No encuentro el codigo de la imagen
Publicado por Quim (4 intervenciones) el 31/01/2017 20:51:39
Buenas noches!
Resulta que me baje una plantilla de internet para una pagina que quiero hacer. A la hora de intentar cambiar unas imagenes resulta que no encuentro el codigo de las imagenes. He mirado en el codigo fuente y en el css, pero nada de nada. No se si tendra algo que ver, pero cuando la abro en el dreamweaver me salen 3 paginas de css, 11 de javascript, la de codigo fuente y una ultima con extension .cur (ni idea de lo que es).
Comentar que mis conocimientos de html y css es muy basico y de javascript nulo.
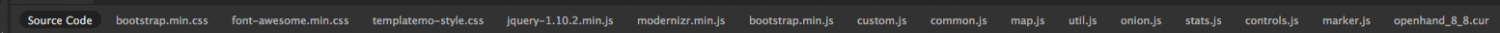
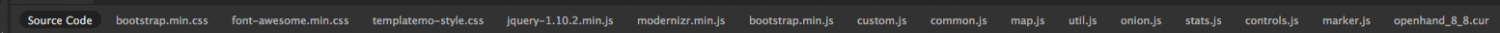
Adjunto imagen de las pestañas.

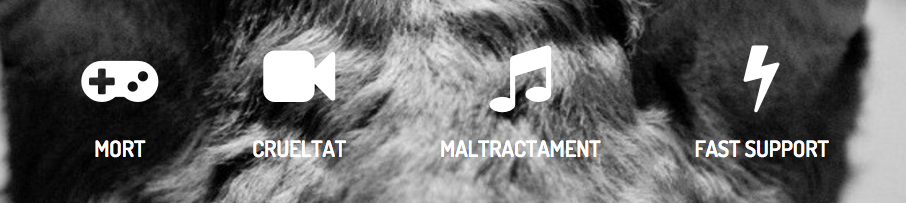
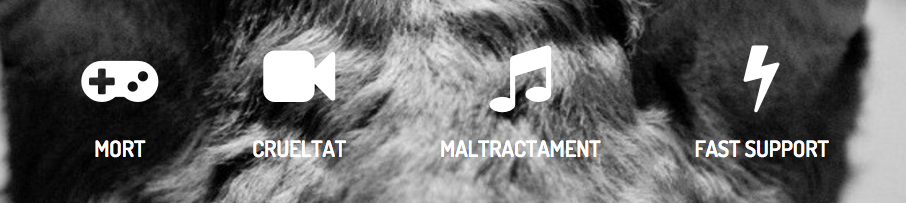
imagen de las 4 imagenes que quiero cambiar.

y os pongo el codigo html y css
html:
css:
Muchas gracias!
Resulta que me baje una plantilla de internet para una pagina que quiero hacer. A la hora de intentar cambiar unas imagenes resulta que no encuentro el codigo de las imagenes. He mirado en el codigo fuente y en el css, pero nada de nada. No se si tendra algo que ver, pero cuando la abro en el dreamweaver me salen 3 paginas de css, 11 de javascript, la de codigo fuente y una ultima con extension .cur (ni idea de lo que es).
Comentar que mis conocimientos de html y css es muy basico y de javascript nulo.
Adjunto imagen de las pestañas.

imagen de las 4 imagenes que quiero cambiar.

y os pongo el codigo html y css
html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<div id="big-banner">
<div class="container">
<div class="row">
<div class="col-md-12 col-xs-12">
<ul class="main-icons">
<li><a href="videos/matadero.mp4"><i class="fa fa-gamepad"></i>Mort</a></li>
<li><a href="#"><i class="fa fa-video-camera"></i>crueltat</a></li>
<li><a href="#"><i class="fa fa-music"></i>maltractament</a></li>
<li><a href="#"><i class="fa fa-bolt"></i>Fast Support</a></li>
</ul>
</div>
</div>
</div>
</div>
css:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
#big-banner {
background-image: url(../images/slider3.jpg);
background-position: center;
background-size: cover;
margin-top: 50px;
width: 100%;
height: 550px;background-repeat: no-repeat;
}#big-banner .main-icons {
text-align: center;
margin-top: 180px;
}#big-banner .main-icons li {
list-style: none;
display: inline-block;
margin-right: 90px;
}#big-banner .main-icons i {
font-size: 72px;
color: #fff;
display: block;padding-bottom: 20px;
}li a .fa.fa-gamepad {
}#big-banner .main-icons i:hover {
color: #8bc655 !important;
}#big-banner .main-icons a {
display: block;font-family: 'Dosis';
font-size: 22px;
color: #fff;
text-decoration: none;
font-weight: 600;
text-transform: uppercase;
margin-top: 40px;
}Muchas gracias!
Valora esta pregunta


0