
Ayuda con problema el cual no se el nombre
Publicado por Matias (1 intervención) el 11/08/2017 20:12:24
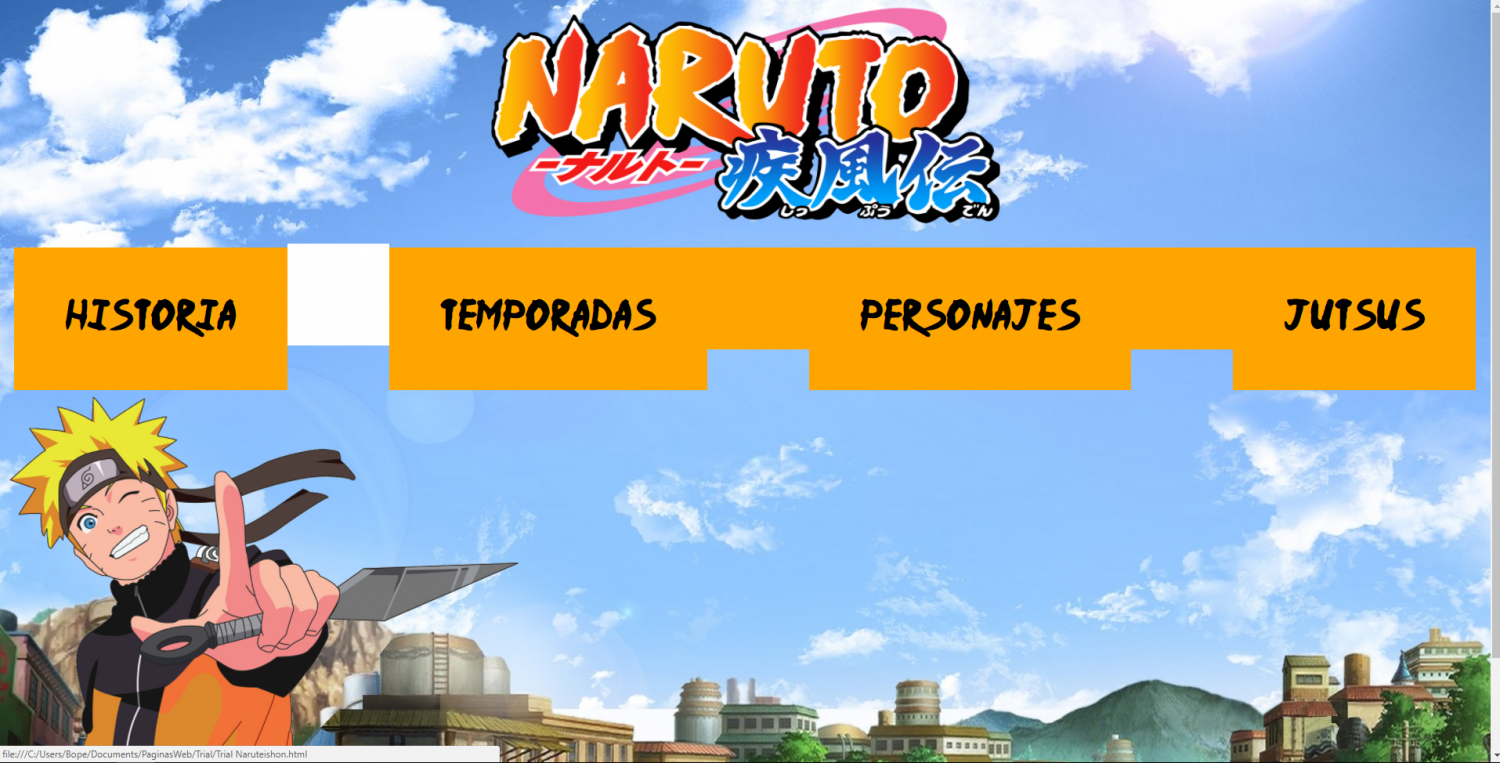
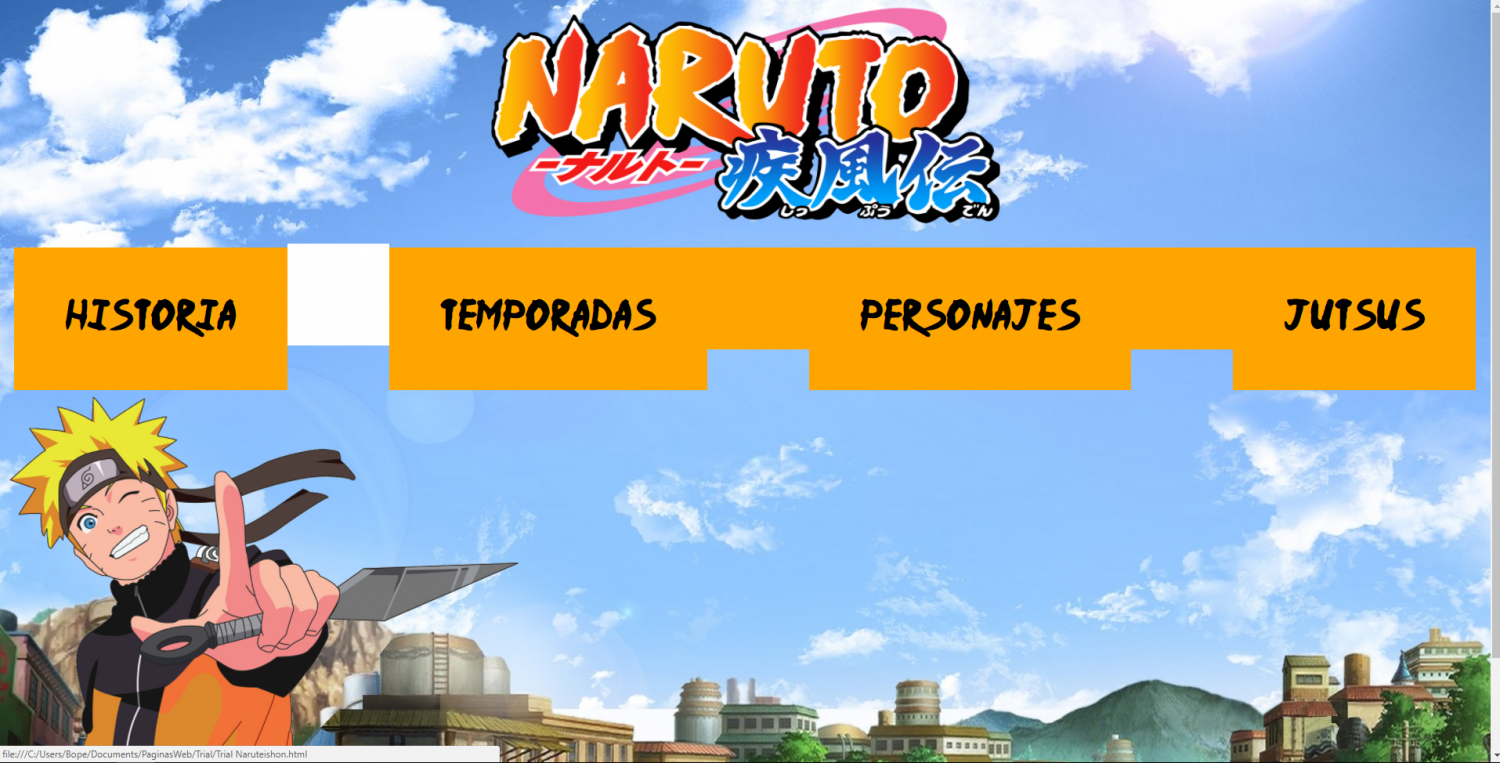
Como veran por el titulos soy extremadamente nuevo en esto de HTML y la verdad tengo un problema muy simple, hice un menu, pero por alguna razon hay algo que hace que las palabras queden juntas,
 ese espacio reacciona (con un (hover) al mouse como un ente distinto
ese espacio reacciona (con un (hover) al mouse como un ente distinto
 osea quiero remover esos cuadrados en el centro.
osea quiero remover esos cuadrados en el centro.
(la pagina no es nada serio es solo un proyecto para mi.
 ese espacio reacciona (con un (hover) al mouse como un ente distinto
ese espacio reacciona (con un (hover) al mouse como un ente distinto  osea quiero remover esos cuadrados en el centro.
osea quiero remover esos cuadrados en el centro.(la pagina no es nada serio es solo un proyecto para mi.
Valora esta pregunta


0

