
Duda con menú desplegable
Publicado por Juan (1 intervención) el 11/11/2017 19:02:39
Buenas Tardes:
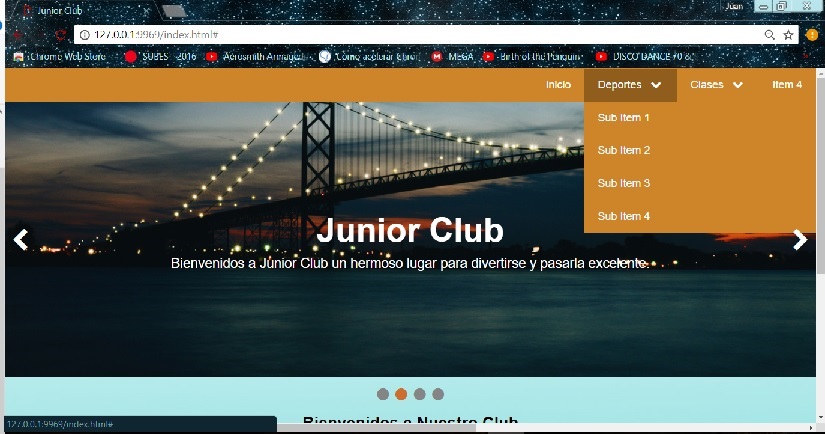
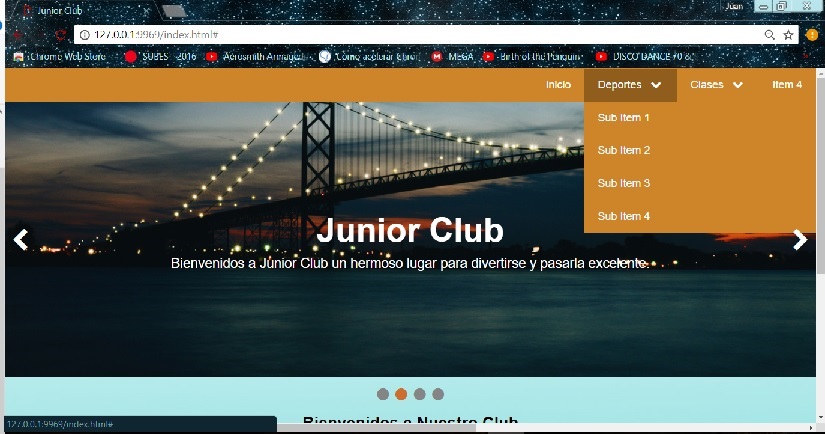
Disculpen compañeros busco un poco de ayuda con una pagina web que estoy haciendo, y tengo problemas con un slider y un menú desplegable ya que al momento en que agrego la propiedad z-index el menu queda asi:
y quisiera saber si alguien me puede ayudar a decirme como puedo yo reducir el fondo de los subitems.
Anexo el Codigo CSS:

Disculpen compañeros busco un poco de ayuda con una pagina web que estoy haciendo, y tengo problemas con un slider y un menú desplegable ya que al momento en que agrego la propiedad z-index el menu queda asi:
y quisiera saber si alguien me puede ayudar a decirme como puedo yo reducir el fondo de los subitems.
Anexo el Codigo CSS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
*{
margin: 0; padding: 0;box-sizing: border-box;
font-family: sans-serif;
}header { height: 50px;background: #CE852A;
color: #fff;
display: flex;justify-content: flex-end;
align-items: center;
}#btn-menu{
display: none;}header label{font-size: 30px;
cursor: pointer; display: none;}.menu ul{
background: #CE852A;
display: flex;list-style: none;
}.menu ul ul{
display: none;}.menu a{
display: block; padding: 15px 20px;color: #fff;
text-decoration: none;
}.menu a:hover{
background: rgba(0,0,0,0.3);
}.menu a span{
margin-left: 10px;
}.menu ul li:hover ul{
display: block; position: absolute;}nav{z-index: 2;
}@media (max-width: 600px){
header label{ display: block; }.menu {
position: absolute; top: 50px; left: 0;width: 100%;
transform: translateX(-100%);
transition: all 0.3s;
}.menu ul{
display: block;background: #555;
}.menu ul li:hover ul{
display: none; }.menu a span{
position: absolute; right: 5px; } #btn-menu:checked~ .menu{
transform: translateX(0%);
}.menu ul ul{
background: rgba(0,0,0,0.4);
}.menu ul ul a{
padding: 15px 40px; }}
Valora esta pregunta


0