Ayuda html + css
Publicado por Jose Luis (5 intervenciones) el 16/04/2017 17:16:21
Buenas,
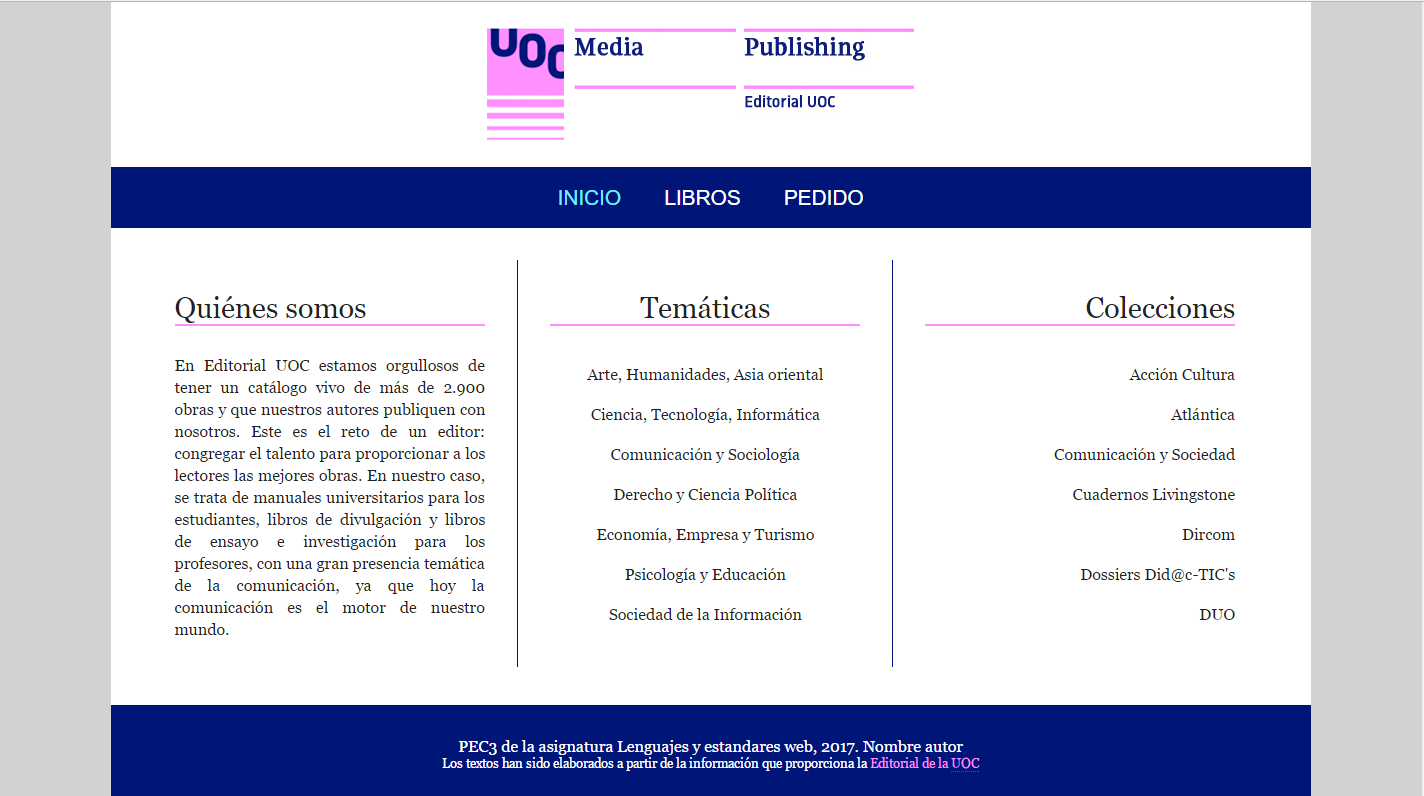
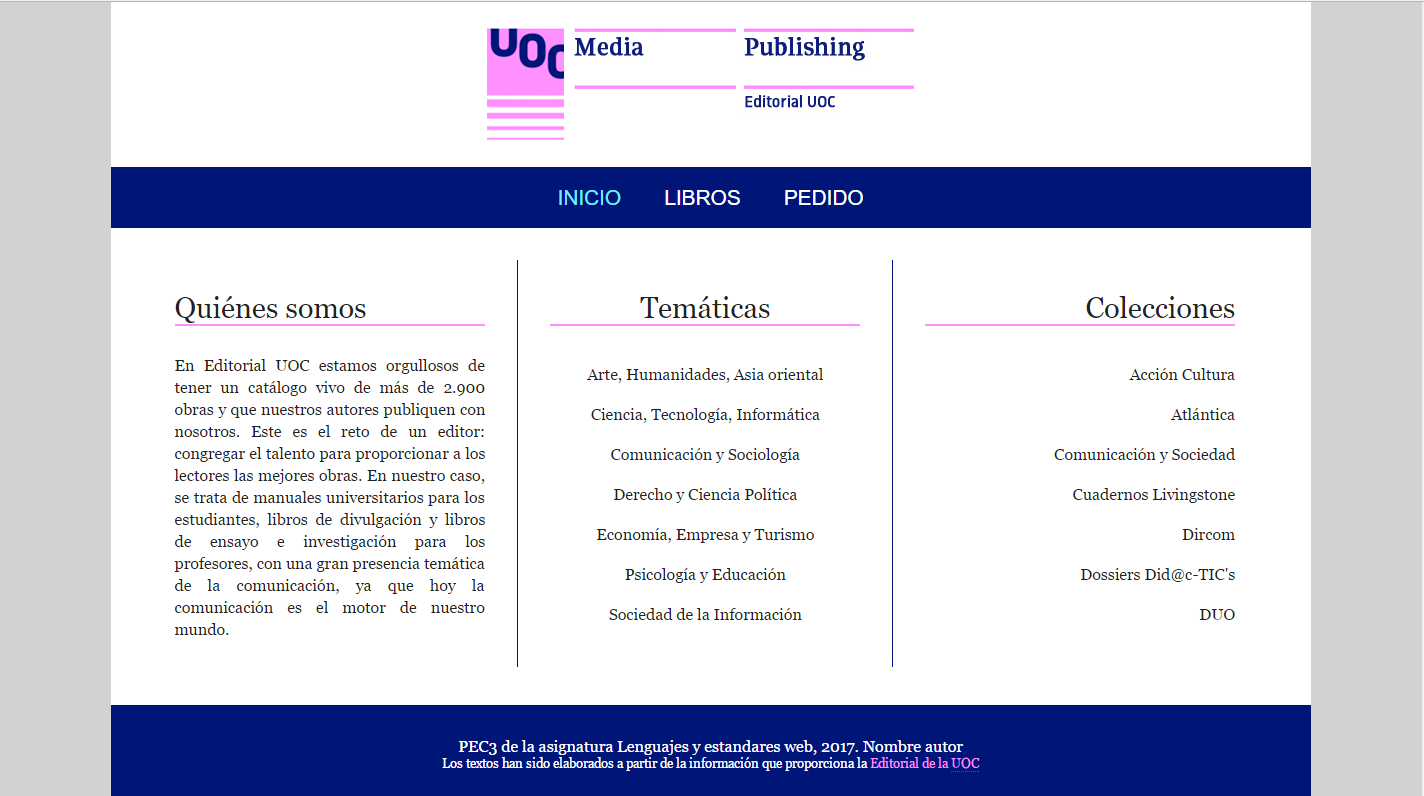
Tengo una pequeña duda a la hora de realizar una practica. Tengo que recrear la imagen que adjunto en este correo tanto en html como en css.

La verdad es que no se por donde empezar ya que tengo que crear el menú y organizar el texto en tres bloques.
Alguien me puede echar un cable y ayudarme a realizar la practica?
Gracias
Tengo una pequeña duda a la hora de realizar una practica. Tengo que recrear la imagen que adjunto en este correo tanto en html como en css.

La verdad es que no se por donde empezar ya que tengo que crear el menú y organizar el texto en tres bloques.
Alguien me puede echar un cable y ayudarme a realizar la practica?
Gracias
Valora esta pregunta


0


