
Menú y submenú
Publicado por Autobuses (6 intervenciones) el 20/11/2017 19:15:37
Buenas tardes,
Yo y mi equipo, estamos construyendo una App para el servicio de Autobuses Urbanos de Jerez.
Estamos programando en Html la app, y cuando llegamos al apartado de Horario, vimos el siguiente problema.
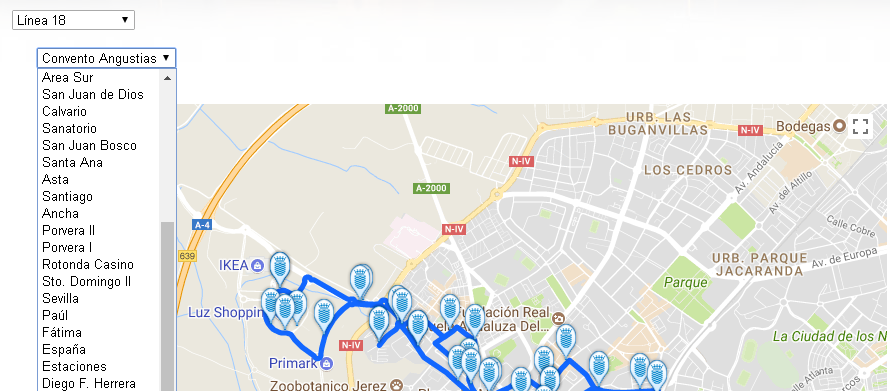
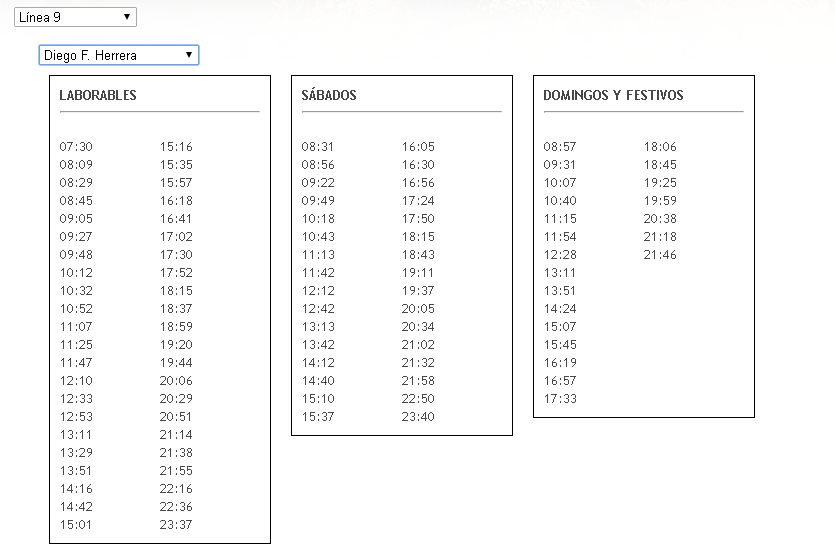
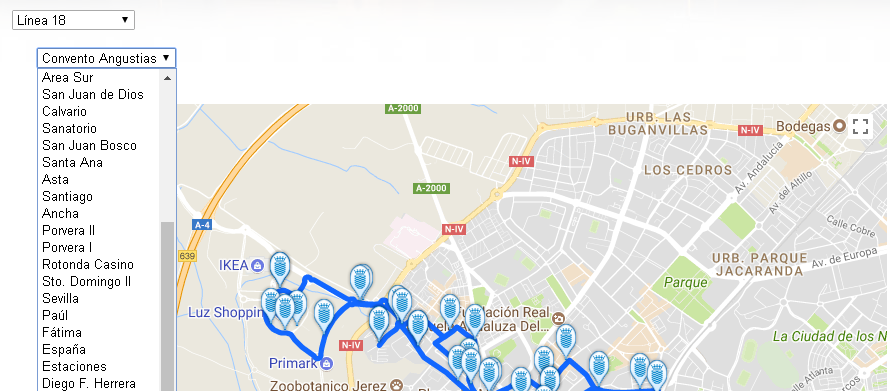
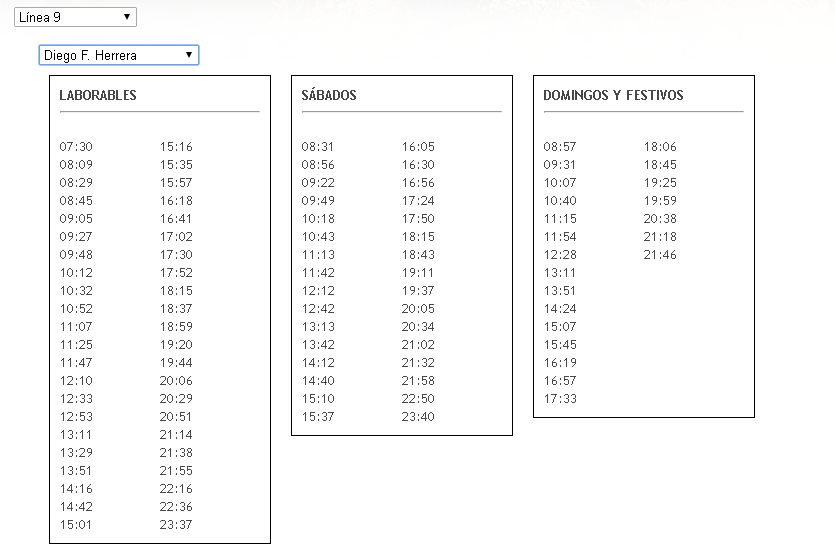
Queremos un menú y submenú , como el que puede encontrar en las fotos.
¡Necesitamos ayuda antes de Navidad!
Sería de gran ayuda su ayuda.
Muchísimas gracias a todos


*Html creado hasta ahora
Yo y mi equipo, estamos construyendo una App para el servicio de Autobuses Urbanos de Jerez.
Estamos programando en Html la app, y cuando llegamos al apartado de Horario, vimos el siguiente problema.
Queremos un menú y submenú , como el que puede encontrar en las fotos.
¡Necesitamos ayuda antes de Navidad!
Sería de gran ayuda su ayuda.
Muchísimas gracias a todos


*Html creado hasta ahora
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<li class="submenu">
<select name="lineas" class="grid_4 alpha omega" id="linea_seleccion" onchange="realizaProceso2(jQuery('#linea_seleccion',0).val());realizaProceso(0,0);realizaProceso3(jQuery('#linea_seleccion').val(),0);return false;">
<option value="0" selected="selected">Seleccione Línea</option>
<option value="1">Línea 1</option>
<option value="2">Línea 2</option>
<option value="3">Línea 3</option>
<option value="4">Línea 4</option>
<option value="5">Línea 5</option>
<option value="6">Línea 6</option>
<option value="7">Línea 7</option>
<option value="8">Línea 8</option>
<option value="9">Línea 9</option>
<option value="10">Línea 10</option>
<option value="11">Línea 11</option>
<option value="12">Línea 12</option>
<option value="13">Línea 13</option>
<option value="14">Línea 14</option>
<option value="15">Línea 15</option>
<option value="16">Línea 16</option>
<option value="17">Línea 17</option>
<option value="18">Línea 18</option>
</li>
Valora esta pregunta


0