25px 5px rgba(0,0,0,0.2);
}.menu-sidebar-left{left:0px; transform:translateX(-260px);}
.menu-sidebar-right{right:0px; transform:translateX(260px);}
.menu-sidebar-left .menu-scroll, .menu-sidebar-right .menu-scroll{padding-top:0px;}
.active-sidebar-left-over{transform:translateX(0px); transition:all 350ms ease;}
.active-sidebar-left-push{transform:translateX(0px); transition:all 350ms ease;}
.active-body-left-push{transform:translateX(250px); transition:all 350ms ease;}
.active-sidebar-left-parallax{transform:translateX(0px); transition:all 350ms ease;}
.active-body-left-parallax{transform:translateX(80px); transition:all 400ms ease!important;}
.active-sidebar-right-over{transform:translateX(0px); transition:all 350ms ease;}
.active-sidebar-right-push{transform:translateX(0px); transition:all 350ms ease;}
.active-body-right-push{transform:translateX(-250px); transition:all 350ms ease;}
.active-sidebar-right-parallax{transform:translateX(0px); transition:all 350ms ease;}
.active-body-right-parallax{transform:translateX(-80px); transition:all 400ms ease!important;}
/*Menu Modal Settings*//*-------------------*/.menu-box-modal{
position:fixed; top:0px; bottom:0px;top:50%;
z-index:1000;
border-radius:10px;
pointer-events:none;
overflow:hidden!important;
opacity:0;left:50%;
transform:translateX(-50%);
transition:all 350ms ease;}.active-menu-box-modal{
opacity:1!important;
pointer-events: all;
transition:all 350ms ease;}/*Menu Bottom Box Settings*//*------------------------*/.menu-box-bottom{
left:50%;
position:fixed;z-index:1000;
border-radius:20px;
height:500px;pointer-events:none;
bottom:-20px;
transform:translateX(-50%);
transition:all 350ms ease;}.active-menu-box-bottom{
pointer-events: all!important;
transform:translate(-50%, -45px)!important;
transition:all 350ms ease;}/*Menu Top Box Settings*//*---------------------*/.menu-box-top{
position:fixed;z-index:1000;
border-radius:15px;
height:500px;pointer-events:none;
top:-70px;
left:15px; right:15px; transition:all 350ms ease;}.active-menu-box-top{
pointer-events: all!important;
transform:translate(0%, 80px)!important;
transition:all 350ms ease;}/*Menu Full Top*//*-------------*/.menu-full-top{
position:fixed; top:0px; left:0px; bottom:0px; right:0px;z-index:1000;
height:100%;
transform:translateY(-150%);
transition:all 550ms ease;}.active-menu-full-top{transform:translateY(0px)!important; transition:all 450ms ease;}
/*Menu Full Bottom*//*----------------*/.menu-full-bottom{
position:fixed; top:0px; left:0px; bottom:0px; right:0px;z-index:1000;
height:100%;
transform:translateY(150%);
transition:all 550ms ease;}.active-menu-full-bottom{transform:translateY(0px)!important; transition:all 450ms ease;}
/*Menu Share*//*----------*/.share-icons{
width:290px; margin:0 auto;}.share-icons a{
width:60px; float:left; margin:0px 15px 20px 15px;}.share-icons em{
display:block;font-size:12px;
color:#1f1f1f;
font-style: normal;
margin-top:-20px;
text-align:center;
width:80px;}.share-icons a i{
margin:0px 10px 20px 10px;font-size:20px;
width:60px;line-height:57px;
text-align:center;
border-radius:17px;
color:#FFFFFF;
}.share-icons:after{
content: "";
display: table; clear: both;}/*Menu Build*//*----------*/.menu-header{background-color:rgba(0,0,0,0.05); margin-top:-30px!important; padding-top:30px; margin-bottom:0px;}
.menu-header h1{color:#FFFFFF; font-size:24px; text-shadow:0px 1px 0px #777777;}
.menu-header p{font-size:11px; color:#F1ECEC; text-shadow:0px 1px 0px #949292;}
.menu-item{
color:#FFFFFF!important;
font-weight:400!important;
font-size:14px;
text-shadow:0px 1px 1px rgba(0,0,0,0.5);
line-height:57px;
transition:all 250ms ease;}.menu-item:hover{
background-color:rgba(255,255,255,0.03);
}.submenu a:hover{
background-color:rgba(255,255,255,0.02);
}.menu-list .fab{line-height:34px!important;}
.menu-item i:first-child{
color:#FFFFFF!important;
height:35px; width:35px;line-height:36px;
text-align:center;
border-radius:35px;
font-size:14px;
margin-left:20px;
margin-right:20px;
text-shadow:0px 1px 1px rgba(0,0,0,0.5);
box-shadow:0 20px 67px 0 rgba(0,0,0,.12), 0 5px 14px 0 rgba(0,0,0,.2);
}.menu-divider{
text-shadow:0px 1px 0px rgba(0,0,0,0.5);
color:#FFFFFF!important;
font-size:10px;
text-transform:uppercase;
display:block;padding-left:20px;
padding-bottom:10px;
margin-bottom:10px;
font-style:normal;
font-weight:900;
margin-top:30px;
border-bottom:solid 1px rgba(255,255,255,0.05);
}.menu-list span{
position:absolute; right:16px;font-size:9px;
background-color:rgba(255,255,255,0.15);
height:20px;margin-top:19px;
line-height:20px;
padding-left:8px;
padding-right:8px;
border-radius:15px;
min-width:20px;
text-align:center;
text-shadow:0px 1px 0px rgba(0,0,0,0.3);
}.menu-copyright{
text-shadow:0px 1px 0px rgba(0,0,0,0.5);
text-align:center;
color:rgba(255,255,255,1);
font-style:normal;
padding-top:20px;
font-weight:300;
font-size:10px;
display:block;border-top:solid 1px rgba(255,255,255,0.03);
margin-top:20px;
margin-bottom:30px;
}.menu-list .fa-angle-right{
position:absolute;font-size:10px;
height:55px;line-height:57px;
width:55px; right:0px;text-align:center;
}[data-submenu]::after{display:none!important;}
.active-menu::after {
font-family: "Font Awesome 5 Free";
font-weight:900;
content:'\f111';
position:absolute; right:25px;font-size:7px;
margin-top:0px;
}.remove-dot::after{content:''!important;}
.active-menu{font-weight:700!important; transition:all 300ms ease; background-color:rgba(255,255,255,0.03);}
.active-menu i:first-child {
animation-name: menuANI;
animation-duration: 600ms;
animation-timing-function: ease;
animation-delay: 0;
animation-direction: alternate;
animation-iteration-count: infinite;
}@keyframes menuANI {0% {transform: scale(1);}
100% {transform: scale(1.08);}
}Saludos!.
Valora esta pregunta


0


